
Photo on selenium
在第六週 "鼠年全馬鐵人挑戰 WEEK 06:Selenium 自動化測試工具" 的文章中,稍微簡單的介紹了一下 Selenium,而這週的內容將會延續的 Selenium 繼續往下介紹 Selenium IDE 與 Selenium IDE 的操作方式。
Selenium IDE 是 Selenium Integrated Development Environment 的縮寫。
而 IDE 是一種輔助程式開發人員開發的應用軟體;也是一種輔助軟體測試人員測試的應用軟體,在工具內部就可以輔助編寫原始碼、並編譯打包成為可執行的程式。
Selenium IDE 是提供紀錄和回放 Web 自動化測試的 open source。
可以在 Chrome 和 Firefox 下載擴充套件,快速的安裝與使用。
Selenium IDE 套件下載處
- 套件下載 - Chrome: chrome web store "Selenium IDE"
- 套件下載 - Firefox: firefox browser addons "Selenium IDE"
- 最新釋出版本: GitHub - SeleniumHQ/selenium-ide
在測試案例中的每個元素都記錄了多個定位器(locators)。如果測試中的某一個定位器在播放期間失敗,則將會嘗試讀取其他的定位器,直到讀取定位器成功為止。
通過使用
run的指令,可以在原本的測試案例中使用另一個測試案例內部的測試步驟。
擁有廣泛的控制流程結構,像是可以使用
if,while和times等的指令。想要了解更多資訊可以閱讀官方網站的 Control Flow documentation。以下小弟以自己的名字做控制流程的測試,主要的測試是判斷名字為 first name, last name 還是 full name 並進行 return 結果的測試。
第一步:安裝
Selenium IDE 在 Chrome 和 Firefox 都有擴充套件可以直接下載使用。
小弟在這邊用的是 Chrome 的 Selenium IDE 擴充套件。
- 套件下載 - Chrome: chrome web store "Selenium IDE"
- 套件下載 - Firefox: firefox browser addons "Selenium IDE"
第二步:開啟
在確認擴充套件成功安裝後,可以在瀏覽器頁面右上角的菜單欄中找到 icon。
點選 Selenium IDE 的 icon 來啟動他吧~
第三步:創檔
啟動 Selenium IDE 後,將會顯示一個歡迎的對話框,並顯示下面幾個選項:
如果是第一次使用的話可以按第一個,但是我每次都按第三個。 ヽ(́◕◞౪◟◕‵)ノ
- 在新項目中記錄新測試 (Record a new test in a new project)
- 打開一個現有項目 (Open an existing project)
- 創建一個新項目 (Create a new project)
- 關閉 Selenium IDE (Close Selenium IDE)
第四步:錄製
創建新項目後,會需要對項目進行命名,然後提供基本 URL。
完成這些設定後,將會打開一個新的瀏覽器,加載設定的 URL,並開始錄製。
在頁面中進行操作,每個動作都將記錄在 Selenium IDE 中。
如果想要停止錄製,可以切換到 Selenium IDE 的視窗,然後點擊右上角的錄製圖標。
第五步:儲存
如果想要保存剛剛在 Selenium IDE 中完成的所有操作。
可以點擊 Selenium IDE 右上角的保存圖標,儲存副檔名為 .side 的文件。
第六步:回放
在 Selenium IDE 中播放測試,選擇要播放的測試,點擊上方菜單欄中的播放按鈕。
測試將會開啟一個新的視窗並在該視窗中進行播放。
影片 Demo:
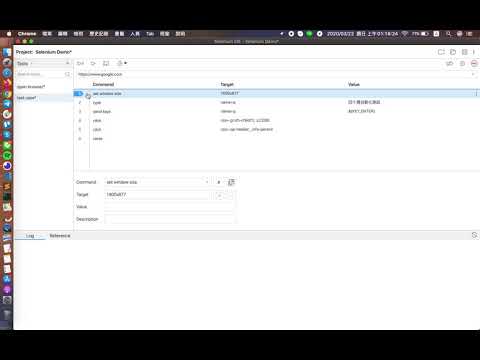
這是使用 Selenium IDE 進行網站自動化的基礎
- 打開網址 URL:
https://google.com- 在搜尋欄位搜尋
四十週自動化測試- 點擊 Enter 鍵進行搜尋
- 點擊
鼠年全馬鐵人挑戰 WEEK 01:四十週自動化測試 - 前言- 取得搜尋結果
- 關閉瀏覽器
tets_case.side
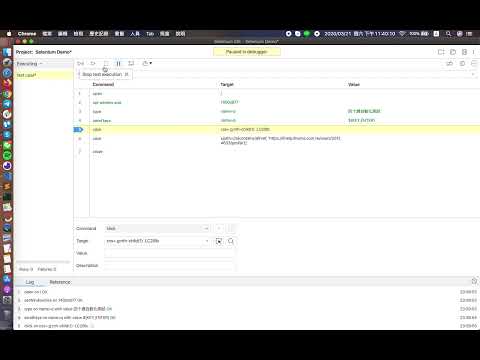
在 "介紹 Selenium IDE" 的 "快速了解 Selenium IDE" 小節當中,有提到"簡易除錯",而這個簡易儲存的方式,可以在測試步驟前面點擊,點擊之後會出現新的標籤,而測試執行到該標籤處的時候將會停止運行,讓開發人員或測試人員能夠方便去偵錯。 (影片中第一次播放為正常測試,第二次播放則會在搜尋結果後設定中斷點)
在 "介紹 Selenium IDE" 的 "快速了解 Selenium IDE" 小節當中,有提到"跨瀏覽器執行",而這個跨瀏覽器執行的方式,可以透過 Command-line 下指令的方式進行測試,而執行完成後也會返回測試結果,讓不同的瀏覽器或者是作業系統都能夠快速的執行同樣的測試腳本。在 "鼠年全馬鐵人挑戰 WEEK 06:Selenium 自動化測試工具" 的文章中,已經有簡單的執行過測試,小弟這邊將繼續沿用測試的資料夾來進行操作與說明。
$ cd selenium # 進入測試用資料夾
$ brew install node
$ npm install -g selenium-side-runner # 安裝Selenium IDE命令行運行程序
$ npm install -g chromedriver # 上一篇有跟著做這個步驟就不用做了
$ selenium-side-runner test_case.side # 執行已經成功存檔的 side 測試檔
在 "介紹 Selenium IDE" 的 "Selenium IDE 可以做到哪些事" 小節當中,有提到"重複使用測試用例",而這個重複使用測試案例的方式,可以使用 run 這個指令去執行其他的測試案例,下的範例會把開瀏覽器和調整 size 的測試步驟引入到測試當中。
就這樣,以上是這篇所介紹的內容,如果有疑問或是有錯誤,還請各位大哥大姐提點。
這篇的內容基本上只是簡單地介紹 Selenium IDE 的測試方式。
如果有興趣想要知道更多的,歡迎大哥大姐們給小弟一些建議。
如果有的話小弟很願意再做一篇給大家做專門的介紹。
在此感謝各位大哥大姐的關注,小弟將繼續往下週邁進。 ─=≡Σ((( つ•̀ω•́)つ
