今天試著從我們的gatsby專案來串接我們的graphQL graphQL的API來獲得文章資料
首先,創建我們的gatsby專案
gatsby new my-blog https://github.com/gatsbyjs/gatsby-starter-default
這邊我們使用了gatsby-starter-default這個最簡單的starter
甚麼是starter
starter就是gatsby開發的模板,你可以在這裡挑選自己喜歡的starter進行開發,裡面會包裝好一些js及css套件讓你方便進行開發。
創建完專案後,照Day1的作法,就能在開發者模式中,在localhost:8000運行自己的專案了
gatsby-source-graphql這個套件(gatsby提供了許多plugins去讓開發者轉換不同形式的資料源,舉凡GraphQL API、CMS、Markdown、或是圖片,都有相應的plugin能夠進行轉換或是處理)npm install gatsby-source-graphql
gatsby-config.js這支檔案,在plugins中加入:{
resolve: "gatsby-source-graphql",
options: {
// 這個名字會直接對應到我們GraphQL server的query type
typeName: "BLOG",
// 讀取時用的field名稱
fieldName: "blog",
// URL to query from
url: "http://localhost:3000/graphql/",
},
原理上,其實就是用post這個method,並且query這個key值的value去傳遞我們的查詢語法,大概是下面這種概念
method: post
url: http://localhost:3000/graphql/
data: {
query: "這裡面就是我們用來查尋的graphQL語法"
}
此外,因為跨域請求的問題,我們還需要在rails專案中的,加入這行:
class GraphqlController < ApplicationController
+ protect_from_forgery with: :null_session
def execute
variables = ensure_hash(params[:variables])
query = params[:query]
operation_name = params[:operationName]
...
...
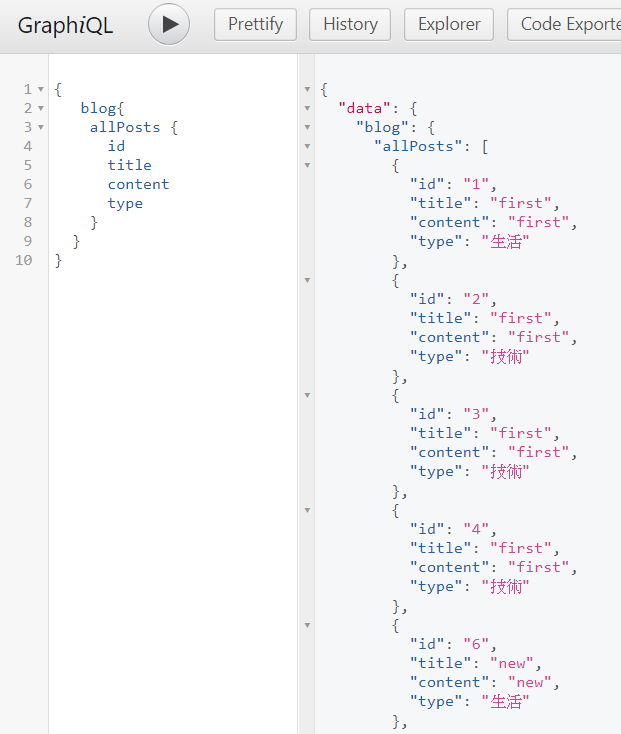
同時運行rails跟gatsby的server,在http://localhost:8000/graphql輸入查詢語法,我們應該能看到圖片中我們想得到的結果

我們可以發現blog這個field直接對應到我們graphQL api的query field。
遺憾的是,gatsby-source-graphql似乎無法提供我們mutation的語法,原因可能是在於gatsby在使用時機上,是定位在生成靜態頁面的時候獲取資料使用,所以只提供query field,因此可能需要使用Apollo Client來在需要時使用mutation部分的api,不過實際上,我們的目的也是想做出一個靜態的部落格網站,因此似乎也不需要用到mutation
現在,資料能抓到了,接下來我們希望用抓到的資料來生成頁面。
然而在此之前,我們先來做個頁面的樣式吧
計畫改變...
接著在Day18,我們會利用createPage這個gatsby提供的功能,來藉由抓到的資料產生文章頁面。
然而,比起用rails來架設資料庫,我們用gatsby來架設網站的最大的好處應該是能方便的從內容管理系統(英語:content management system,縮寫為CMS)來管理資料,這樣做的好處很多,首先,我們不必再為了一個很單純的部落格網站,來架設一個server以及資料庫,並且CMS提供了內容管理的功能,讓網站的所有者方便的去修改裡面的內容或發布新文章,那怕它連hello world都不會寫,也能輕鬆上手。
因此在Day19後,我們將從Contentful這個CMS出發,來完成我們的部落格功能。
官方參考: Using Third-party GraphQL APIs
