本系列同步發表在 個人部落格,歡迎大家關注~
目前本人根據讀到的文件理解,我個人是分成兩大類:
短時(Ephemeral)狀態管理:
乍聽起來好像不知道是什麼玩意兒,不過其實就是 StatefulWidget 的 State 狀態拉...
說是短時又可以稱作區域狀態,經過前二十幾天的內容不難想像, State 裡面的變數如果不往下(子節點)傳,就只有自己這個 Widget 知道而已。
而一個 App 功能龐大時,很大部份的情況就需要共享這些狀態,不然根本是災難,如下圖

應用(App)狀態管理:
因為第一種狀態管理只適合用在小型 App,所以延伸出非常多不同的狀態管理方式,當然要用第一種方式作到這功能也不是不行,但會出現很多一直向下傳值的多餘步驟,整個專案會變得很不好管理。
接下來我會以我接觸的應用(App)狀態管理順序作簡單心得分享:
這是最早官方提供的解決方法,用在很多官方提供的 Widget 裡,比如像是 Theme.of 、 MediaQuery.of 、 Scaffold.of ... 等。
不過這種寫法相比其他方式,程式碼上較難理解也較難管理,我個人有使用了沒多久後就換其他的方法了 XD
Redux 方法,基本上就是借鏡 React Redux 架構來的。

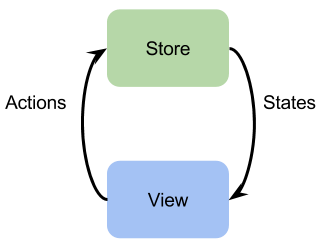
圖片參考自 https://medium.com/flutter/animation-management-with-flutter-and-flux-redux-94729e6585fa
從上圖可以大概理解, Redux 另外建立了 Store 物件作狀態的管理,如果要更新狀態或畫面,就必須透過自己創建的 Actions 跟 States 來達成。
我自己使用過的感想, Redux 架構比較適合大型規模的團隊作大型 App 的管理,不是說人少或自己獨立作的 App 不能用,但總有點殺雞焉用牛刀的感覺...
Scoped Model 這是我個人試了上面兩種方案後,覺得最好用的管理方式,雖然沒有 Redux 這樣完整規範的架構,但管理程式碼上至少能維持一定的清晰度。
Provider 算是後起之秀,也是現在官方推薦的狀態管理方式,它似乎能兼容 Scoped Model 還有 Bloc 的使用方式(!?)
這專案我也打算使用並研究它。
這種的狀態管理方式,是我個人比較理解不能的(可能是智商太低了...)
不過同期的參賽者 bju0ulhi0511 在他的 鐵人賽系列文 有非常詳細的 Bloc 講解及完整的範例。
這系列讓我大幅的理解了 Bloc,推薦大家可以仔細閱讀喔~
--
好了,今天到這裡嘮叨了一堆個人的不負責狀態管理使用心得 XD
明天開始要進行第三階段囉~
