
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
Sensor 篇第四彈!今天要介紹的是 (∩▲o▲)⊃━☆゚.*・。
Accelerometer - 三軸加速度計
迷之音:這個我終於知道了!就是陀螺儀嘛!!
本魯:(X)是有點相似~跟陀螺儀還是有點區別的~( ΘωΘ )
迷之音:啊?.........ಠಠ
加速度計(Accelerometer)主要是以重力(G力)來感測,也稱為重力感測器(G-Sensor);
透過測量的元件在某個軸向的受力大小、狀況來得到數值,也就是三軸運動的情況,三軸加速度計可以量測X、Y、Z三個方向。
而陀螺儀(Gyroscop),也稱為角速度計、地感器(GYRO-Sensor);
主要結構內部有個陀螺,利用陀螺轉子的運動來量測三維座標的夾角與角速度,三軸陀螺儀可以同時量測前、後、左、右、上、下六個方向。
兩者都屬於微機電系統(Microelectromechanical Systems,簡寫:MEMS),將微電子技術與機械工程融合到一起的一種工業技術;
目前的消費性電子產品和行動裝置都能看到MEMS的身影,舉例來說:智慧型手機內的電子羅盤、陀螺儀等⋯
相關連結:
加速規 -
https://zh.wikipedia.org/wiki/%E5%8A%A0%E9%80%9F%E8%A6%8F
加速度計和陀螺儀感測器:原理、檢測與應用 -
https://reurl.cc/qDNKpD
微機電系統 -
https://w.wiki/9d6
加速計/陀螺儀/磁力計是什麼,3軸/6軸/9軸感測器又是什麼? -
https://reurl.cc/QpbVV0
關於加速度計和陀螺儀傾角測量的物理分析 -
https://kknews.cc/zh-tw/education/lnaaxy9.html
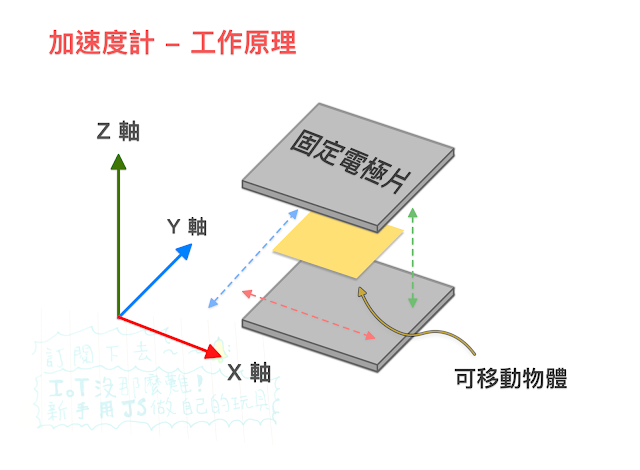
剛剛提到加速度計屬於MEMS,它的構成可分成固定電極和可移動物體,透過可移動物體在固定電極片移動產生電容值差值,進而得物體重心的位移和方向。

畫出來用看圖的方式了解工作原理,希望比較好理解一點~(。>﹏<)a
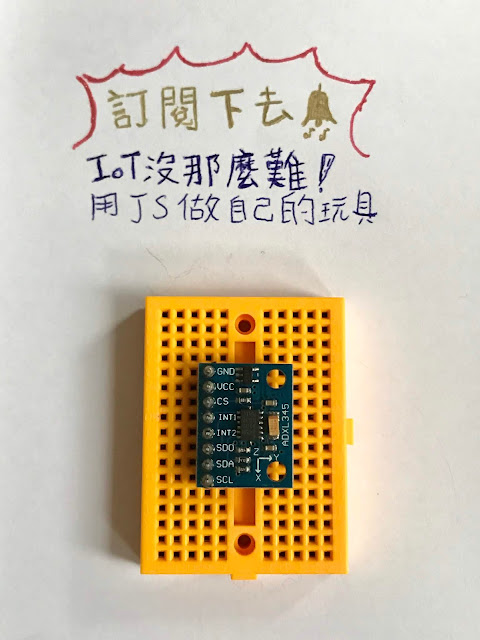
而本魯的加速度計模組「ADXL345」IC組合而成的~
搖搖模組還會發出「喀啦~喀啦~」的碰撞聲,應該是 IC 裡面的移動物體的碰撞聲。( ⁰⊖⁰)

