記得先去MySQL建立資料庫,裡面要有兩個table:
create table guess(id integer auto_increment primary key, guess integer, hint char)
create table rank(no integer auto_increment primary key, name char, min integer, sec integer, times integer, total float)
一樣要有連接資料庫檔案db.php
<?php
$db = mysqli_connect("localhost", "換成你的MySQL用戶名", "換成你的密碼", "資料庫名稱") or die(mysqli_error());
進入遊戲,輸入玩家名稱畫面長這樣
index.php
<?php
session_start();
include 'style.html';
include 'db.php';
//把上一位玩家的猜數字紀錄清空
$sql1 = "truncate guess;";
mysqli_query($db, $sql1);
//把上一位玩家的筆記也清空
$_SESSION = array();
?>
<title>Login</title>
<body>
<div class="flex-center position-ref full-height">
<div class="top-right home">
<a href="rank.php">rank</a>
</div>
<div class="login">
<div class="m-b-md">
<!--將游標預設在name那格上,玩家就不用再自己移動滑鼠-->
<body OnLoad="document.login.name.focus();">
<form name="login" action="main.php" method="post">
<p><strong>Enter your name <input type=text name="name" autocomplete="off"></p>
<p><input type="submit" name="submit" value="Start">
<style>
input {padding:5px 15px; background:#ccc; border:0 none;
cursor:pointer;
font-weight: 900;
-webkit-border-radius: 5px;
border-radius: 5px; }
</style>
<style>
input {
padding:5px 15px;
background:#89a4b0;
border:0 none;f
cursor:pointer;
-webkit-border-radius: 5px;
border-radius: 5px;
font-family: 'Nunito', sans-serif;
font-size: 19px;
}
</style>
</form>
</div>
</body>
</html>
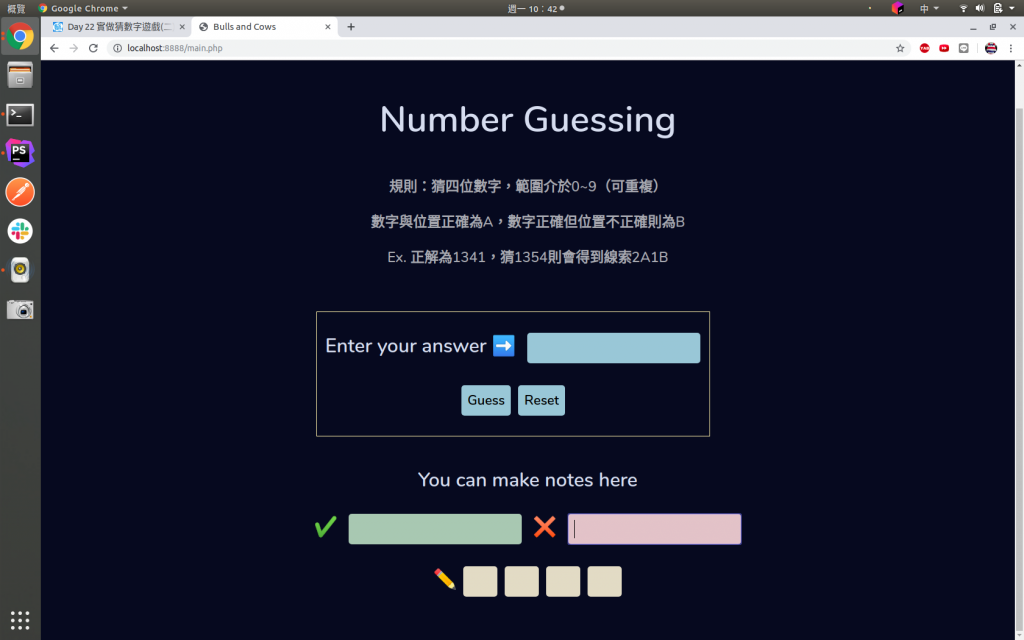
輸入名稱後就會進入main.php
也就是遊戲主畫面的檔案,每次猜一組新數字都會刷新一次頁面。
一進入遊戲主畫面的時候看到的是這個畫面:

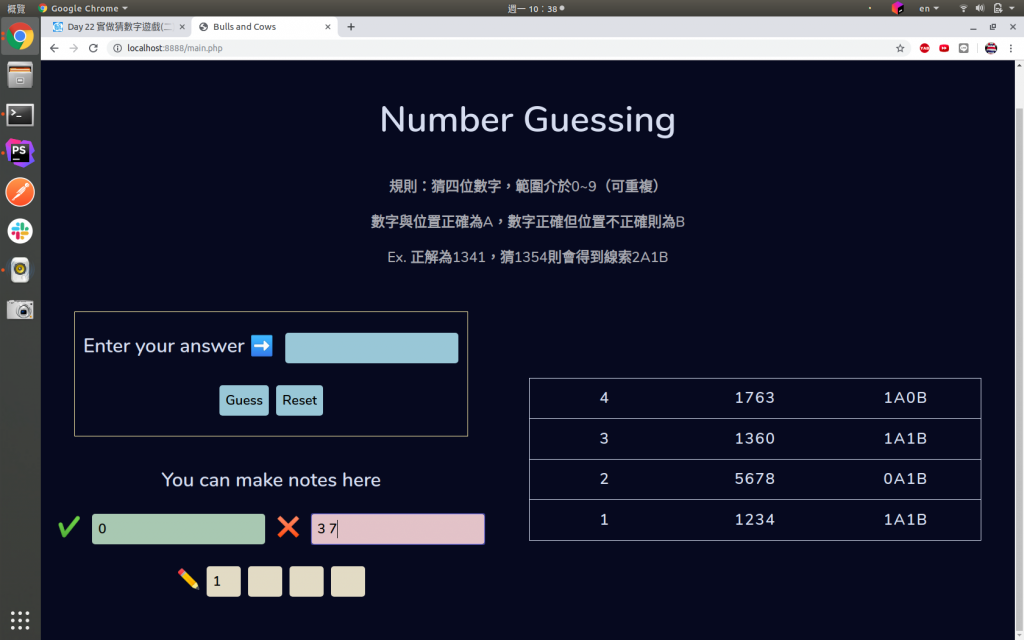
送出第一個答案,有了猜過的紀錄後,輸入答案那塊會往左移,右邊會出現猜過得紀錄:

main.php
<?php
session_start();
include 'style.html';
include 'judge.php';
if (!$_SESSION["name"]) {
$name = $_SESSION["name"] = $_POST["name"];
}
?>
<title>Bulls and Cows</title>
<body>
<nav class="top-right home">
<a href="index.php">restart</a>
<a href="rank.php">rank</a>
</nav>
<section>
<h1
class="title">
Number Guessing
</h1>
<div class="rule ">
<p>規則:猜四位數字,範圍介於0~9(可重複)</p>
<p>數字與位置正確為A,數字正確但位置不正確則為B</p>
<p>Ex. 正解為1341,猜1354則會得到線索2A1B</p>
</div>
<div class="content flex-center">
<!--將游標預設在form1那格上-->
<body OnLoad="document.form1.subject.focus();">
