
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
Sensor 篇第三彈!今天要介紹的是
PIR Sensor - Passive Infrared Sensor
無源紅外線感測器,
世面上有個通俗的名字叫 -「人體感測器」
但其實他不只可以感測人體,還可以感測動物等~
本魯:我是覺得它叫「動作感測器」會比較好啦~ ( •́ _ •̀)?
而 PIR Sensor 模組為「熱釋電傳感器(Pyroelectric sensor)」和「菲涅耳透鏡(Frenzel Lens)」所組成。

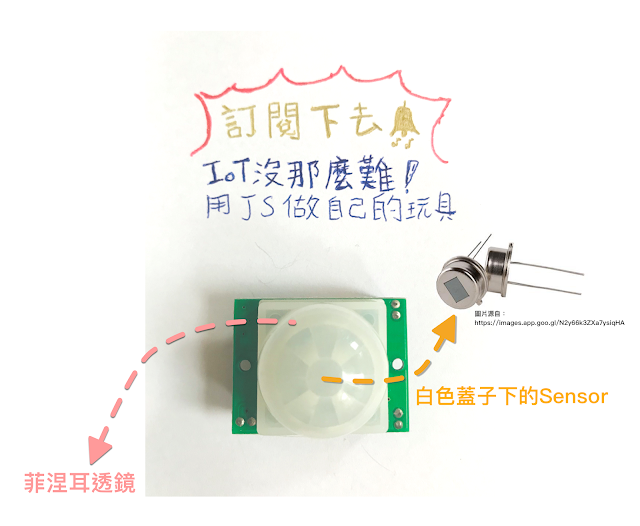
本魯的 PIR Sensor -
白色的鏡頭蓋為菲涅耳透鏡(Frenzel Lens)
在透鏡裡頭的 Sensor 就是 熱釋電傳感器(Pyroelectric sensor)
世界上所有的物體都會發出熱能又稱「遠紅外線 - (Far Infrared,縮寫FIR)」
遠紅外線為不可見光,當中生物體可以以「熱」的形式感受存在。
因為人或動物(下簡稱目標物)都會發出熱能,
當目標物進入傳感器範圍,所發出的熱能會以紅外線的形式散發出來,
傳感器檢測到熱能與環境的溫度差,便開始輸出電位訊號,檢測目標物是否有運動的事件發生。
PIR 的全名為 Passive infrared sensor
其中 passive 術語名稱叫「無源」,又有被動的意思;
斯斯有兩種,傳感器也有分兩種~
從工作原理來看,****
有源傳感器自身會輸出能量來檢測被測對象,
無源傳感器則不會發出任何的能量,靠的是透過接收被測物發出的能量來檢測;
PIR Sensor 就是透過接收人、動物發出來的熱能,因此「passive」便是這個意思~
(  ̄□ ̄) / <( ̄ㄧ ̄ ) <( ̄ㄧ ̄ )
可以觀察模組上有一個白色的圓形塑膠物,那個是「菲涅耳透鏡」,
主要用來將外在的紅外線信號聚焦到熱釋電傳感器。
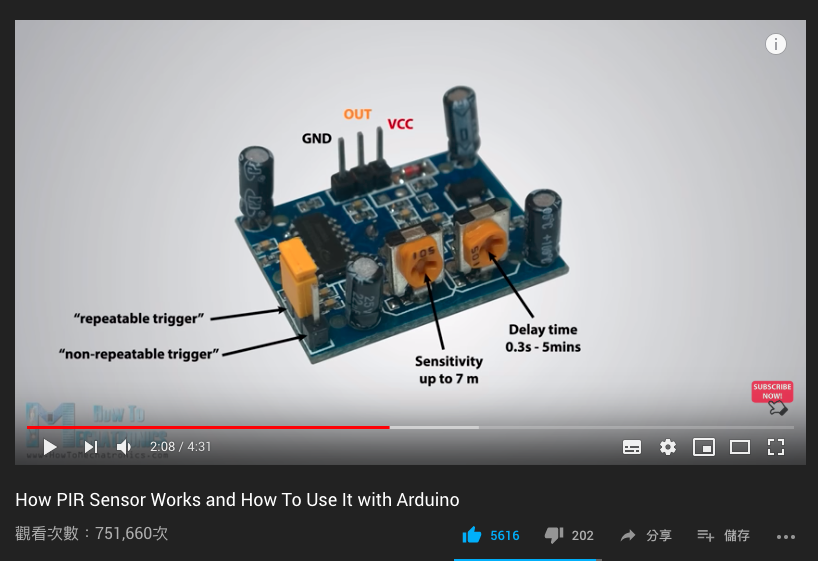
PIR 模組有兩個可變電阻,一個用來調整傳感器的靈敏度,另外一個用來調整延時時間
PIR 模組有兩種觸發的模式,
repeat-mode 可重複觸發模式
Sensor 觸發輸出 high 訊號後,在延時時間內,
如果有目標物在感應範圍內活動,會一直保持 high 訊號,
直到目標物動作停止 Sensor 不再觸發,開始再算一次延時時間,延時時間結束訊號才會從 high 到 low。
non-repeat-mode 不可重複觸發模式
即感應輸出 high 訊號後,會持續一段時間,
這段期間內不會有進行任何偵測觸發的動作,時間結束後訊號自動從 high 到 low ;
PIR Sensor的模組後面有三個隻 Pin 腳,我們可以用跳線(Jumper)選擇觸發模式。
截圖自 - Youtube - How PIR Sensor Works and How To Use It with Arduino
相關連結:
- Youtube - How PIR Sensor Works and How To Use It with Arduino
https://youtu.be/6Fdrr_1guok- 維基百科-Passive infrared sensor
https://en.wikipedia.org/wiki/Passive_infrared_sensor- 百度知道-如何区分有源和无源传感器
https://zhidao.baidu.com/question/1694423942598832388.html- 熱釋電傳感器究竟是一種什麼東西 怎麼那麼神奇?https://kknews.cc/tech/3vrx33.html
- 何謂遠紅外線
http://www.far-infrared.info/subject/FarInfraRayKnowledge.aspx?item=41- 維基百科-菲涅耳透鏡
https://w.wiki/9Xe
本魯宅:痾...這個Sensor有點複雜...找了好多資料啊...(●▼●; )
原來這麼小小的一個感測器原理這麼複雜,好險電路方面很簡單...
由於已經模組化,接線部分就只有3隻Pin腳分別是
- VCC
- Output
- GND
PIR Sensor 的輸出腳選擇數位接腳即可。
介紹完後,我們開始來實作吧~
準備需要的東西有~ヽ(・×・´)ゞ
Johnny Five - Motion
http://johnny-five.io/examples/motion/
GO~ GO~( • ̀ω•́ )
要使用 PIR Sensor 的話,需要呼叫 Johnny-Five 的 Motion 物件,
物件參數 pin 填連接 Arduino 的數位腳。
var motion = new five.Motion({
pin: 7,
// controller:XXX // 選填
});
如果使用特殊型號的 Sensor,controller則填寫如 Controller Alias Table 相對應的字串。

