
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
本魯宅:Sorry...昨天太多沒寫清楚的地方了~
我會盡量補齊相關知識的!!(土下座 <(_ _)>)
昨天有提到 Johnny-Five 有獨立一個 Servo API 分類,特別提供多個伺服馬達的操作~
今天要繼續講解這個部分( • ̀ω•́ )
Servos API 提供對於多個伺服馬達動作的物件方法。Servos 物件為靜態的,不能在用 JavaScript 的 .push() 函數增加 Servo。
| Property | Type | Value/ Description | Required |
|---|---|---|---|
| numsOrObjects | Array | An element for each servo. Any valid servo parameters will work | yes |
With Pins
如果只宣告伺服馬達集的 pin 腳,最基本的表示方法
// 假設使用三個伺服馬達, pin 腳使用 9、10、11 腳位
//
new five.Servos([9, 10, 11]);
With Obejects
如果要各別設定馬達,可以使用物件表示方法,物件屬性就和昨天的servo屬性一樣,例如
// 客製化設定兩顆馬達
//
// 第一顆馬達腳位使用第9腳,馬達的角度範圍為10~180度。
// 第二顆馬達腳位使用第10腳,馬達的角度範圍為20~140度,起始角度為20度。
//
new five.Servos([{
pin: 9,
range: [10,180],
}, {
