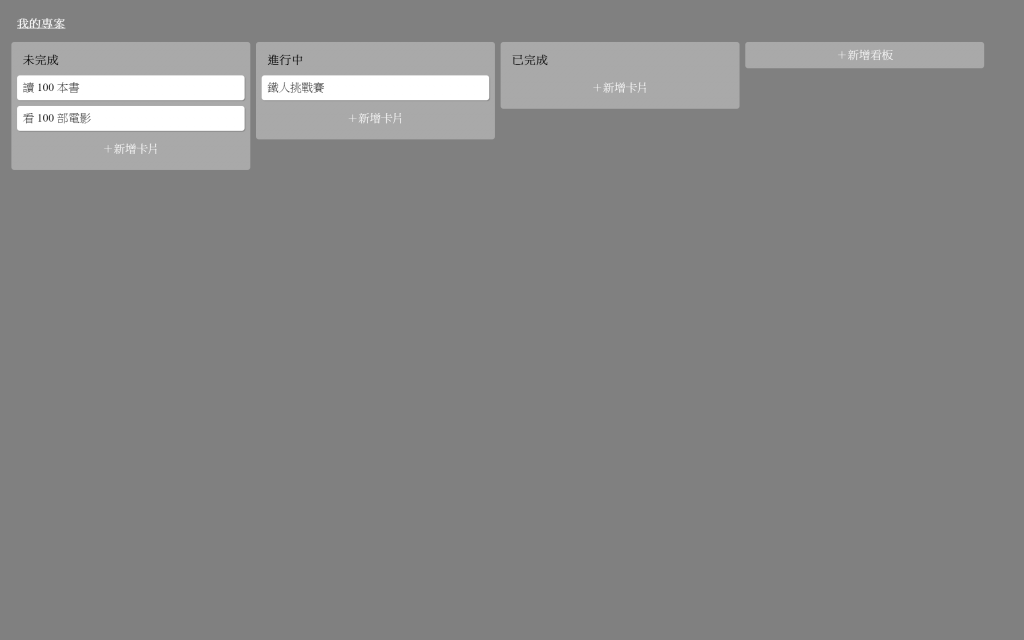
前面 19 篇文章,大致介紹了一些常用的 ES6 語法和 React 的基本觀念與用法,接下來我們要來使用 React 做出一個簡易型的專案管理網站,截圖如下:

各位讀者也可以用 Chrome 瀏覽器到 https://codesandbox.io/s/ithome-react-boards-tjcyd?fontsize=14 試玩看看。
這個網站主要有以下功能:
檔案結構如下:
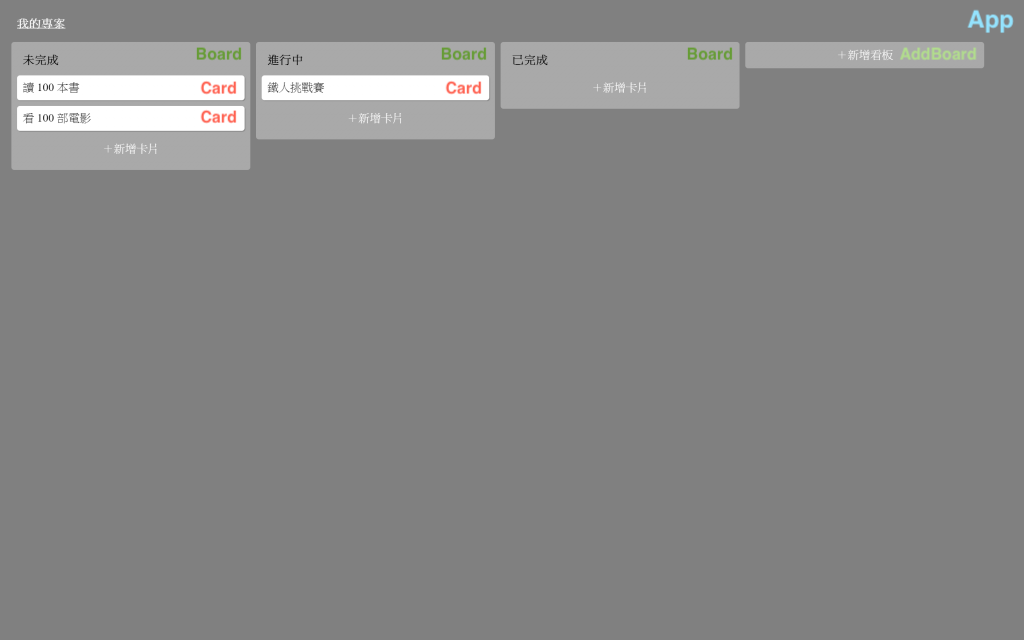
元件各自有一個對應的 css module 檔案,並且分成 App(根元件)、AddBoard(用來新增看板的假看板)、Board(就是看板)、Card(就是卡片),在畫面上的對應如圖:

明天會先從資料儲存結構開始,介紹要用什麼樣的資料結構來儲存畫面上的資料,接著定義資料更新的類型以及邏輯,敬請期待囉!
