往回看前面18天,我們學了架設伺服器之後,掌握了HTML、CSS與JS的基本用法,大家有沒有發現一件事情很玄,以前對於HTML的印象都是只要點一個.html的檔案就可以開了啊~為什麼我們所有的語言,是寫在index.ejs裡面呢?
我們做一個實驗,把index.ejs的內容,另存在同一個資料夾內,改為index.html
再改一個地方,head裡面引入CSS文件的位置:
<link rel='stylesheet' href='/stylesheets/style.css' />
改成
<link rel='stylesheet' href='../public/stylesheets/style.css' />
存檔,點兩下這個index.html檔,看看發生什麼事。

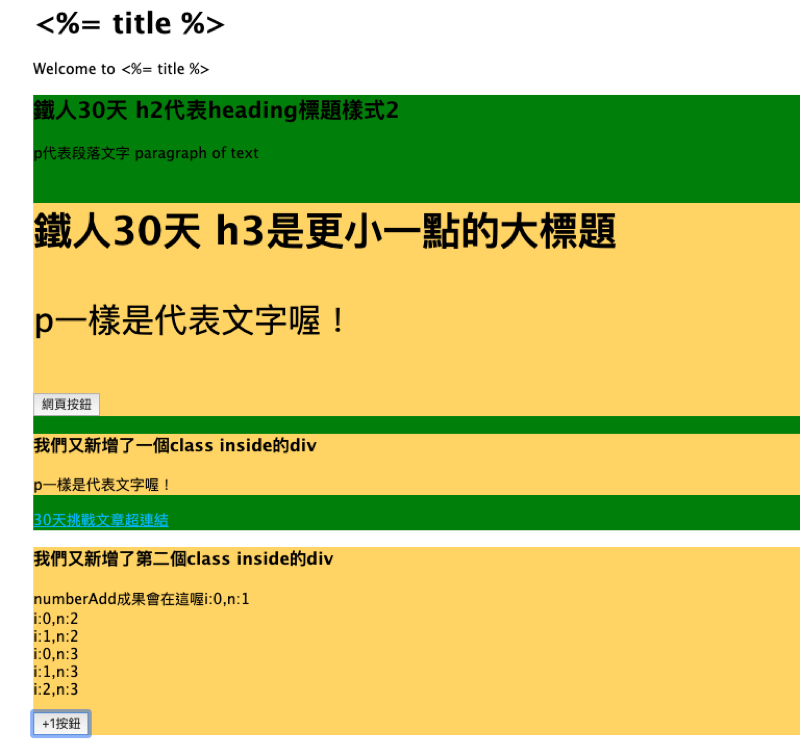
一模一樣RRRRR!!!學nodejs到底是為了什麼!?
<%= title %>
Welcome to <%= title %>
?????????
沒事,沒事的,那不是亂碼,是NodeJS中Express框架的前後端溝通方式喔!
我們至今所學的語言,都是在前端範圍內,用瀏覽器編譯渲染出來的成果。
對於index.html檔,電腦會預設使用瀏覽器開啟.html檔,開啟後,就會執行html程式碼,所以我們看到這樣的介面
,而網址就是電腦中的檔案位置。
而上面那段<%= title %>是Express從後端傳到前端的容器,準備裝載後端塞進<%= title %>的內容呈現出來,但是,我們直接打開html檔的話,就沒有經過任何後端程式能把後端內容給前端的<%= title %>,所以這段內容就收不到,只好吐出原始寫法了...
所以,通常除了網址要求外,沒有前後端資訊要求與回應的網站,我們叫"靜態網站",需要前後端資訊交換的,我們稱為"動態網站"。
像<%= title %>就是一個前後端資料交換的範例,需要有通暢的伺服器處理,才能如預期的把資訊丟到這個容器裡面。
