今天要進入實作的部分
首先先在AppleStore將RealmBrowser下載下來
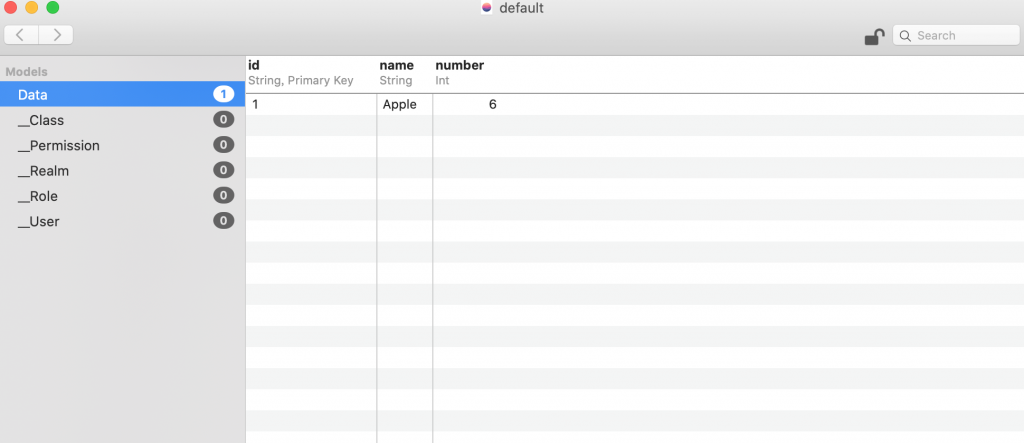
載下來後先開啟縮小視窗放在旁邊,稍後會使用到這個軟體用來檢視資料庫的資料表內容
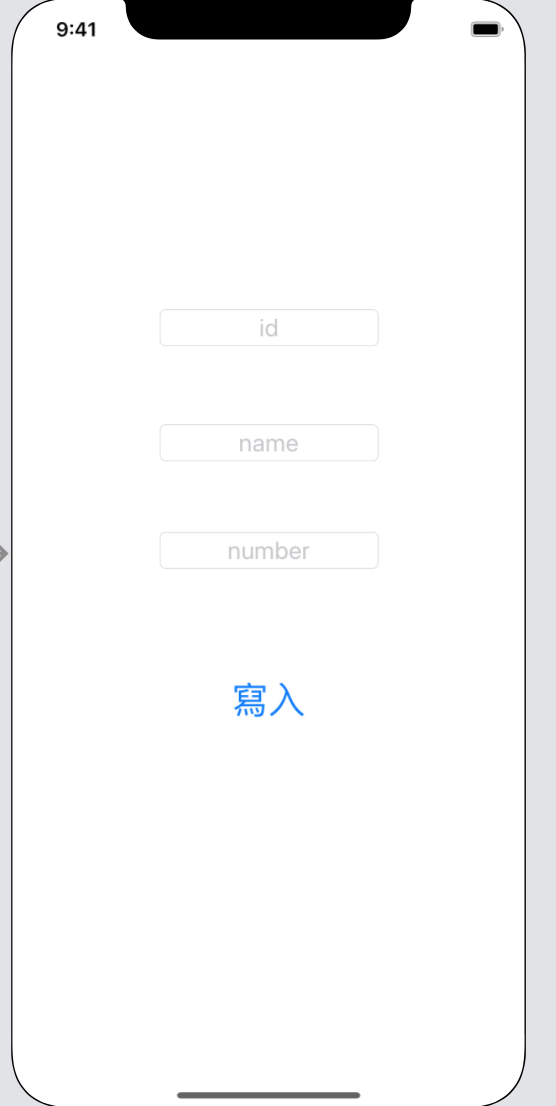
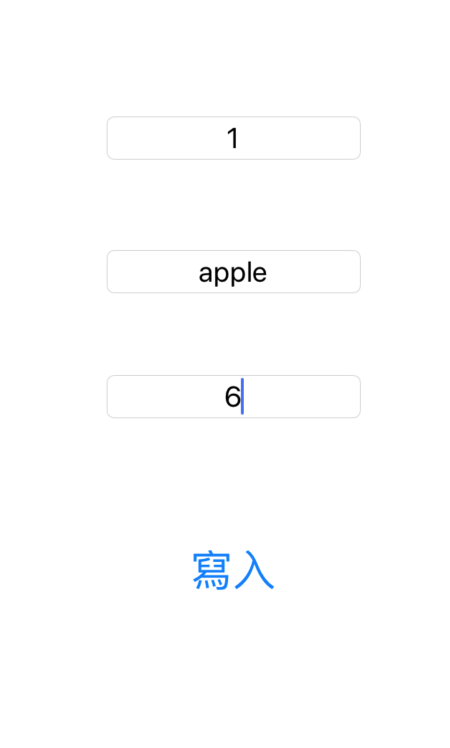