<form name="form1" action="guess.php" method="post" style="width: 50%;">
<section class="note">
<p><strong>Enter your answer ➡️ ️</strong>
<input type="text" name="subject" maxlength="4" autocomplete="off"></p>
<p><input type="submit" name="submit" value="Guess"> <input type="reset" name="Reset" value="Reset">
</section>
<!--筆記區-->
<p><strong>You can make notes here️</strong></p>
<p>✔️ <input style="background: #adc4b2" type="text" name="sure" autocomplete="off" value="<?=$_SESSION['sure']?>">
 ✖️ <input style="background:#e0c5c8" type="text" name="no" autocomplete="off" value="<?=$_SESSION['no']?>"></p>
✏️ <input style="background: #e3d8c5" type="text" name="reg1" size="1" autocomplete="off" value="<?=$_SESSION['reg1']?>">
<input style="background: #e3d8c5" type="text" name="reg2" size="1" autocomplete="off" value="<?=$_SESSION['reg2']?>">
<input style="background: #e3d8c5" type="text" name="reg3" size="1" autocomplete="off" value="<?=$_SESSION['reg3']?>">
<input style="background: #e3d8c5" type="text" name="reg4" size="1" autocomplete="off" value="<?=$_SESSION['reg4']?>">
</p>
<style>
input {
padding: 10px 10px;
background: #9cc8d6;
cursor: pointer;
-webkit-border-radius: 5px;
font-family: 'Nunito', sans-serif;
font-weight: 900;
border: none;
font-size: 22px;
margin:2px;
}
</style>
</p>
</strong>
</form>
</body>
<?php
if ($_SESSION['answer']) { //若正確答案已產生出(不是第一次猜))
?>
<!--將畫面一分為二,show出猜過得數字及得到的線索-->
<div class="hint" style="
width: 50%;
">
<?php
include "db.php";
$ans = $_SESSION['answer'];
$result = mysqli_query($db, $sql1);
//讓紀錄排序由id大至小排序
$sql = "select * from guess ORDER BY id DESC ";
$result = mysqli_query($db, $sql);
while ($row = mysqli_fetch_assoc($result)) {
echo '<div class="player">';
echo '<div class="player__id">' . $row['id'] . "</div>";
echo '<div class="player__guess">' . $row['guess'] . "</div>";
echo '<div class="player__hint">' . $row['hint'] . "</div>";
echo '</div>';
}
}
?>
</div>
</div>
</div>
</section>
</body>
</html>
筆記區只是方便玩家將確定有的或確定沒有的數字,或確定的位數記錄在上面而已,也可以整塊拿掉不放。
不過因為每次送出所猜的數字都會刷新一次頁面,為了讓玩家所做的筆記在每次刷新頁面後仍能保存起來,
要用session來記下剛剛所作的筆記。
樣式
style.html
<meta charset="utf-8">-->
<meta name="viewport" content="width=device-width, initial-scale=1">-->
