一路上感謝各位讀者們的支持和回饋。
本 30 天系列文目前已經將篇幅重新整理、編纂成冊。
《JavaScript 概念三明治》在天瓏書局上架囉!
喜歡這個系列,想閱讀更詳細原理說明的讀者可以參考:
https://www.tenlong.com.tw/products/9789864347575
今天要講的是瀏覽器的 DOM 的概念,內容雖然跟 JS 語言比較沒有關係,但是除非你只寫後端 node.js ,否則只要跟介面相關一定會碰到需要處理 DOM 元素的情況出現,今天就讓我們學著好好跟 DOM 相處。
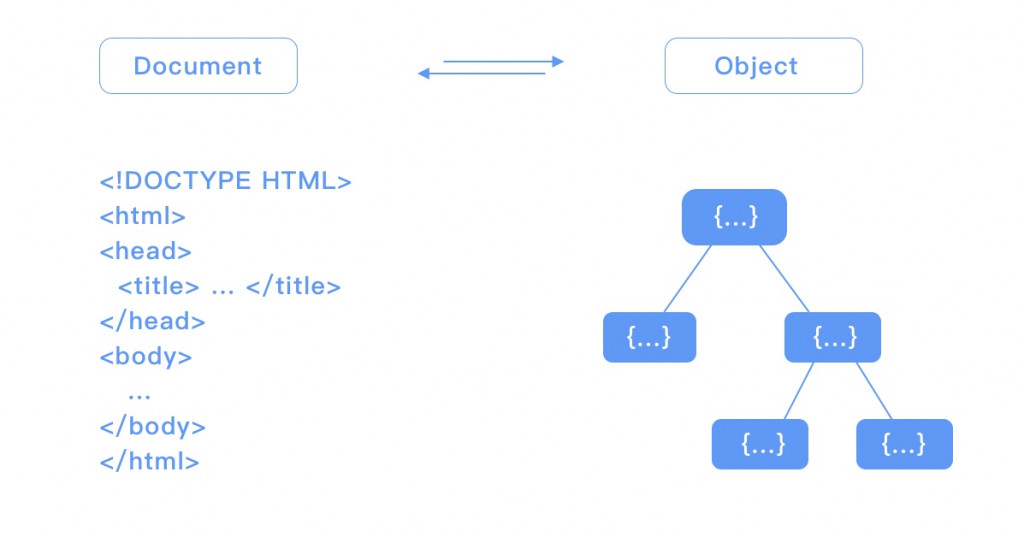
在我們漫長的前端職涯中,每位前端開發者心中都一定曾經出現過、或是被問過這個問題,那就是到底什麼什麼是 DOM 呢?我們都知道 HTML 是透過標籤式的語法來描述網頁中元素與元素的關係,一對標籤通常就代表一個元素,而且標籤又可以放在另外一個標籤之內,因此元素之間是會有上下層級的,而 DOM 呢,就是透過把這樣子的層級結構轉換為對應的「物件」而成的關係模型。
DOM 並不是只能透過 HTML 產生,其他類似的語法像是 SVG、XML 這裡的物件並不一定要是 JS 的物件,因為,但是在瀏覽器裡面,是的,這裡我們討論的物件就是 JS 裡的物件,例如我們在操作 DOM 元素時最常用到的 document 物件。
document.createElement('div')
所以,我認為DOM 是:
將HTML文本的複雜層級關係,轉換成以物件結構的方式來表現 ,讓程式語言得以與之溝通。

因為 HTML 語法大部分都是是成雙成對且有層級關係的標籤,而在使用者透過瀏覽器進入網頁,瀏覽器開始讀取 html 檔案,就會開始把開發者寫的 HTML 程式碼(即指 Document ) 內容轉成對應的層級關係結構,所以這種結構才會被稱為 Document Object Model (文件-物件模型)。從使用者進入網頁,到顯示最後使用者的畫面之前,會經歷許多步驟,不過大致上可分為兩個階段:
