
超緊繃!30天Vue.js學習日記 擁抱全家桶系列-Vue-cli (1)
大家好,在我們挑戰大魔王:vue-cli之前,我們要先初步探討開發模板:webpack,以免在進行實作時一頭霧水![]()

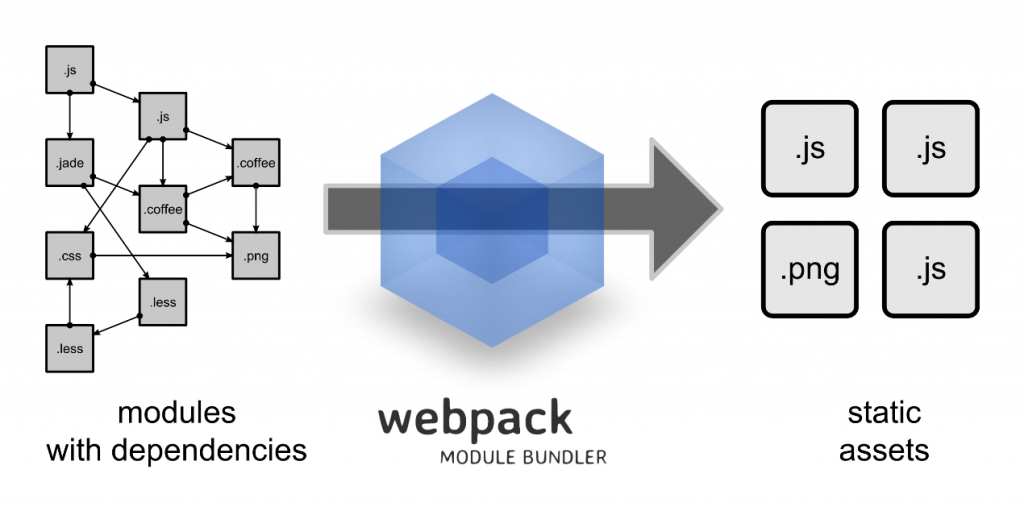
什麼是webpack呢?它是一套強大的前端打包工具,簡單來說,就是將我們開發完成的專案打包成一個網頁會有的html,css,js,img檔案…
webpack原生僅支持javascript的編譯,而載入器的作用也很簡單,就是將其他程式轉換成js程式碼,這樣一來不同類別的程式都能單一模組化了,在實際操作是,我們會在程式內透過import去將webpack套件安裝的資源以模組化的方式引入我們的程式碼。
常見的載入器:
<style>標籤中Webpack擁有豐富的外掛模組生態,同樣的,我們也可以自訂相關外掛開放原始碼出去。
參考:
https://gitpress.io/@rainy/vue-cli3
https://cli.vuejs.org/zh/guide/webpack.html#%E7%AE%80%E5%8D%95%E7%9A%84%E9%85%8D%E7%BD%AE%E6%96%B9%E5%BC%8F
webpack.config.js是webpack的配置文件,以下為該文件的結構:
module.exports={
//我們可以選擇使用production或是development
mode: 'production'
//入口文件的配置
entry:{},
//出口文件的配置
output:{},
//模組:例如解讀CSS,圖片轉換,壓縮…
module:{},
//插件,用於生產模板和各項功能
plugins:[],
//配置webpack開發服務功能
devServer:{}
}
今天的介紹是為了之後幾天的Vue-cli做鋪陳,並不會單純使用webpack去規劃一個網頁,想看更多內容的話….我們明天見XD
補充:
如果想要探討單獨建置webpack專案,我在這邊分享一個我覺得還不錯的youtube頻道:
跟山地人学前端
這位大大有針對不同的技術做分類,很多前端技術的基礎都可以上來這邊看看!
