前端在本機測試時,通常已經不至於直接點開 HTML 檔案,而會搭配 webpack-dev-server 等套件做測試;後端也可以使用 nodemon 等套件測試,但預設的網址通常都是 http://localhost:3000,要怎麼加上 HTTPS、甚至讓別人也能看到呢?
鐵人賽寫到第二十七天了,後面的部分都在寫伺服器系列跟 Linux 操作,再不拉回來我都快以為我在寫 DevOps 或 Software Development 主題了,既然當初報名 Modern Web,還是拉回來講點後端開發才是。
平常在本機開發的時候一定會遇到一些狀況:
這時候 Ngrok 就可以幫你解決這個問題。Ngrok 能幫你把目前電腦的某個 port 對外開出去,並且得到一個暫時的 Public URL,有純 HTTP 的也有 HTTPS 的。
Ngrok 在 Windows、Linux、macOS 都能用。原則上都是到 官方網站 下載,解壓縮,然後透過指令使用。以下以 Linux 使用者為例:
首先下載對應你電腦的 Ngrok 版本,例如 Linux 64 bit,接著透過 unzip 來解壓縮:
unzip ngrok-stable-linux-amd64.zip
接著把 ngrok 移動到 /usr/bin 資料夾,以便之後直接執行:
sudo mv ngrok /usr/bin/.
如果你是 macOS 使用者,而且有安裝 brew 的話,可以試試看透過 Homebrew 安裝:
brew cask install ngrok
接著假設你已經有一個東西目前在本機的 port 3000 執行的話,可以下這個指令:
ngrok http 3000
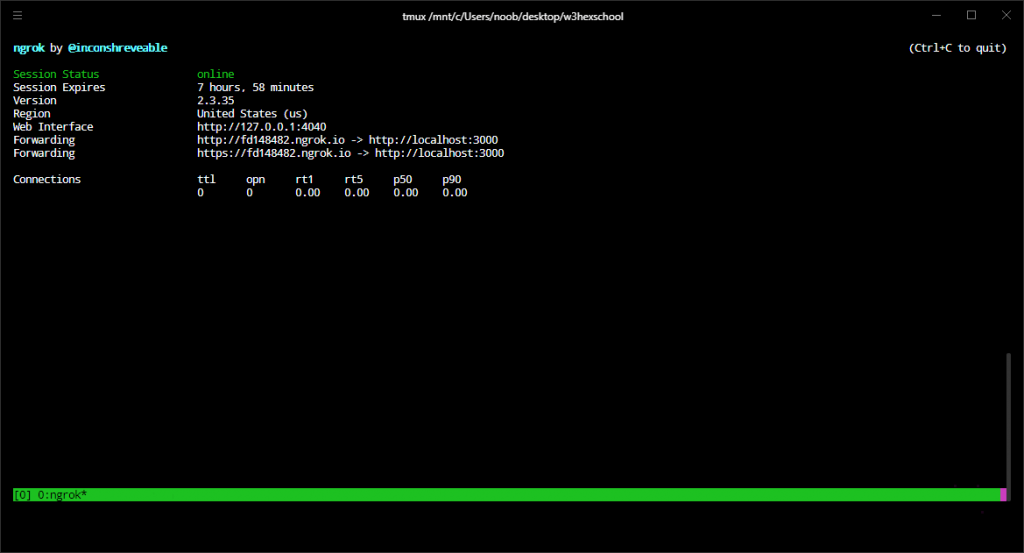
接著就會得到一個兩個 URL,可以直接把有 HTTPS 的這個 URL 複製到你正在用行動數據的手機、你的朋友,或 Chatbot 的 Developer 介面上,直到你把 ngrok 關掉之前(或 ngrok session 過期之前),這個 URL 都可以被公開存取。

就算你在本機也可以直接透過這個 HTTPS 連結試試看,依然可以有 HTTPS 憑證可以使用。
註:免費版的 Ngrok 有限制最大連線數、最大上線時間。如果你同時給太多人使用而爆炸的話,可以先註冊一個免費帳號看看,會稍微提升用量,需要的話可以再升級成付費版。但對我來說,這個就是在本機環境臨時要測試而開的功能,實際上需要大量使用時,我還是會推架一個主機實際部屬,或是放到 Now 之類的平臺。
註冊後記得使用這個指令來登入:ngrok authtoken [你的 token]
本篇文章同步發表在 Noob's Space。
