
超緊繃!30天Vue.js學習日記 擁抱全家桶系列-Vue-cli (3)
大家好,在昨天我們建置了node的開發環境,並且安裝Vue-cli後,今天要對Vue-cli做更進一步的介紹,不過筆者在這邊是使用Vue-cli 2.x的版本,如果想要體驗更新的Vue-cli 3.0可以參考文章的後方,我們先接續昨天,建置一個新專案後,我們可以使用Vscode去打開專案:

我們在這邊會針對幾個主要的文件或是資料夾做講解:
存放該專案的依賴包,像是我們在這個專案中使用套件管理程式(npm)去安裝bootstrap的話,那這個依賴包就會丟在Node_modules內。


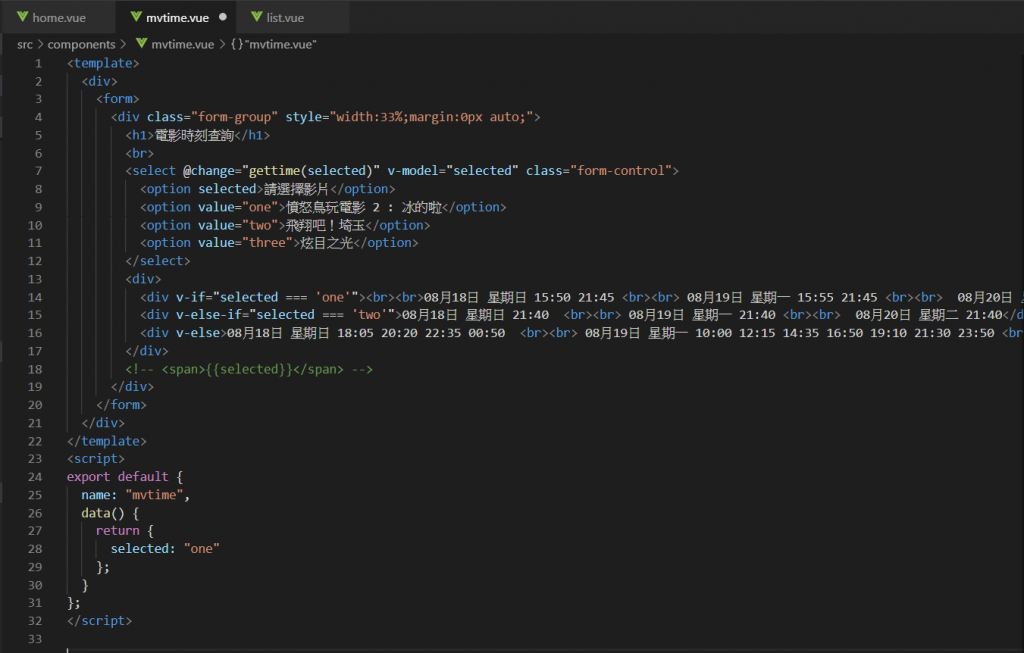
很明顯的,該資料夾存放了這個專案中會用到的組件,並且我們把不同的組件都進行了模組化,以圖片為例子,上面的template內就是這個組件的樣板,<script>中的export default則是存放該組件的其他選項,當然如果你有style樣式的需求,就一樣放在<style>內囉!然後要注意的是,這邊檔案的副檔名是特別的.vue檔,vscode是無法辨識的,解決方法會在後面提到。