pin: 10,
range: [20,140],
startAt: 20
}]);
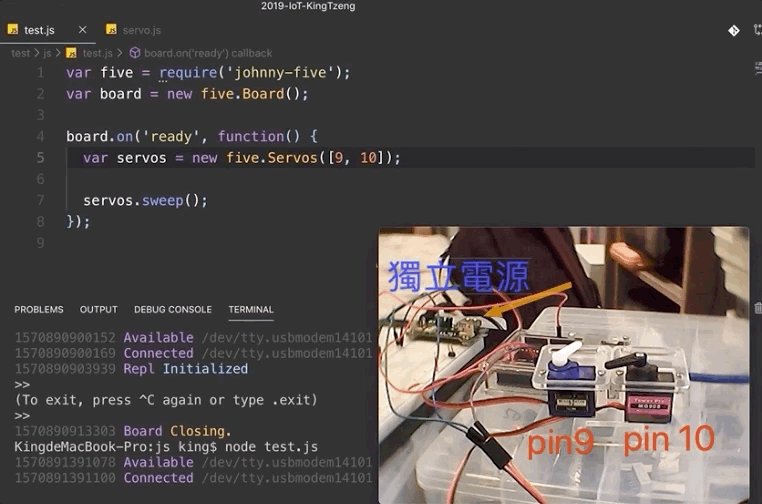
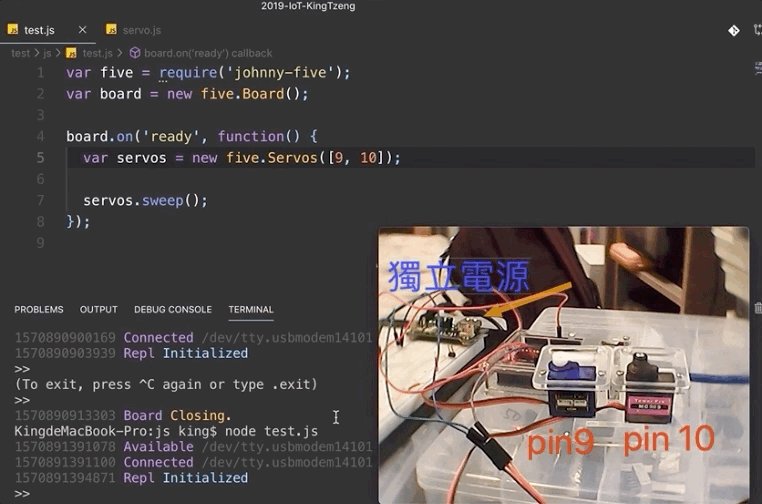
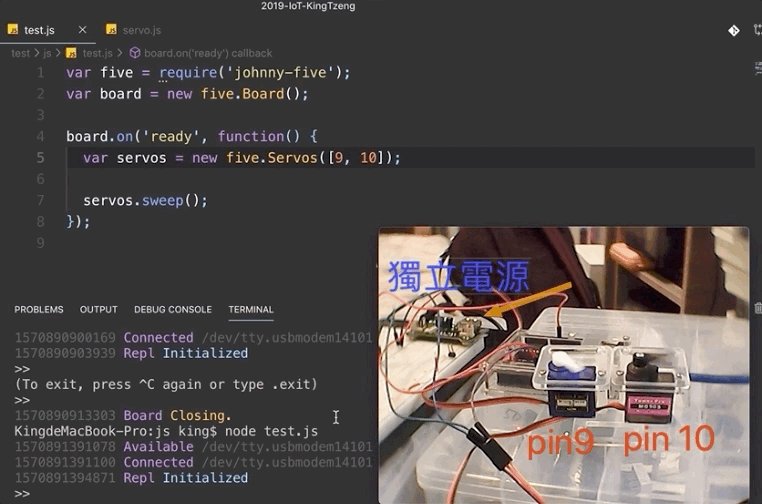
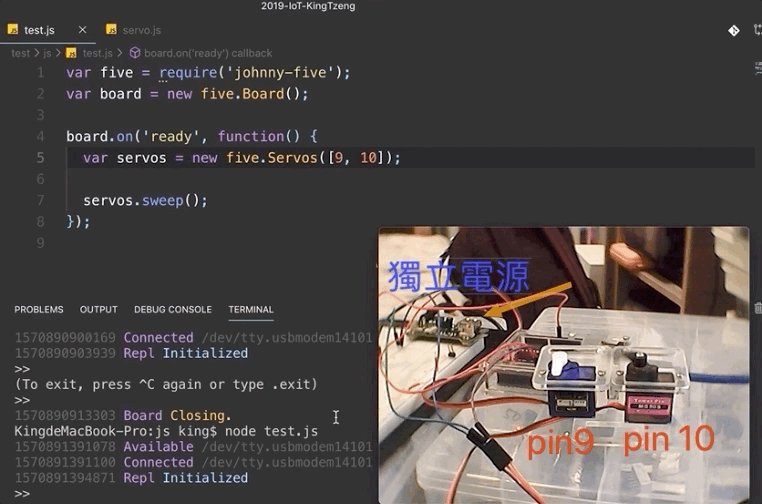
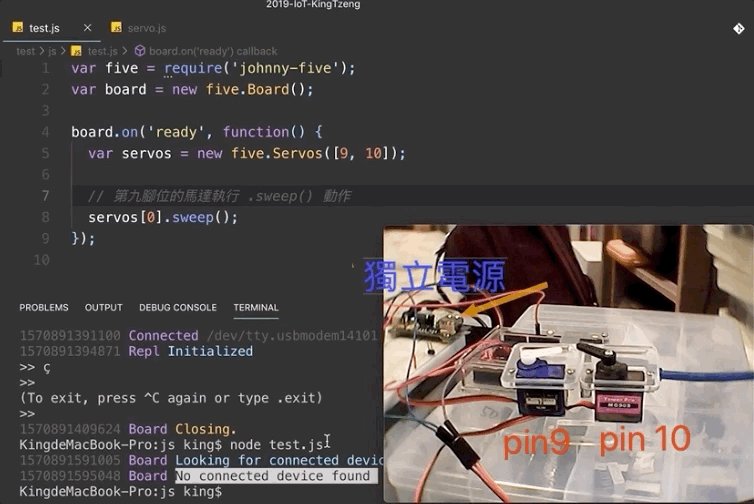
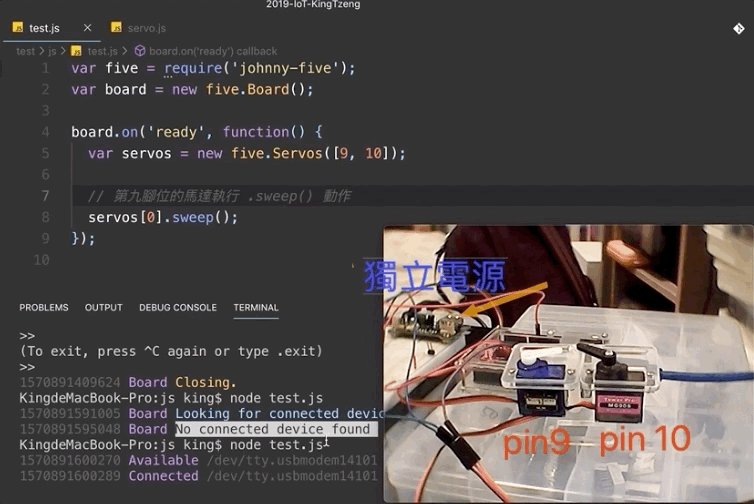
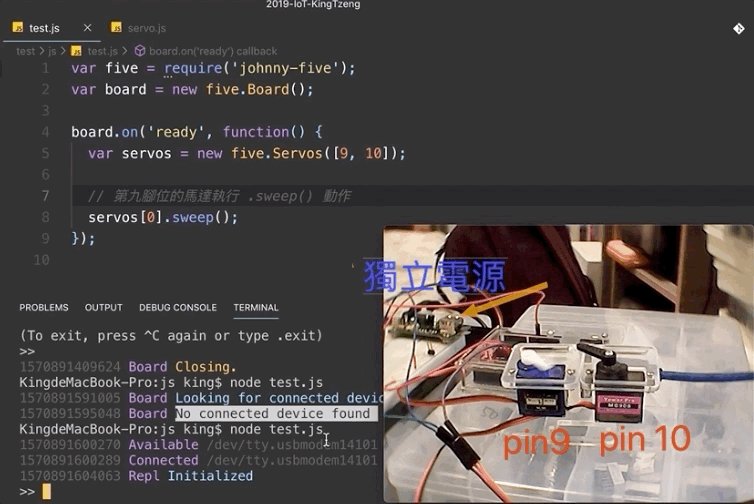
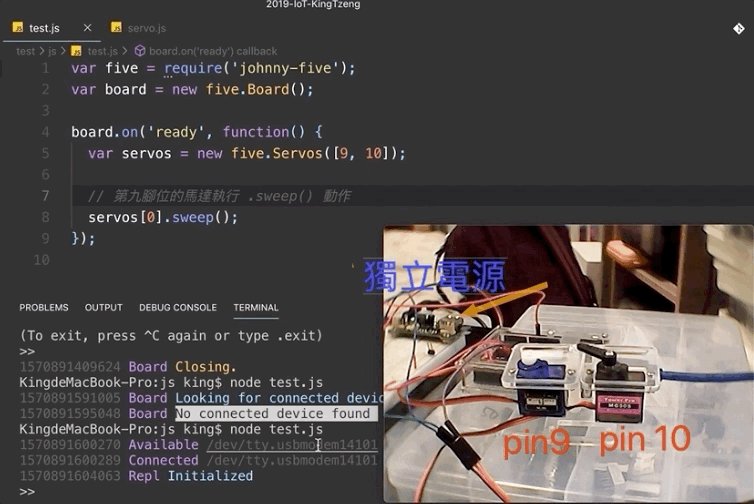
今天示範怎麼操作多顆伺服馬達,並且讓他們做出不同的動作!
*因為馬達很吃電,我們需要使用獨立電源提供馬達電源,Arduino只要負責控制訊號!
首先是使用陣列表示腳位,並控制兩顆馬達做相同動作~
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var servos = new five.Servos([9, 10]);
servos.sweep();
});

如果用陣列方法表示,但只操作其中一個動作的話:
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var servos = new five.Servos([9, 10]);
// 第九腳位的馬達執行 .sweep() 動作
servos[0].sweep();
});

如果使用物件方法表示,兩顆馬達使用不同函數方法動作,則:
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var aServo = new five.Servo(9);
var bServo = new five.Servo(10);
var joints = new five.Servos([aServo, bServo]);
// aServo 移動角度至 20 度
aServo.to(20);
// bServo 移動角度至 180 度
bServo.to(180);
// 全部移動角度到中間角度
joints.center();
});
這個還在測試,所以沒有圖...
servos 宣告物件對象為一群伺服馬達,但操作的API 和 Events 都與 servo 的相同。
那麼今天先講到這邊囉~
我想想這個要寫什麼比較有趣的應用明日再說了~
感謝大家收看!
我好像感冒了.... Q Q
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用 Python 開發的網頁不能放到 Github 上?Lektor 說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於 blogger-King 學習前端之人生

想看影片 Demo !!!
麻煩 IoT 大神了 m(_ _)m
不敢當不敢當~![]()
有把其中兩個動圖補上去了~謝謝您的支持![]()
看到動圖了,甘蝦 ~~~
很酷 XD
哈哈 不用謝謝啦~本來就是我文章沒寫好XDD
謝謝你啦~![]()