★ 地圖雷奧鎮中環 ↓↓↓
顯示雷奧鎮廣場位置圖
:這真的只是一般城鎮??
還是先想辦法找到鎮長家,
尋求更多幫助才是。
雷奧鎮廣場 [格式鬼]:
走過路過不要錯過!!
在此相遇,每個皆是萬中選一。
疑? 一群人圍觀? (
好奇心爆發。)
★★★ 關卡條件 ↓↓↓
CSS2 改進了客戶端匹配字體功能,實現了字體合成和漸進式渲染,並允許通過 Web 下載字體,進行方式如下:
字體大致可分為輪廓格式 (TT/PS)、封裝格式 (SFNT/Type 1)、編碼方式 (Unicode/CID) 等。
unicode 編碼之間的映射關係。[註1]:SFNT 為一套標準化的字體資料結構格式。原意為 spline font 或 scalable font。例如 PostScript、TrueType、OpenType、WOFF 等都使用其作為容器,提供各個字元標準化的定址表、資料結構等。該縮寫則來自 Macintosh 內部用來儲存字體資料的標籤名稱。
[註2]:CID 為 Character Identifier Font 的縮寫,即「字符標識符字體」。
Σ(゚д゚)!!
阿鬼! 你還是說中文好了。
雷奧鎮廣場 [格式鬼]:
當瀏覽器確定需要的字型之後,就會依照指定的順序在提供的資源清單中反覆運算,並嘗試載入適合的資源。運作如下:
也就是使用具有適當格式提示的本地和外部指令的組合,我們只要指定所有可用的字型格式,瀏覽器會確定需要哪些資源,並代表我們選擇最佳格式。
@font-face {
font-family: 'custom-webfont';
font-style: italic;
font-weight: 400;
src: local('localfont Italic'),
url('webfont.eot'), /* IE9 Compat Modes */
url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
另外多用途網際網路郵件擴展 (Multipurpose Internet Mail Extensions),是指一個網際網路標準,它擴展了電子郵件標準,使其能夠支持更多類型。
MIME types 目前所支持字型格式列表:
| String | Font Format | Common extensions |
|---|---|---|
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType | .ttf, .otf |
| "embedded-opentype" | Embedded OpenType | .eot |
| "svg" | SVG Font | .svg, .svgz |
| "woff" | WOFF 1.0 (Web Open Font Format) | .woff |
| "woff2" | WOFF 2.0 (Web Open Font Format) | .woff2 |
雷奧鎮廣場 [格式鬼]:
哈哈! 明顯你腦容量已不足!!
想聽更多?? 有空再隨時回來吧。
我一直會在這。
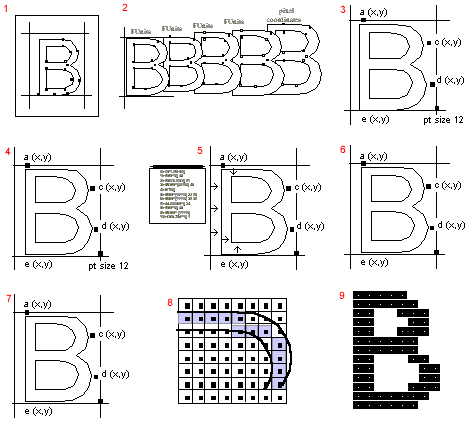
由 Microsoft 和 Adobe 共同開發的一種電腦輪廓字型 (曲線描邊字) 類型標準。在 TrueType 字體中,字形形狀由其輪廓描述,字形輪廓由一系列輪廓組成。
一個簡單的字形可能只有一個輪廓,更複雜的字形可以具有兩個或更多個輪廓,複合字形可以通過組合兩個或更多個簡單字形來構造。而某些沒有可見表現的控制字符將映射到沒有輪廓的字形。

註:圖例為將 TrueType 字體文件中的字形顯示在光柵設備上的過程。
OpenType 字體格式是 TrueType 字體格式的擴展,也稱為 TrueType Open v.2.0 字體,增加了對 PostScript 字體數據的支持。
由 Microsoft 和 Adobe 聯合開發的。系統服務為用戶提供了一種安裝和使用字體的簡單方法,自動將 OpenType 字體中包含的 PostScript 數據直接柵格化或轉換為TrueType 大綱格式以進行渲染,具體取決於主機操作系統中安裝了哪些柵格化器。

嵌入式 OpenType 字型 (Embedded OpenType,簡稱 EOT),由 Microsoft 開發用來在網頁使用的字型格式。該字型格式是 OpenType 字型的壓縮格式。
簡單地把字型嵌入到網頁中,可能會導致受到著作權保護的字型在網路上肆意複製,所以嵌入式OpenType 包括了一些特性來阻止複製行為。在字型檔案中只包括所需要的文字的子集 (一般的字型檔案能夠刪除一半以上的文字)。其他的一些保護方法包括對字型檔案進行加密,和在檔案尾部追加允許的檔案來源,又或者在接受檔案後,附帶傳送一個專用的解密庫。
SVG (Scalable Vector Graphics) 提供了一種在 SVG 中定義字體的功能。透過創建 SVG 內容,確保最終用戶端無法匹配相符合字體時,皆可以看到相同的圖形結果。
網頁隨附的 SVG 字體僅在瀏覽和查看情況下才受支持。SVG 允許在僅顯示環境中傳遞字形輪廓,所以字級較小文本的質量和易讀性將受到限制。在某些情況下,SVG 字體是透過 SVG 元素和屬性設定,相對佔用更多流量,建議使用替代字體技術 (例 WebFont)。
SVGZ是SVG的壓縮版本。

( 註 圖片來源:commons.wikimedia )
網頁開放字型格式 (Web Open Font Format) 是 Mozilla、Type Supply、LettError 和其它組織協力開發的全新網路字型格式,它使用了同為表格結構的 SFNT 壓縮版。
使用 WOFF 主要有以下三項優點:
WOFF 的網站流量降低,載入速度也會比未壓縮的 TrueType 或 OpenType 檔更快。WOFF 格式字體,提高設計端選擇字體的可用性。(TrueType 或 OpenType 格式字體,授權並不完善)WOFF 格式,成為通用和可交換的字型格式。WOFF 本質上是包含了基於 SFNT 的字型格式。WOFF 1.0 使用 Flate 壓縮,檔案大小一般比 TTF 小 40%。而 WOFF 2.0 使用 Brotli 壓縮,檔案大小又比 WOFF 1.0 小 30%。
:每個都擁有屬於自己的小宇宙。
持續探索!! 大步前進 → → →
To Be Continued ...
[ 追加經驗值 ]
註:參考來源 網頁字型最佳化
Media Types
w3.org font Introduction
關於 MDN 由 Mozilla Contributors 製作,以 CC-BY-SA 2.5 釋出。

這篇真的是「阿鬼! 你還是說中文好了。」
也看見阿鬼給我的回應了,我下次再來。QQ
阿鬼應該先把中文練好,再來參加鐵人賽才是。