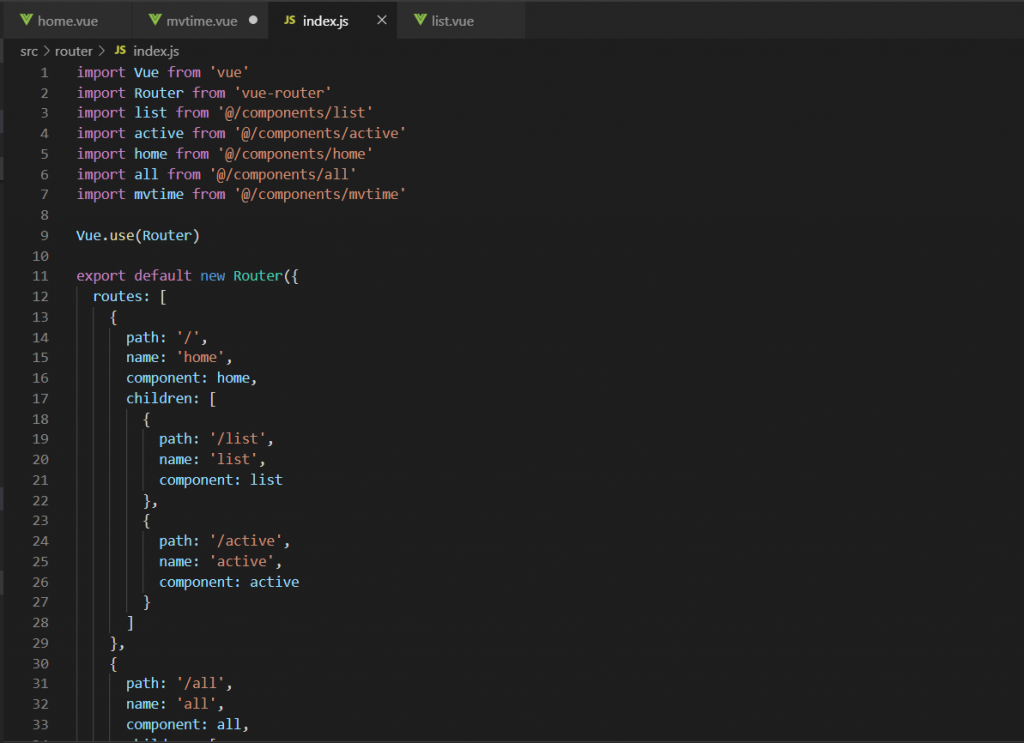
有了這麼多的組件,我們也就會該專案使用到router,因此我們需要在router中的index.js檔案中把會用到的組件import進來。
若我們有在專案中使用到Vuex,那麼我們會需要在該資料夾中的index.js中定義一些基本的選項,這邊眼尖的讀者會發現:咦?我們介紹過Vuex了嗎?放心,在未來的幾天我們會介紹到XD
App.vue就是那個最大宗的組件XD當我們新增一個專案時,不難發現打開localhost後看到的內容,就是app.vue的樣板,我在該專案中把導航列放在這,並使用router-link去連向其他組件,而main.js則是該專案的入口文件,我們要使用router,store,axios….都必須告訴它。
這個就是我們打開的html檔案了,在專案中我們只會看到一個id為app的div容器,若我們想要使用cdn去引入套件,就把相關的tag寫在<head>裏頭。

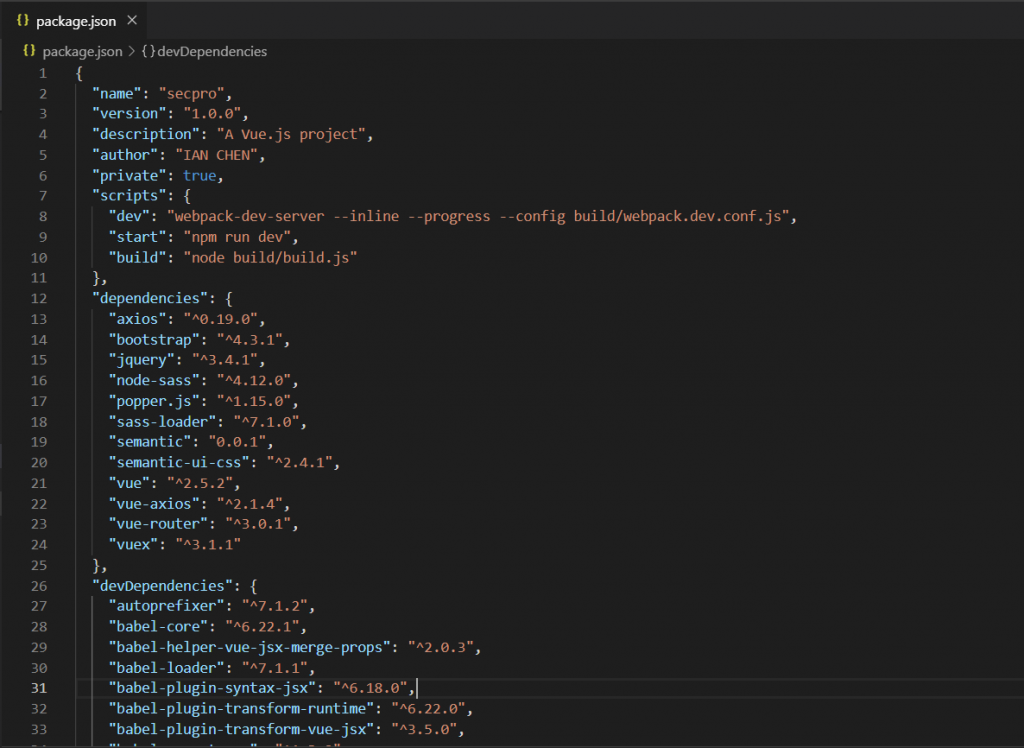
我們可以在這邊看到我們的專案中安裝了那些套件,以及專案的相關資訊,以及可以使用的命令(script)…等等。
若我們今天完成了專案想要把該專案丟到server上跑看看,我們可以使用:
npm run build
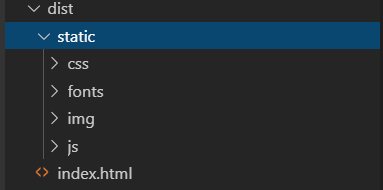
這樣子webpack就會將該專案有用到的相關檔案拋成一塊,並存放在dist資料夾:

剛剛有提到,vscode是無法辨識.vue檔的,因此,在這邊介紹一個必裝插件:vetur
https://marketplace.visualstudio.com/items?itemName=octref.vetur
關於Vue-cli 3.0
這東西真的非常狂暴,有了它我們不需要敲一堆指令去開新專案,安裝套件…
在圖形化介面只要點幾個按鈕就搞定了冏..
不過我在這個暑假還沒有時間去體驗它,不過不用擔心,開發團隊為了推廣它,似乎也為它準備了官方文件:
https://cli.vuejs.org/zh/config/#pages
在使用它之前,我們一樣需要利用命令列安裝它:
npm install -g @vue/cli
安裝好後,我們可以在命令列輸入:
vue ui


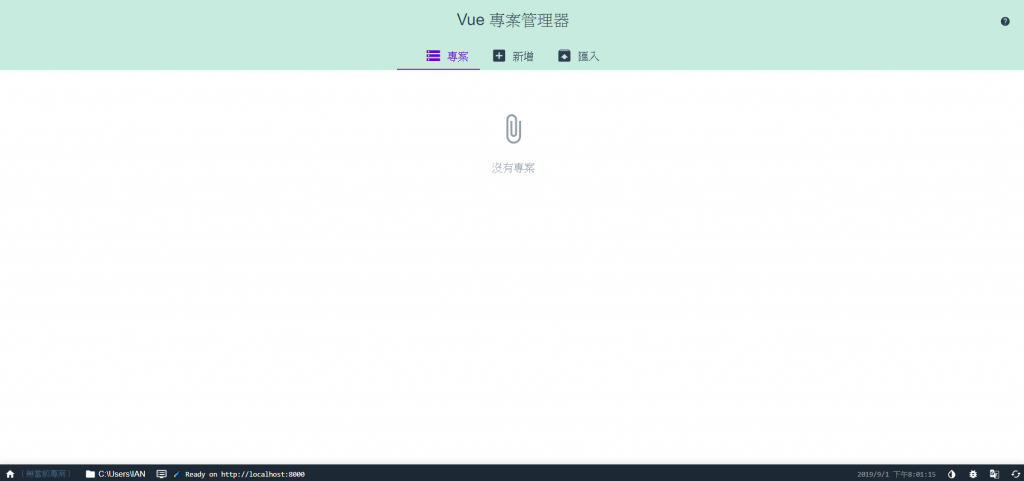
這樣一來我們就能在http://localhost:8000/
中看到全新的圖形化介面了,我想從2跳到3應該不會是太難,畢竟這個圖形化介面還有中文啊啊….
補充:
後來我還是找時間試了一下vue-cli 3 ,基本上只要有使用過2都能無痛轉移上去的~!
今天的教學就到這邊結束,這幾天的文章篇幅都會長一些,因為我希望能夠在30天前把當初設定的主題都run過一遍(汗)