接著昨天的專案繼續,先在storyboard拉好三個textField跟一個送出的button
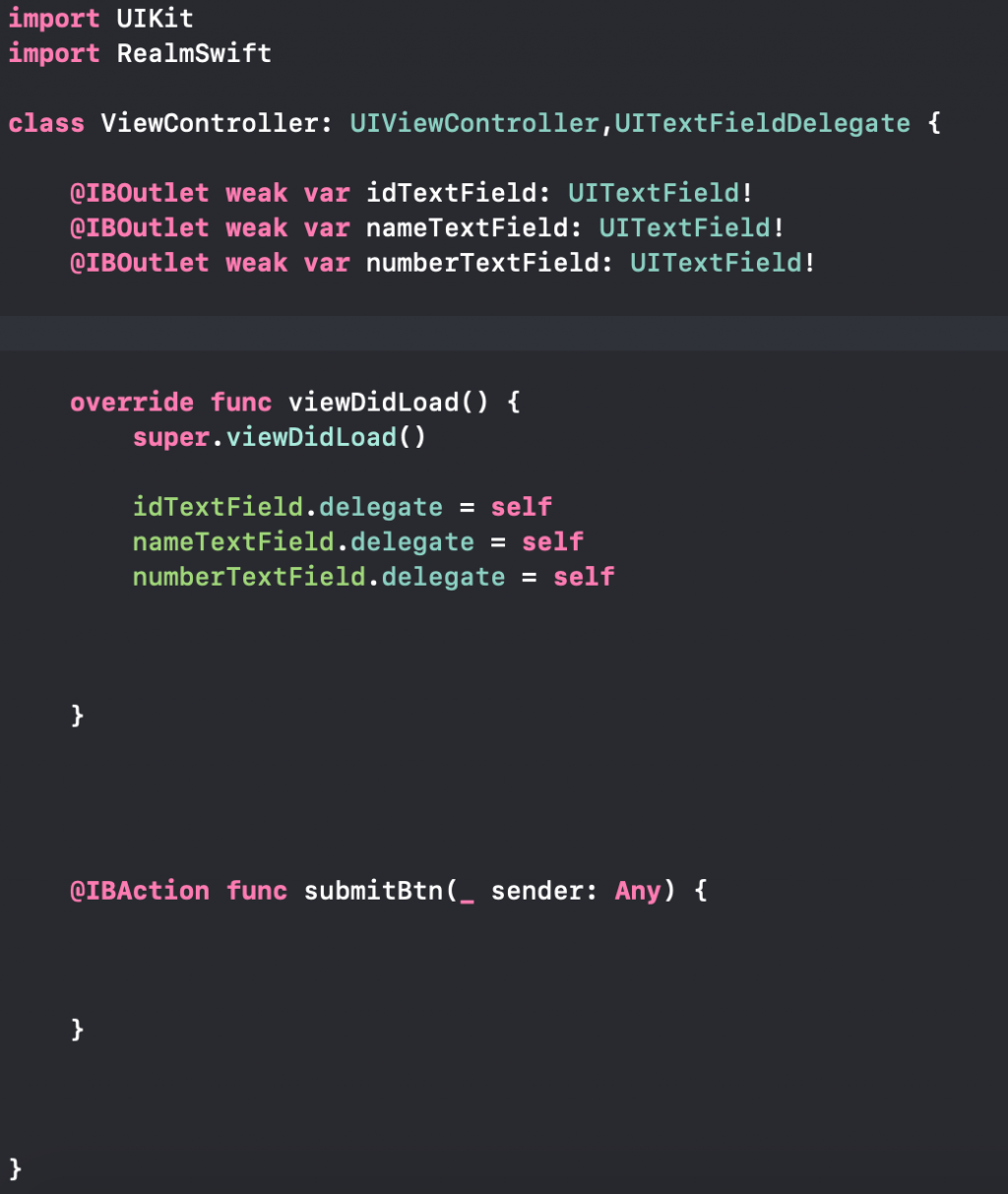
並在viewController中拉好元件的@IBOutlet跟@IBAction,並將textField做好delegate
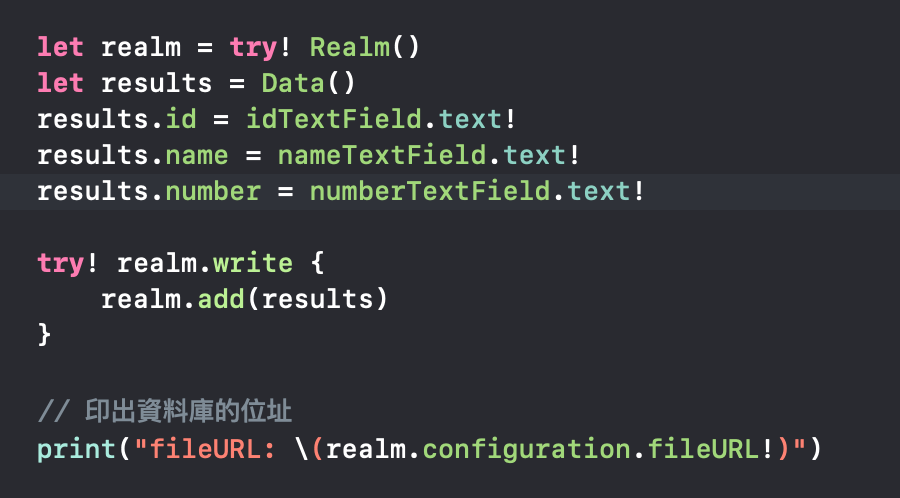
接下來在寫入資料表的button func中寫入以下程式碼
