★ 地圖雷奧鎮某街上 ↓↓↓
傳送卷軸,建議先向 鉄人27号「格式鬼」探索運作原理,此為雷奧鎮進階續文。
顯示雷奧鎮轉角位置圖
抱歉? 我想打聽一個人,
請問鎮長~?
:先別說這個了。
雷奧鎮角落 [渲染俠]:
我一見你骨骼精奇就是練武的奇才,
我這裡有一本「渲染神掌」秘笈,
與你有緣,
就收你十塊錢,傳授給你吧!!
★★★ 關卡條件 ↓↓↓
字體顯示時間軸基於一個計時器,根據是否執行以及何時被下載,並準備其顯示方式。該計時器在瀏覽器嘗試請求給定下載字體的那一刻開始,分為三個時間段,指定字體的渲染行為:
auto:初始值。字體顯示策略由瀏覽器定義。
block:為字體提供一個短暫的阻塞週期和無限的交換週期。也稱為 FOIT。
swap:為字體提供一個非常小的阻塞週期和無限的交換週期。也稱為 FOUT。
fallback:為字體提供一個非常小的阻塞週期和短暫的交換週期。auto 和swap 值之間選擇。
optional:為字體提供一個非常小的阻塞週期並且沒有交換週期。
| Block Period | Swap Period | |
|---|---|---|
| block | Short | Infinite |
| swap | Extremely Short | Infinite |
| fallback | Extremely Short | Short |
| optional | Extremely Short | None |
雷奧鎮角落 [渲染俠]:
只要十塊錢就可以維護世界和平,還不動心??
:真的很划算耶。 超佛!! (
徹底洗腦。)

大多數情況下建議使用
font-display: swap;,為字體提供一個非常小的阻塞週期和無限的交換週期。
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: swap;
}
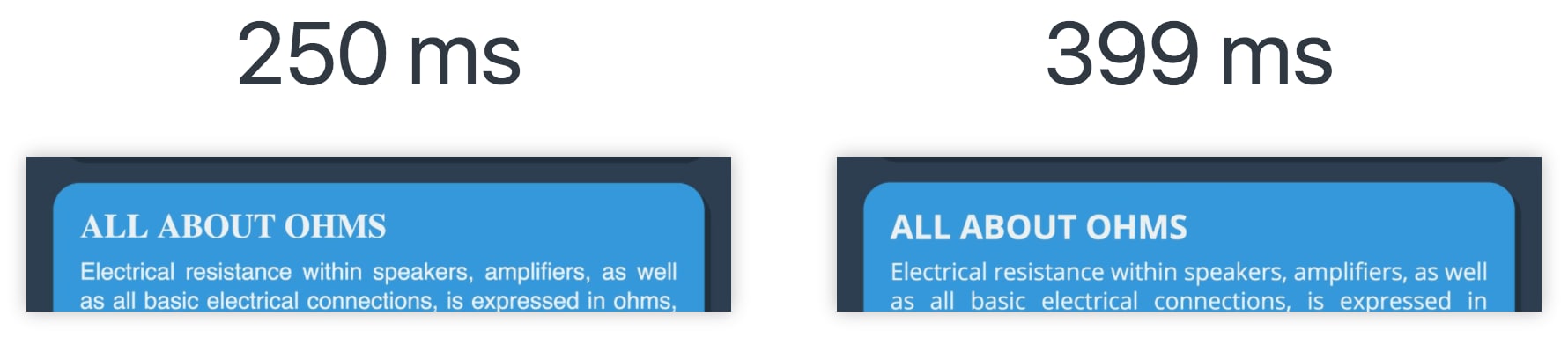
Web 字體時,文本為不可見(例 局部頁面缺失)。FOIT 一般可持續三秒鐘。網路字體資源正在阻塞時,指的就是 FOIT,當完成加載時,突然呈現出閃爍情況。
( 註 圖片來源:font-display for the Masses )
FOUT (Flash of Unstyled Text)