第一階段執行玩後的結果稱為「渲染樹 ( Render Tree )」,渲染樹就是用來表現會被渲染到最終畫面上的 HTML 元素,還有他們的關係與 CSS 樣式,要完成渲染樹,瀏覽器會需要兩樣東西:
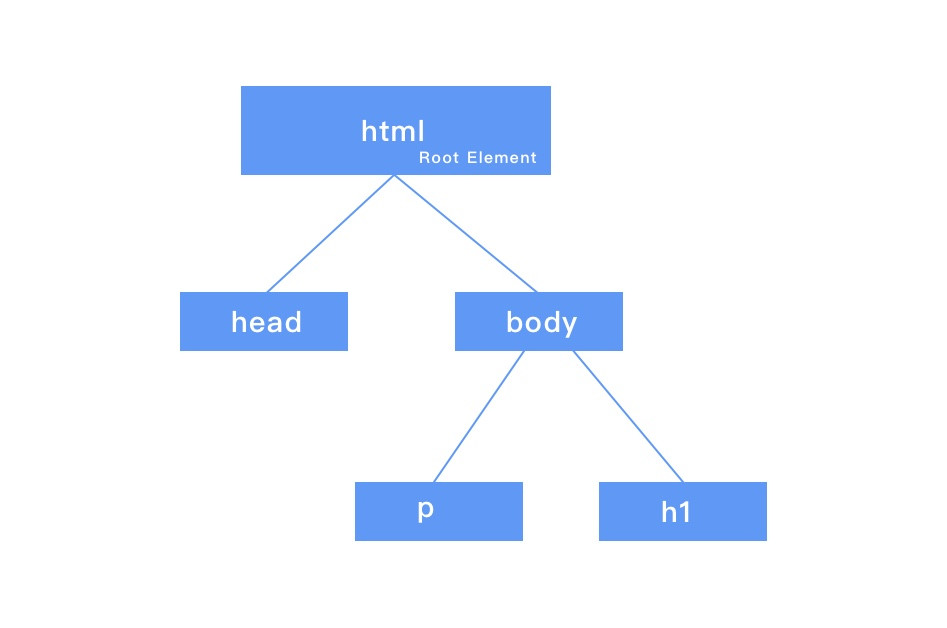
DOM 裡面用來表現元素層級關係的物件又稱為「 節點樹 ( Node Tree) 」,他會有這樣子的名稱是因為結構都是從最上層的某個元素,例如 <body> ,往下慢慢延伸、長出許多的分支,整個結構就像是樹一樣,透過這樣子的關係表現形式,程式語言(JS) 與畫面表現 (HTML) ,才得以互相溝通。以下面這個 html 內容為例:
<html>
<head>
<title>DOM Example</title>
</head>
<body>
<h1> It's All About DOM </h1>
<p>Hello World!!</p>
</body>
</html>

HTML 中,在另外一個元素標籤裡面的元素就是該元素的子元素,如 <html> 元素在最上層,所以其他包含在這個元素裡面的都是他的子元素,而這些元素內又會有其他包含的元素,如此重複、不斷往下堆疊,**而把每個元素都看成一個節點的話,就會形成 DOM 的結構樹 ( DOM Tree) 。而每個樹的節點在也都對應為一個物件,**如此一來 JS 才能透過 瀏覽器的 API 如 document. querySelector 跟每個元素互動或溝通。
透過 JS 我們可以跟 DOM 互動來改變畫面的呈現,或是新增一些互動的功能,像是:
今天我們了解了什麼是 DOM ,DOM 是從開發者寫的 HTML 程式碼轉換而來,但 HTML 語法本身並不是 DOM ,而瀏覽器就是因為透過 DOM ,才能讓 JS 跟畫面的元素溝通。下一篇,我會講解從使用者進入畫面後,瀏覽器是怎麼從生成 DOM ,然後透過一連串的處理,最後才顯示畫面的。
JavaScript DOM Tutorial #1 - Introduction
