★ 地圖西北方峽谷森林 ↓↓↓
閱讀前,建議先前往 鉄人18号「左右蛙」獲取經驗書,此為峽谷森林終章。
顯示峽谷森林位置圖
雖能運用自如,但疑惑的是 「怦然心動整理術」中提到,
單詞之間的距離應該是均分一致,而現在卻???
森林棲息地 [字間蜂]:
或許在「inline」世界也有邊緣人。
嗯。像你一樣。
:喂。好好說話!! )
★★★ 關卡條件 ↓↓↓
當文本的 text-align 屬性值被設置為:justify 左右齊行時,可透過 text-justify 屬性,均分單詞之間距離或字母之間細微調整。
歐文排版沒有強制齊右的習慣,而中文版面原則上是可以左右齊行。但文本中間卻也常夾雜英、數、各種標點符號避頭尾設定,導致負空間的運用,常常破碎凌亂,造成看似整齊的錯覺,但卻直接阻礙閱讀節奏。
none:關閉左右齊行規則。可透過設置text-justify 屬性 none 值,達到關閉 text-align 屬性 justify 值。這與完全沒有設置對齊值相同。

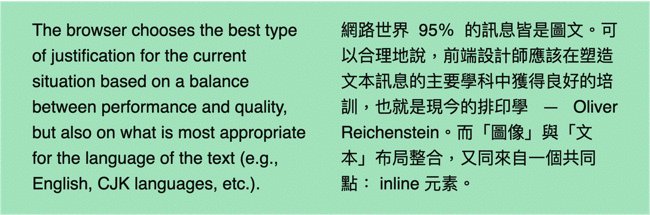
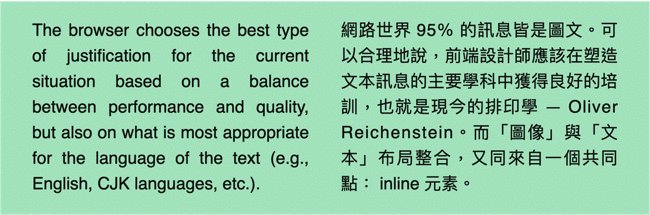
auto:瀏覽器基於性能和質量 (文本) 之間的平衡,以最適合文本內容,例如英、CJK (中文 / 日文 / 韓文) 等,為當前情況選擇最佳語言顯示類型。

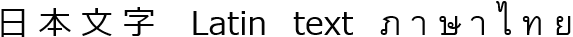
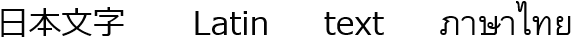
inter-word:當前文本通過在單詞之距離均分負空間實現左右齊行,適合用於如「英」或「韓」語言等。

inter-character:當前文本通過在字母之間均分負空間實現左右齊行,適合用於如「日」語言等。

註:text-justify 屬性列入在 CSS Text Module Level 3 工作草案。(瀏覽器尚未全面支援,可透過 Firefox 實作呈現)
森林棲息地 [字間蜂]:
必要時,就隨時招喚我,伴隨你左右!!
:那? 能把討拍文排到紫爆嗎?!
大雄。該上班了 誤 )

text-align: justify屬性值,無透過 text-justify 作調整,每行單詞之距離明顯有其差異。text-align: justify (卻呈現出如無左右齊行狀態),透過 text-justify: inter-character 屬性值調整,雖未盡理想,但卻有些許改善。\٩( 'ω' )و //
★ 星際之「空格之爭 Space War」
「在很久以前,當開始使用機械式打字機,等寛字型 (Monospaced type) 為其主要字型,在此格式習慣之下,多數會在句點後拍兩次空白鍵,段落之間的空隙位會相對明顯。」
但研究結果推翻了一些過去常見的假設,演變至今,無論「兩格」還是「一格」空白格,事實上都無礙讀者的理解。而文本帶有兩格空白格,透過 white-space 屬性預設會被合併成一個空白格,所以想徹底實踐兩格空白格,反而要透過另外設定才能完全保留。(例 white-space: pre-wrap 等)
森林棲息地 [字間蜂]:
雖然現今還是無法找到最佳方法,
但總有曙光等待著。
或許繼續,就能找尋到答案。
→ → →
[ 追加經驗值 ]
註:參考來源 text-justify
關於 MDN 由 Mozilla Contributors 製作,以 CC-BY-SA 2.5 釋出。