在加載 Web 字體後,超時結束 (FOIT),使用替代字型或後備系統字體呈現文本。因非預期行為,瀏覽器先套用如系統字體呈現文本,造成後續正確字型替換時,前後樣式閃爍情況。
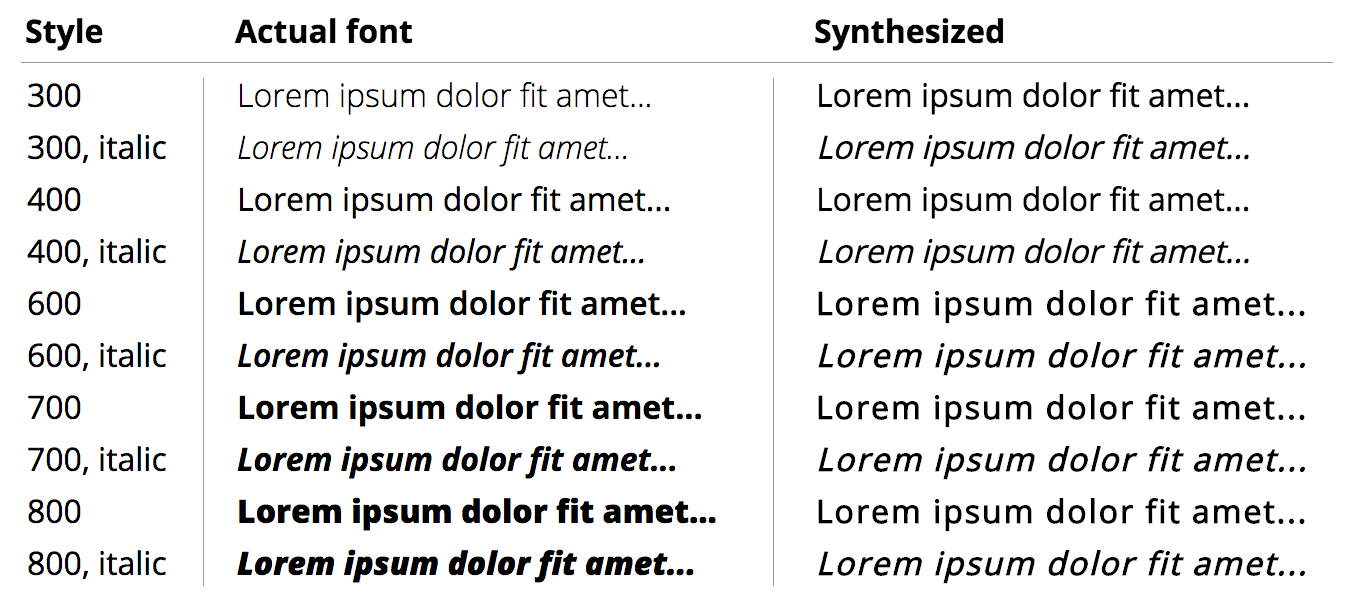
FOFT (Flash of Faux Text)
一種字體加載策略,首先呈現一般 Web 字體 (roman / normal),接著允許使用字體合成呈現偽粗體和偽斜體 (取捨加載時間過長等因素),而後續再對正確粗體和斜體 Web 字體,提出繼續加載請求。
註:以上情況皆可能因不同時期瀏覽器演進,有所差異。[詳解更多]
雷奧鎮角落 [渲染俠]:
或許你早該聽過偽合成,應該如何被避免!!
但能用在對的方向 (FOFT),就能發揮其最大效用。
遺失粗體或斜體字體時,允許通過瀏覽器來合成偽粗體或偽粗體樣式(初始值)。歐文字體基本上,只有少數特定字型會支援所有較常用粗體 (font-weight) 或斜體變體樣式 (font-style) 等。而用於 CJK (中文 / 日文 / 韓文) 等,往往限於語系不完全包含這些變體,如透過強制偽合成,反而會阻礙文本的可讀性,建議關閉瀏覽器的默認字體合成功能。
.selector {
font-synthesis: none; /* disable synthesis */
font-synthesis: weight; /* bold synthesis only */
font-synthesis: style; /* italic synthesis only */
font-synthesis: weight style; /* bold + italic synthesis (default) */
}

( 註 圖片來源:Ilya Grigorik Optimizing Webfont Selection and Synthesis )
:對了!!該是時候了。
鎮長在後方山神廟前,等待已久!!
就此別過。 你快去吧!!
To Be Continued ...
[ 追加經驗值 ]
註:參考來源 Zach Leatherman-THE WEB FONT LOADING GLOSSARY
Optimizing Webfont Selection and Synthesis
css-tricks font-display
關於 MDN 由 Mozilla Contributors 製作,以 CC-BY-SA 2.5 釋出。