本魯的加速度計模組「ADXL345」
後面還有很多需要理解的東西,話不多說趕快來實作吧!
準備需要的東西有~ヽ(・×・´)ゞ
ADXL345 有 I2C 和 SPI 兩種通訊協定可以選擇,三軸加速度的接腳有
Data Sheet - https://www.analog.com/media/en/technical-documentation/data-sheets/ADXL345.pdf
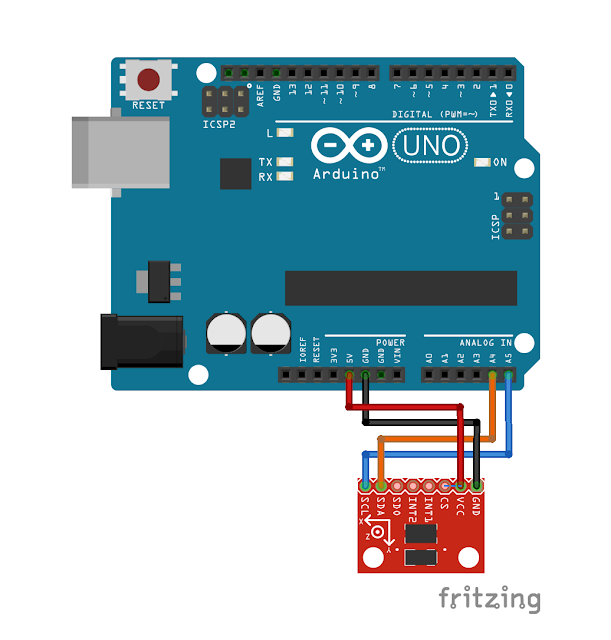
因為 Johnny-Five 的 Accelerometer API ADXL345 使用 I2C通訊,所以我們只要接 SDA 和 SCL 資料線即可。
接線圖

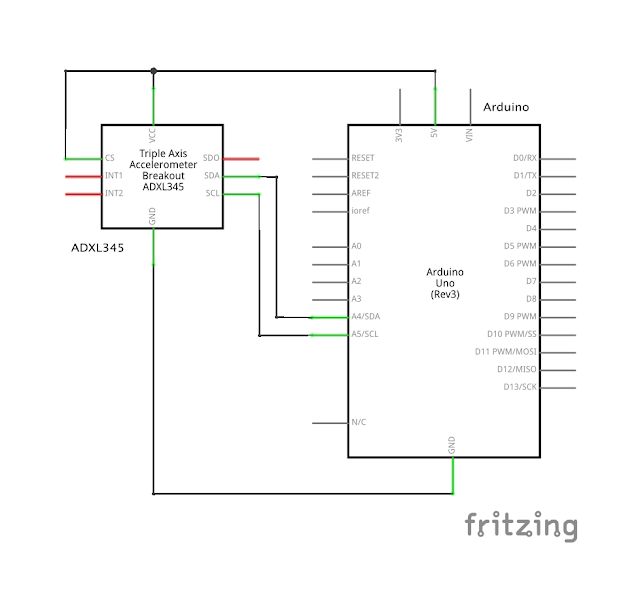
附上電路圖

介紹完後,我們開始來實作吧~
準備需要的東西有~ヽ(・×・´)ゞ
Johnny-Five - Accelerometer
http://johnny-five.io/api/accelerometer/
要使用 Accelerometer 的話,需要呼叫 Johnny-Five 的 Accelerometer 物件,物件參數 controller 指定加速度計型號,這邊使用ADXL345,Value 填寫 'ADXL345' 字串;
把 ADXL345 的 SDA、SCL 接腳連接到 Arduino 的 I2C 接腳 A4、A5。
SDA → A4
SCL → A5
Johnny-Five - Accelerometer API
http://johnny-five.io/api/accelerometer/#api
寫法:
// 檢測 Sensor 是否有支援 Z 軸
if (accelerometer.hasAxis("z")) {
console.log(accelerometer.z)
}
enable()
啟動 Device 偵測和 Events 事件,如果 Device 支援休眠狀態,呼叫 enable() 會將其喚醒。
disable()
停用 Device 偵測和 Events 事件,如果 Device 支援休眠狀態,呼叫 disable() 會將其進入休眠狀態。
Johnny-Five - Accelerometer Events
http://johnny-five.io/api/accelerometer/#events
Events 也是 change 和 data 事件和之前介紹的一樣,就不贅述了~
var five = require('johnny-five');
var board = new five.Board();
board.on('ready', function() {
var accelerometer = new five.Accelerometer({
controller: 'ADXL345',
});
accelerometer.on('change', () => {
const { acceleration, inclination, orientation, pitch, roll, x, y, z } = accelerometer;
console.log('Accelerometer:');
console.log(' x : ', x);
console.log(' y : ', y);
console.log(' z : ', z);
console.log(' pitch : ', pitch);
console.log(' roll : ', roll);
console.log(' acceleration : ', acceleration);
console.log(' inclination : ', inclination);
console.log(' orientation : ', orientation);
console.log('--------------------------------------');
});
});
Johnny-Five 的 accelerometer 物件返回參數很多,
其中又是什麼意思呢?
明天我準備了超多圖文,讓我們繼續了解下去....
PS:今天其實有DEMO,但來不及處理動圖...只好明天繼續啦....Sorry
全部純手工製作..... _(´ཀ´」 ∠)_
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於blogger-King 學習前端之人生