將app build起來後按下寫入按鍵後即可將資料寫入Realm
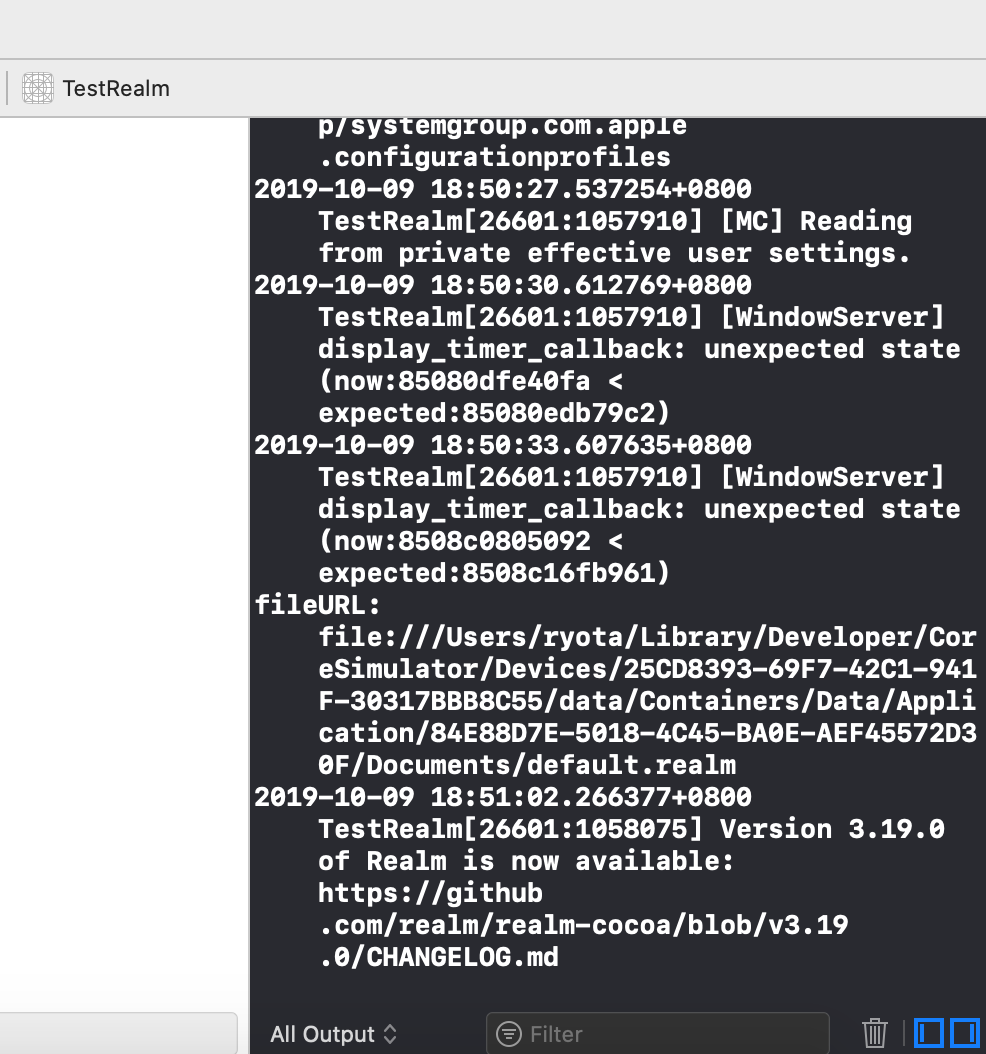
我們在程式碼中有將資料庫的位置print出來所以編譯器會顯示所在位置
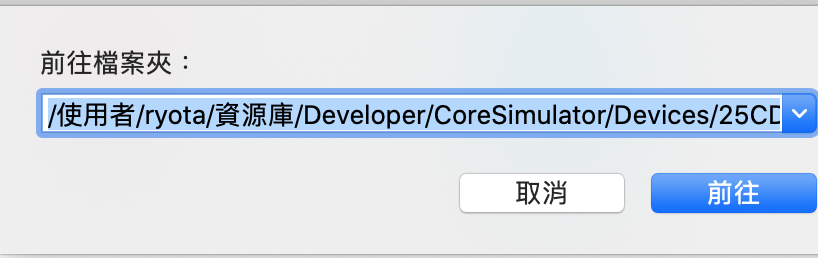
將路徑複製後在Finder的前往檔案夾位置貼上到所在路徑
開啟default.realm
點選後allow後即會出現資料庫的內容,上面應該會有剛剛在textField輸入的數值