React 的 useReducer 提供開發者另外一種管理 state 的方式,適合用在資料結構或是更新邏輯比較複雜的情況,而 useReducer 用來更新 state 的 dispatch 函式,也能夠幫助我們優化效能。useReducer 的使用概念和 redux 類似,如果有使用過 redux,很快就可以上手。
useReducer 的 state 就如同 useState 的 state,只是我們可以放更複雜的資料結構,透過 reducer 來處理資料的更新。
action 一般來說會是一個物件,透過 useReducer 的 dispatch 函式來發送到 reducer。
reducer 為開發者自行定義的一個函式,接收兩個參數,分別為 state 和 action,開發者通常需要根據 state 和 action 來建立新的 state,並且在函式中返還。
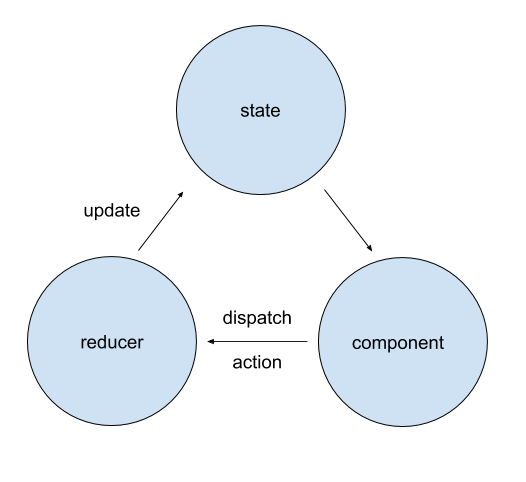
整個流程可以用以下這張圖來表示:

const [state, dispatch] = useReducer(reducer, initialState);
useReducer 可以傳入兩個參數,第一個為 reducer 函式,第二個則是初始的 state,例如:
const initialState = {
number: 0
};
function reducer(state, action) {
switch (action.type) {
case 'ADD':
return {
number: state.number + action.value
}
case 'MINUS':
return {
number: state.number - action.value
}
default:
return state;
}
}
initialState 即為初始的 statereducer 函式中,根據 action type 來決定要如何更新 state,並且返回新的 state,reducer 會使用 Object.is 來判斷 state 是否有更新,所以如果沒有對應的 action type,就返還原本的 state,就不會讓元件重新 render在元件中呼叫 useReducer 就可以取得最新的 state 和 dispatch,呼叫 dispatch 可以傳入一個 action 參數,通常為一個 object 並且帶有 type 屬性,例如:
dispatch({
type: 'ADD',
value: 87
})
或是
dispatch({
type: 'MINUS',
value: 96
})
呼叫完 dispatch 函式,如果 reducer 有返還一個新的 state,就會觸發元件重新 render。
