今天要介紹的是訊息格式 Message Types,前面已經介紹過 Flex 和 Template,今天就跳過這兩個,來看 Line Bot 還可以傳送哪些訊息內容給使用者。
Message Types:
官方文件: message-types
text
來源官方文件: #text-message
程式碼:
var message = new TextMessage(
$"{Char.ConvertFromUtf32(0x10005C)} Text Message");
await _messagingClient.ReplyMessageAsync(ev.ReplyToken,
new List<ISendMessage> { message });
結果:

官方提供的貼圖才能使用 Line 貼圖清單。
sticker
來源官方文件: #sticker-message
程式碼:
var stickerMessage = new StickerMessage("11538", "51626519");
結果:

image
HTTPS、JPEG、最大解析度 4096 x 4096、大小限制 1MB。HTTPS、JPEG、最大解析度 240 x 240、大小限制 1MB。來源官方文件: #image-message
程式碼:
var imageMessage = new ImageMessage(
"https://xxxxx/image1.jpg",
"https://xxxxx/image2.jpg");
結果:


video
HTTPS、mp4、最長 1 分鐘、大小限制 10MB。HTTPS、JPEG、最大解析度 240 x 240、大小限制 1MB。來源官方文件: #video-message
程式碼:
var videoMessage = new VideoMessage(
"https://xxxxx/video.mp4",
"https://xxxxx/image.jpg");
結果:


audio
HTTPS、m4a、最長 1 分鐘、大小限制 10MB。來源官方文件: #audio-message
程式碼:
var audioMessage = new AudioMessage(
"https://xxxxx/audio.mp3", 45000);
結果:

location
來源官方文件: #location-message
程式碼:
var locationMessage = new LocationMessage(
"我家地址", "台中市潭子區潭子火車站", 24.212890M, 120.705579M);
結果:

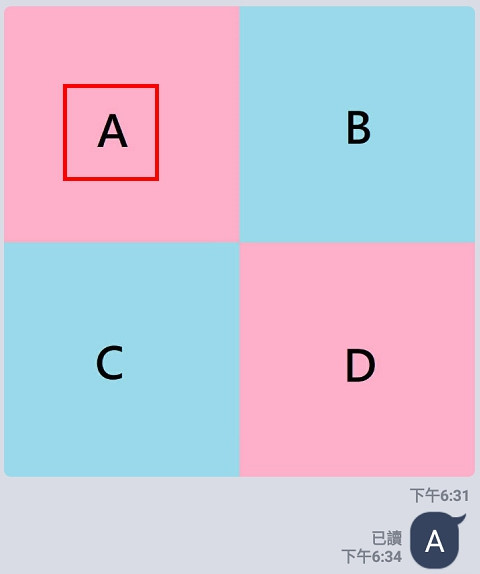
最後一個 Imagemap 直接看文件有點難理解它的用途,簡單說就是我們可以在一張圖片上,用座標畫出幾個區塊,當使用者點擊區塊時執行某些動作。
imagemap
# 圖片說明
# 動作說明
baseUrl/{image width} 組成,不能有副擋名。| 圖片寬度 | 網址 |
|---|---|
| 240px | https://xxx/image/240 |
| 300px | https://xxx/image/300 |
| 460px | https://xxx/image/460 |
| 700px | https://xxx/image/700 |
| 1040px | https://xxx/image/1040 |
動作類型有兩個 uri 和 message。
uri
uri。http、https、line、tel。#區域物件。message
message。#區域物件。{
"type": "imagemap",
"baseUrl": "https://xxxxx/image",
"altText": "Imagemap Message",
"baseSize": {
"width": 1040,
"height": 1040
},
"actions": [
{
"type": "message",
"text": "A",
"area": {
"x": 0,
"y": 0,
"width": 520,
"height": 520
}
},
{
"type": "uri",
"linkUri": "https://xxxxx/link",
"area": {
"x": 520,
"y": 0,
"width": 520,
"height": 520
}
}
]
}
來源官方文件: #imagemap-message
程式碼:
var imagemapMessage = new ImagemapMessage(
"https://github.com/fysh711426/ithelp/raw/master/IronMan/Day13/images",
"Imagemap Message",
new ImagemapSize(1040, 1040),
new List<IImagemapAction>
{
new MessageImagemapAction(
new ImagemapArea(0, 0, 520, 520), "A"),
new MessageImagemapAction(
new ImagemapArea(520, 0, 520, 520), "B"),
new MessageImagemapAction(
new ImagemapArea(0, 520, 520, 520), "C"),
new UriImagemapAction (
new ImagemapArea(520, 520, 520, 520),
"https://ithelp.ithome.com.tw/users/20106865/articles")
});
結果:

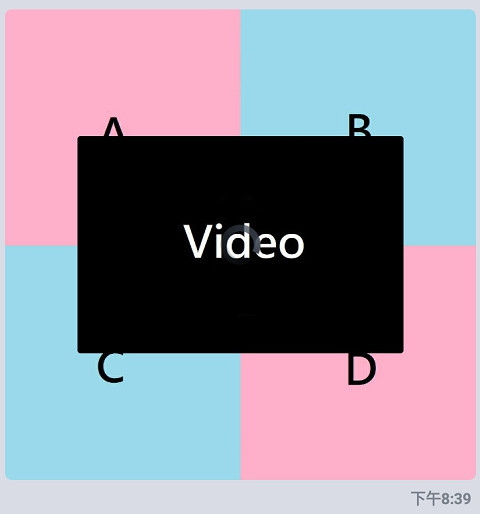
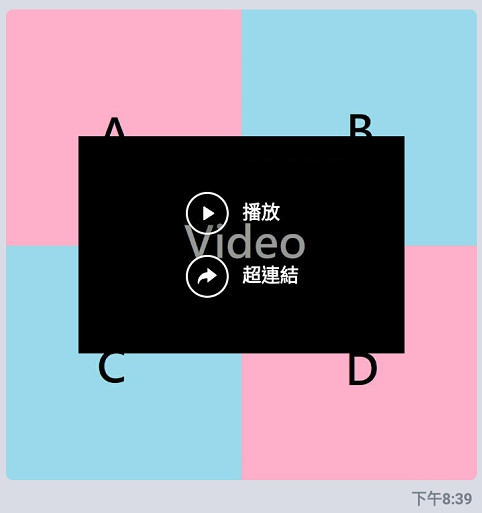
還有另一個功能,可以在 Imagemap 圖片上方播放影片。
HTTPS、mp4、最長 2 分鐘、大小限制 10MB。HTTPS、JPEG、最大解析度 240 x 240、大小限制 1MB。如果想要在影片播放結束後顯示超連結,可以加上這兩個屬性。
http、https、line、tel。程式碼:
var imagemapMessage = new ImagemapMessage(
"https://github.com/fysh711426/ithelp/raw/master/IronMan/Day13/images",
"Imagemap Message",
new ImagemapSize(1040, 1040),
new List<IImagemapAction>
{
new MessageImagemapAction(
new ImagemapArea(0, 0, 520, 520), "A"),
new MessageImagemapAction(
new ImagemapArea(520, 0, 520, 520), "B"),
new MessageImagemapAction(
new ImagemapArea(0, 520, 520, 520), "C"),
new UriImagemapAction (
new ImagemapArea(520, 520, 520, 520),
"https://ithelp.ithome.com.tw/users/20106865/articles")
},
video: new Video(
"https://xxxxx/video.mp4",
"https://xxxxx/image.jpg",
new ImagemapArea(160, 280, 720, 480),
new ExternalLink(
"https://ithelp.ithome.com.tw/users/20106865/articles", "超連結")
));
結果:


下一篇要介紹「按鈕」或「圖文選單」可以觸發的動作類型 Action Objects。
今天就到這裡,感謝大家觀看。 (´・ω・`)
