今天要來介紹SwiftUI,這是今年六月Apple於WWDC2019大會發表的全新框架,屬於響應式framework
SwiftUI與UIKit不同,UIKit 通常要配合 storyboards 一起使用,而SwiftUI 則完全建構在程式碼之上
不過SwiftUI語法相當容易理解,而且可以透過AutomaticPreview來預覽我們設計的介面
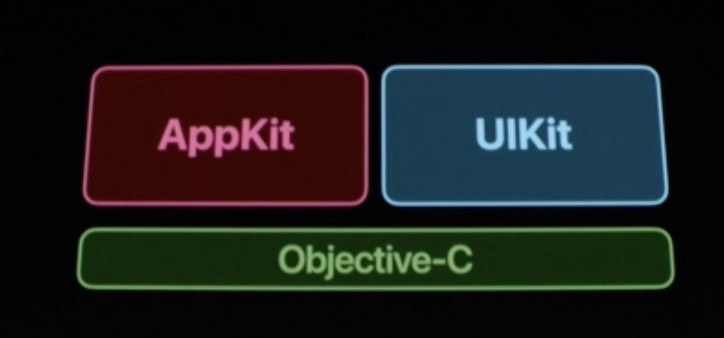
我們開發iOSApp畫面時通常搭配的是UIKitframework,雖然我們以Swift開發,但是底層的UIKit仍然是Objective-C(objc),有時候還是會搭配objc的func做使用
SwiftUI則是以Swift開發的全新framework,讓我們連底層的UIframework都升級成Swift
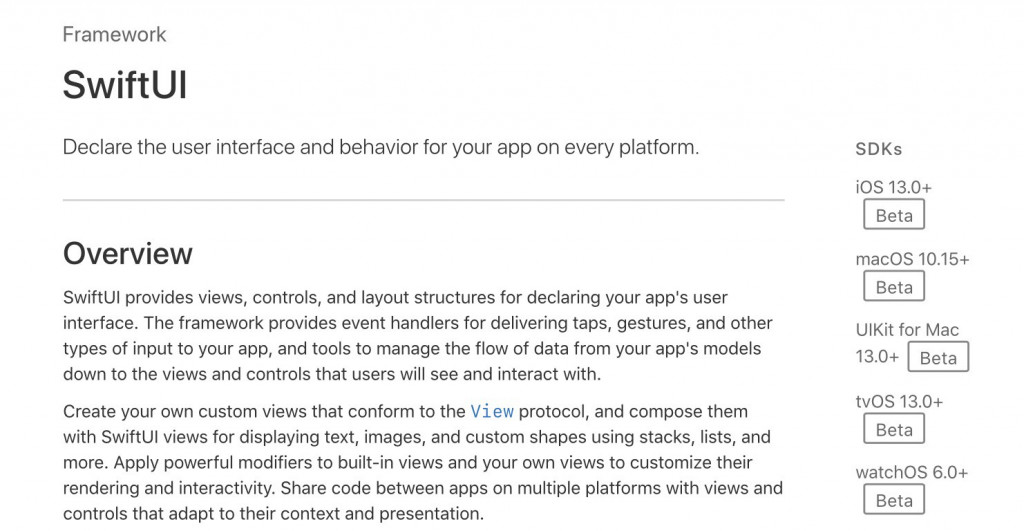
Apple developer介紹:https://developer.apple.com/xcode/swiftui/
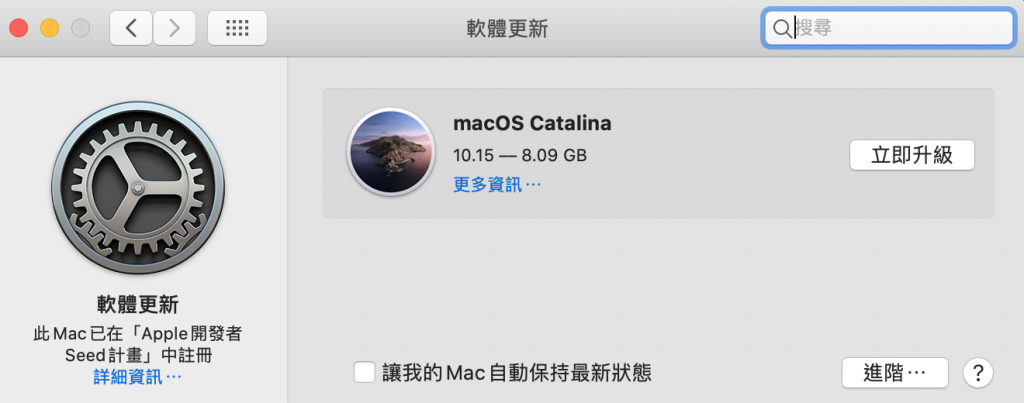
首先先需將macOS升級到10.15版本,也就是Catalina
打開偏好與設定,並點擊軟體更新,按下畫面的中立即更新
更新後再到AppStore下載新版本的Xcode(目前AppStore上版本為Xcode11.1)
或是到以下網址登入developer帳號下載Xcode11.0以上的版本
https://developer.apple.com/downloads/more/
在這的建議是將Xcode11以前跟Xcode11以後兩個版本視為兩個不同的IDE分別存在mac當中
原因由於SwiftUI framework的底層為swift和UIKit framework的objc有所不同
底層的AppDelegate的function也有所不同的關係