Johnny-Five 的 Motion 物件如果參數只有 pin 腳的話,則也可以簡寫成
new five.Motion(7);
Johnny-Five Motion Events
http://johnny-five.io/api/motion/#events
event 除了有介紹過的 change 和 data,還多了
calibratedcalibrated 事件。motionstartmotionstart 事件。motionendmotionend 事件。這邊要注意的是 calibrated 事件
當程式執行 board ready 後,傳感器會處於校準狀態;
主要因為熱釋電傳感器物理性特徵的關係,
因為傳感器需要幾秒的時間來預熱,才能開始感測接收目標物散發出的紅外線。
var five = require('johnny-five');
var board = new five.Board();
board.on('ready', function() {
// Create a new `motion` hardware instance.
var motion = new five.Motion({
pin: '7',
freq: 250,
});
// 開始時 Sensor 會處於校準狀態,最一開始的偵測到動作即觸發 calibrated 事件
// calibrated 事件只會發生一次。
motion.on('calibrated', function() {
console.log('calibrated');
});
// 在calibrated 事件結束後,
// 當在可觀察範圍內目標物發生運動時,觸發`motionstart`事件。
motion.on('motionstart', function() {
console.log('motionstart');
});
// 如果若干X毫秒內未發生移動時,
// 將在`motionstart`事件之後觸發`motionend`事件
motion.on('motionend', function() {
console.log('motionend');
});
});
可以看到執行程式,當 board on ready 後,初始化觸發 calibrated 事件,直到觸發 motionstart 事件後,calibrated 事件就不會在觸發了!
一個完整的觸發事件當motionstart 事件開始 → 經過一段時間後 → 觸發motionend → 結束。

(欸~有貓亂入?)
PIR Sensor 就介紹到這囉~
今天講到這邊了~感謝收看~(๑´ㅂ`๑)
今天去抓寶可夢走的好累....Orz
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於blogger-King 學習前端之人生
