
超緊繃!30天Vue.js學習日記 擁抱全家桶系列-Vue-cli (2)
大家好,在了解webpack之後,我們必須搭建好vue-cli的開發環境,小弟我在這邊建議大家可以使用vscode做開發,不是說sublime不好,而是使用vscode不需要開一堆視窗,我可以在同一個頁面進行開發Orz
阿….一不小心就離題了,我們回到正題,在昨天介紹了webpack後,今天我們要來搭建node開發環境:
首先,我們必須下載node.js
下載連結: https://nodejs.org/en/

在這邊會建議選擇左邊的版本(較穩定)
安裝完成後,我們可以開啟命令列並輸入node –v 確定安裝版本
再來,我們一樣開啟命令列來安裝vue-cli:
npm install –g vue-cli
什麼是npm?
npm是node.js預設的套件管理工具,我們也可以使用以下指令去檢查npm的版本:
npm-v
更新npm至最新版本:
npm update –g npm
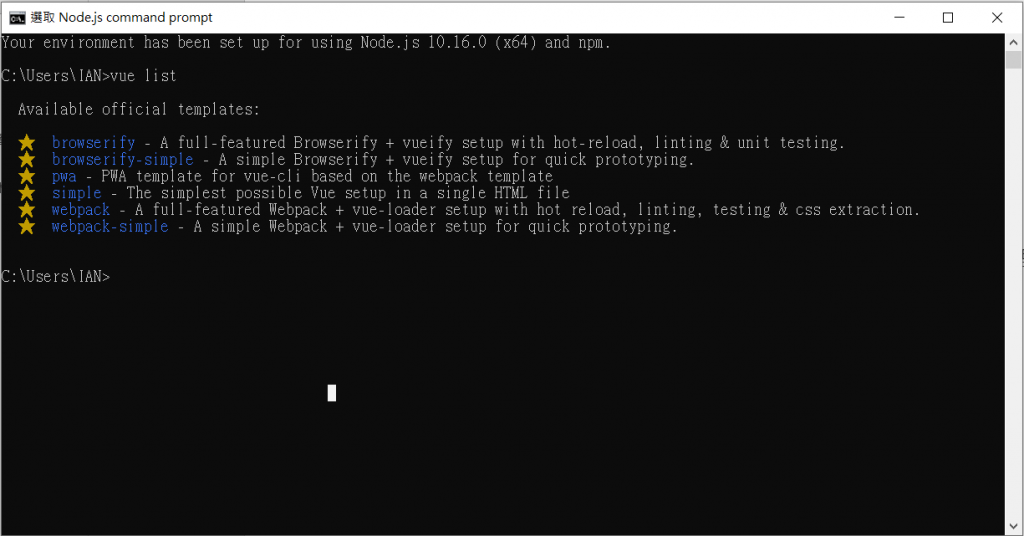
將node.js以及vue-cli安裝完後,我們可以使用以下指令查看有哪些樣板清單能夠選擇:
vue list

在這30天中,我們只會用到webpack所以我們將選擇webpack做為我們的開發樣板:
vue init webpack <yourprojectname>
在這邊<yourprojectname>是我們的專案名稱,所以我們可以自己訂名稱:
vue init webpack firstproject
在創立之後,我們可以輸入以下指令,快速開始專案開發!
cd firstproject
npm run dev
當我們輸入npm run dev後,我們就可以打開瀏覽器並輸入:
去那邊看看吧,我把寶藏都放在那裏!
今天的教學到這邊結束,我們明天見!

笑死 寶藏呢 只有看到Welcome to Your Vue.js App!
你好,那個就是寶藏XDDDD