For迴圈是一個大挑戰,我們直接切入,把我們index.ejs中的function numberAdd(){}中,加入一個for迴圈。
function numberAdd(){
n = n+1
// 增加一個for迴圈
for (var i = 0; i < n; i++) {
document.getElementById("addResult").innerHTML += "i:"+ i + ",n:" + n + "<br/>"
}
return
}
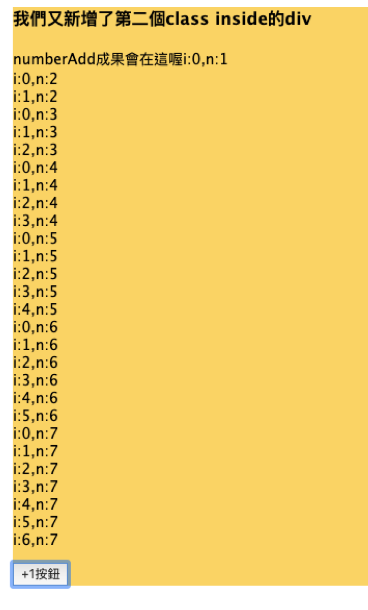
存檔,執行伺服器,開啟網頁,按下我們的+1按鈕
哦哦哦哦哦!酷!
For是迴圈的意思,會依照我們給定的迴圈條件執行到滿足條件為止。
所以很重要的是,我們需要定義迴圈的條件。
for (迴圈條件){執行內容}
是不是好像昨天的if呢!是的很像,那我們繼續看看回圈條件的內容:
for (初始值; 迴圈執行條件; 改變數值的方式)
for (var i = 0; i < n; i++)
var i = 0 這段前幾天的文章大家都知道了,就是給定義i並給i一個初始值為0。
i < n 迴圈滿足這個條件就會執行後面{}內的內容,小於<符號跟數學中的小於意義相同,所以也可以用>、<=、>=、!=(不等於),而這裡的n是我們function外定義過的var n = 0,每次執行function numberAdd(),n都會+1
改變值的方式就要注意這觀念了,i++代表每執行過一次內容,i就會+1。
我們想一下,當n=1時
i=0, 0<1(成立); i++;
執行第一次{}內容後
i=1, 1<1(不成立); i++;
不執行{}內容
我們寫的
document.getElementById("addResult").innerHTML += "i:"+ i + ",n:" + n + "<br/>"
+=意思是每次迴圈執行結果都會呈現,<br/>是換行,讓我們比較好看清楚。
所以按第一下按鈕時,n = 1
按第二下,n = 2
i=0, 0<2(成立); i++;
執行第一次{}內容後
i=1, 1<2(成立); i++;
執行第一次{}內容後
i=2, 2<2(不成立); i++;
不執行{}內容
以此類推,恭喜你掌握For的精髓囉!
附上完整程式碼
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<!-- 導入js文件 -->
<!-- <script type='text/javascript' src='script.js'></script> -->
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<div>
<!-- 新增在<div>的內容 -->
<h2>鐵人30天 h2代表heading標題樣式2</h2>
<p>p代表段落文字 paragraph of text</p>
<!-- 以下新增第二個<div> -->
<!-- 新增一個id="onlyID" -->
<div class="inside" id="onlyId">
<h3>鐵人30天 h3是更小一點的大標題</h3>
<p>p一樣是代表文字喔!</p>
<!-- 新增一個網頁按鈕 -->
<button type="button" onclick="myJSFunction()"> 網頁按鈕</button>
</div>
<!-- 再新增一個inside -->
<div class="inside" >
<h3>我們又新增了一個class inside的div</h3>
<p>p一樣是代表文字喔!</p>
</div>
<!-- 增加<a>的超連結 -->
<a href="https://ithelp.ithome.com.tw/articles/10222155">30天挑戰文章超連結</a>
</div>
<!-- 再新增第二個inside在這 -->
<div class="inside">
<h3>我們又新增了第二個class inside的div</h3>
<!-- 把原本的<p>內容改掉,增加id -->
<p id="addResult">numberAdd成果會在這喔</p>
<!-- 加法按鈕 -->
<button type="button" onclick="numberAdd()"> +1按鈕</button>
</div>
</body>
<!-- 新增一個JS語言撰寫區 -->
<script>
// JS內容寫在這
// alert('還沒30天我已經學會了HTML與CSS啦!')
function myJSFunction(){
document.getElementById("onlyId").innerHTML = "<h2>按下按鈕替換id='onlyId'後的內容</h2>"
}
var n = 0;
function numberAdd(){
n = n+1
// 增加一個for迴圈
for (var i = 0; i < n; i++) {
document.getElementById("addResult").innerHTML += "i:"+ i + ",n:" + n + "<br/>"
}
return
// 增加一個if else判斷
// if (n == 5){
// document.getElementById("addResult").innerHTML = n + "現在是在if裡面"
// } else if (n == 6){
// document.getElementById("addResult").innerHTML = n + "現在是在 else if裡面"
// } else {
// document.getElementById("addResult").innerHTML = n
// }
// switch (n) {
// case 5:
// document.getElementById("addResult").innerHTML = "現在是在case" + n + "裡"
// break;
// case 6:
// document.getElementById("addResult").innerHTML = "而現在是在case" + n + "裡面"
// break;
// default:
// document.getElementById("addResult").innerHTML = n
// }
}
</script>
</html>
