一.事前準備:
1.在電腦中新增專案資料夾
2.在VSCode中選擇 File > OpenFolder 並選擇專案資料夾
3.新增檔案 app.py 並在Terminal中輸入pip install Flask (下載Flask模組)
二.開始實作:
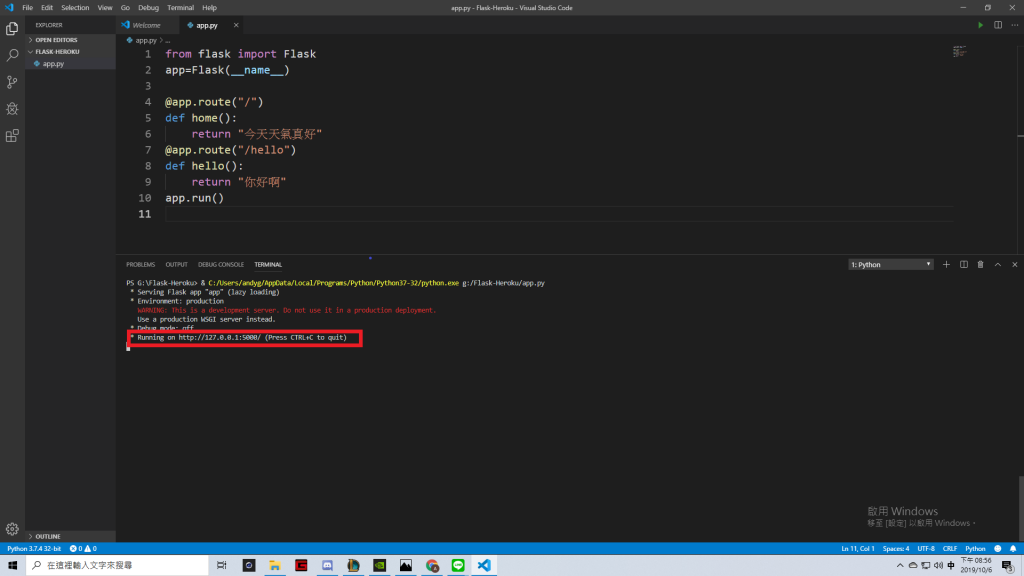
1.程式碼:
from flask import Flask
app=Flask(__name__) #建立Flask物件
@app.route("/") # Decorator,如果沒有的話會找不到網頁
def home(): #首頁
return "今天天氣真好"
@app.route("/hello") #在網址增加/hello就會執行下面的函式
def hello():
return "你好啊"
app.run() #開啟app
2.執行:
執行後會自動提供你網址
↑按著control點選網址會直接連到網頁。按著control+c會停止執行,此時將無法連線到網頁
3.連到首頁:
↑首頁
4.連到/hello:
↑/hello
以上是如何利用Flask套件建立一個最基本的網頁,需要注意的是這個網頁還只能在自己的電腦連線,別的電腦無法連上
