今天要介紹的是 Quick Reply 快速回覆功能。
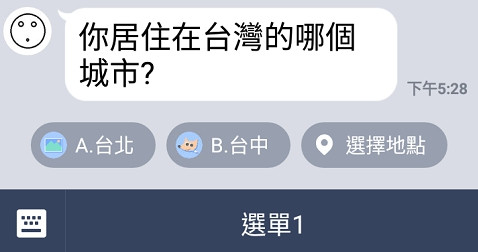
圖中下方紅框部分就是快速回覆功能,可用在 群組、聊天室、一般好友,最多支援 13 個按鈕,可橫向滑動。

用於新手導覽,例如: 常見問題、常用功能。
用於題目選項,例如: 問卷選項、表單選項。
使用者 「點擊按鈕」 或 「回覆訊息」 後,快速回覆選項消失。
如果是在群組或聊天室,則 「第一個人回覆」 後,快速回覆選項消失。
刪除自己或其他人的訊息,可以恢復選項,收回則不行。
如果選項動作是照相機或位置,在沒有完成操作前,選項不會消失。
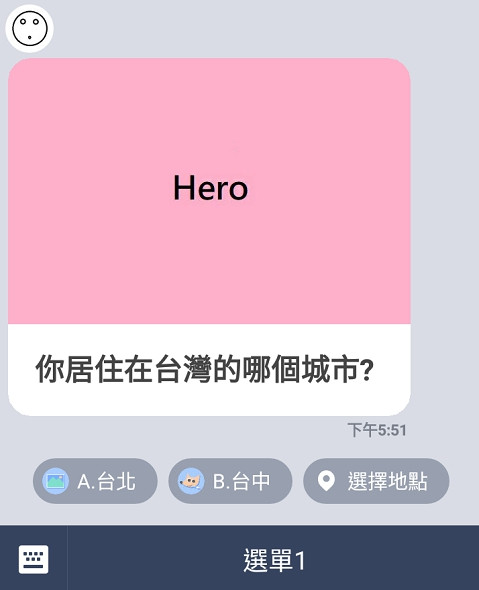
快速回覆功能可以依附在所有的訊息格式後面,例如: 文字、圖片、位置、FlexMessage、等等...。
每個選項由 「imageUrl 圖標」 和 「action 動作」 組成,
label 為按鈕上顯示的文字,text 為出現在聊天視窗中的文字。
JSON 結構:
{
"type": "text",
"text": "你居住在台灣的哪個縣市?",
"quickReply": {
"items": [
{
"type": "action",
"imageUrl": "https://xxx/image1.png",
"action": {
"type": "message",
"label": "A.台北",
"text": "台北"
}
},
{
"type": "action",
"imageUrl": "https://xxx/image2.png",
"action": {
"type": "message",
"label": "B.台中",
"text": "台中"
}
},
{
"type": "action",
"action": {
"type": "location",
"label": "選擇地點"
}
}
]
}
}
參數說明:
#快速回覆選項 陣列,最多可以包含 13 個項目。type: 類型,action。
imageUrl: 按鈕的圖標網址。
需 https、PNG、長寬比 1:1、最大 1MB、
※ 如果未設定 imageUrl,且 action 為 camera、camera roll、location 其中之一,則會顯示預設圖標。
action: 動作,詳細說明可以參考 action-objects。
來源官方文件: #quick-reply
完整程式可以參考第二篇內容。
[Day02] 使用 C# 建立 LINE Bot 聊天機器人 - LineMessagingApi
程式碼:
var message = new TextMessage("你居住在台灣的哪個縣市?");
message.QuickReply = new QuickReply
{
Items = new List<QuickReplyButtonObject>
{
new QuickReplyButtonObject(
new MessageTemplateAction("A.台北", "台北"),
imageUrl: "https://xxx/image1.png"),
new QuickReplyButtonObject(
new MessageTemplateAction("B.台中", "台中"),
imageUrl: "https://xxx/image2.png"),
new QuickReplyButtonObject(
new LocationTemplateAction("選擇地點"))
}
};
await _messagingClient.ReplyMessageAsync(ev.ReplyToken,
new List<ISendMessage> { message });

也可以放在 Flex Message 後面。

Quick Reply 對使用者體驗蠻加分的,有一些選項可以選,使用者比較不會不知所措,不知道下一步該怎麼做。現在快速回覆 「不支援電腦版」,不知道未來會如何,期待電腦版支援的那一天趕快到來。
今天就到這裡,感謝大家觀看。 (´・ω・`)

請問大大,
通常我的理解是,user 先傳一個訊息過來我們才有辦法根據訊息回覆,
這篇教學中有個我覺得很特別的地方,就是可以先問你居住在臺灣的哪個城市,然後下面有選單,請問這是怎麼做到的阿?
求解! 這在學習line,想套用這個邏輯!
沒錯,使用者要先傳訊息
通常會利用 Rich Menu 觸發,然後 Bot 回傳訊息並附帶 Quick Reply 按鈕。
(範例是我只截圖回傳部分)
richmenu 是直接在line developer 管理後臺設定, 然後這個觸發的訊息代替user 給訊息,然後,一樣是由messageevent 下去接嗎? 順序會是:richmenu(後台手動調整)->messageevent 接訊息-> 回覆quickreply
恩,用 RichMenu 觸發訊息
至於設定方式,後台和寫程式都可以 (程式的部分文章有介紹)
了解~謝謝教學!