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<!-- Styles -->
<style>
body {
background-color: #030e1f;
font-family: 'Nunito', sans-serif;
margin:5px;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.position-abs {
position: absolute;
}
.top-right {
position: absolute;
right: 10px;
top: 10px;
text-align: right;
padding-top: 20px;
padding-right: 10px;
}
.bottom {
bottom: 60px;
}
.left {
left: 60px;
}
.title{
text-align: center;
color: #d5e0f0;
font-size: 60px;
margin-bottom: 50px;
margin-top:100px;
}
.rule{
font-size: 23px;
text-align: center;
color: #a7aab0;
font-weight: 800;
}
.content{
color: #d5e0f0;
font-size: 32px;
text-align: center;
display: flex;
margin-top:20px;
}
.contentR{
color: #d5e0f0;
font-size: 32px;
text-align: center;
margin-top:20px;
}
.login{
color: #d5e0f0;
font-size: 32px;
text-align: center;
margin-top:150px;
}
.success {
text-align: center;
font-size: 25px;
top: 100px;
color: #003377;
}
.home > a {
color: #d5e0f0;
padding: 0 25px;
font-size: 19px;
font-weight: 600;
letter-spacing: .125rem;
text-decoration: none;
text-transform: uppercase;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 19px;
font-weight: 600;
letter-spacing: .125rem;
text-decoration: none;
}
.rank{
color: #d5e0f0;
font-size: 38px;
font-weight: 500;
letter-spacing: .125rem;
line-height: 60px;
text-decoration: none;
width: 80vw;
margin: 0 auto;
}
.warning {
text-align: center;
font-weight: bold;
font-size: 25px;
top: 100px;
color: #AA0000;
}
.error {
font-weight: bold;
color: #AA0000;
}
.m-b-md {
margin-bottom: 70px;
}
.title1, .player {
font-size: 25px;
display: flex;
border: 0.5px solid #d5e0f0;
border-bottom: none;
}
.title1 > div, .player > div {
flex: 1 1 25%;
padding: .5rem 1rem;
line-height: 2;
text-align: center;
border-right: none;
}
.title1 > div:last-child, .player > div:last-child {
border-right: none;
}
.player:last-child{
border-bottom: 1px solid #d5e0f0;
}
.hint{
color: #d5e0f0;
font-size: 35px;
font-weight: 800;
letter-spacing: .125rem;
line-height: 60px;
text-decoration: none;
width: 40vw;
margin: 50px;
}
.note{
color: #d5e0f0;
border: 0.5px solid #fae1a7;
width: 40vw;
margin:50px;
}
</style>
</head>
