
哈囉,我們又見面了,今天我們要聊的主題是 前後端分離,你可能會有個疑問「疑,前端跟後端不是本來就是兩個人?或兩個團隊?反正本來就是分開的啊?」,或者是「前端不就是把 css、html 之類的做出來,再給後端就好了嗎?是要分離什麼?」,又或者是「行動裝置也是前端,不分離的話是要怎麼做?」
上面三種疑問都對,只是對於 軟體開發 有不同的階段的認識而已,先來瞭解一下從以前到現在的軟體開發歷程吧。
在二十年前 (2000 年),是網路才剛要普及的時代,網頁(www)才剛出來,那個時候的軟體開發,大宗是 Windows 上的應用程式;到了大約十年前 (2010 年),已經是網頁普及的時代,同年 iPhone 4 的出現,開啟了行動裝置時代的開端;再到現在 (2020 年),大家已經把智慧手機當成理所當然了,那麼我說這些要做什麼呢?
只是先大概瞭解一下,這關乎到對於前後端的理解,先別急,等等會用到。
我們先來定義一下「前端」和「後端」

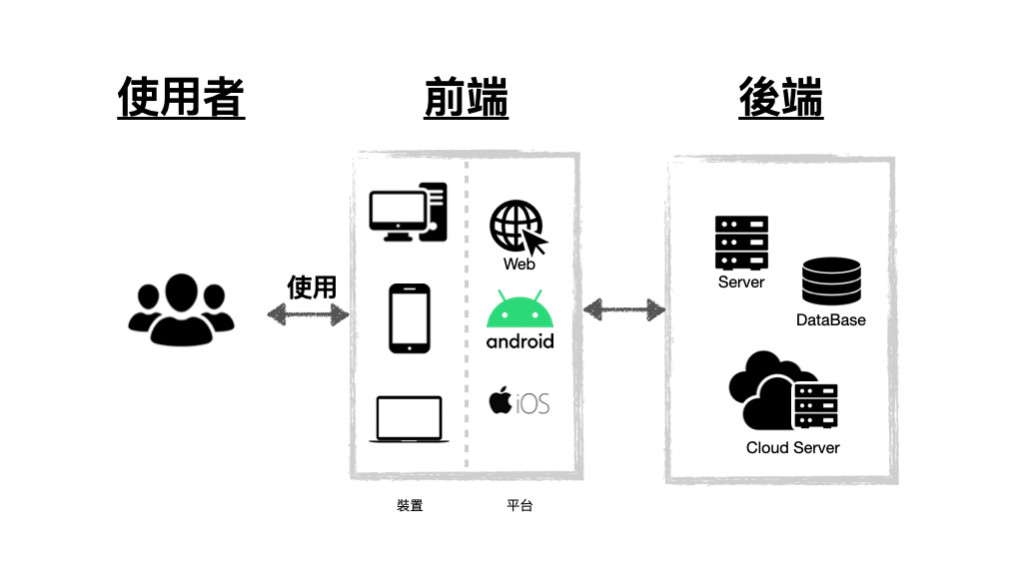
泛指「將資料呈現給使用者、搜集使用者資料的部分」,前端怎麼做,會 直接影響使用者體驗,也就是要 思考怎麼讓使用者用得爽。就現在 (2020年) 的情況來看,前端大致可以分為網頁、Android、iOS,其他還有 Windows App、Mac App 等等,所以說,你如果光是講「前端」兩個字,別人很難知道你在講什麼種類的前端,因為用的技術不一樣。
泛指「儲存、處理資料 和 實作服務功能的部分」,後端所提供的服務,通常不會直接跟使用者接觸到,後端最主要的功用,就是 保障資料、服務正確且穩定。就現在 (2020年) 的情況來看,後端有雲端化、容器化的趨勢。
從現在 (2020年) 的角度來看前端、後端分開開發這件事,是一件很正常、理所當然的事,但在這之前,卻不是這麼一回事。
把時間推回十年前 (2010年),那個年代的網頁開發,就像我在文章開頭提到的一個疑問:「前端不就是把 css、html 之類的做出來,再給後端就好了嗎?是要分離什麼?」,前端只要把畫面刻出來就好,沒有炫砲的動畫、沒有不同版本的 Android 和 iOS,前端人員把產出的 css、html、圖片等等傳給後端,由後端把資料撈出來,並塞到 html 裡,這叫做 後端渲染 (Server-side rendering),除此之外還有現在主流的 前端渲染 (Client-side rendering),也就是前端從後端收到資料後,再把資料呈現到畫面上。
再把時間推到二十年前 (2000 年),甚至前端、後端這兩個名詞都還不那麼明顯,通常就是請一個人,他要架 Server、開資料庫、刻網頁畫面,什麼都要做。
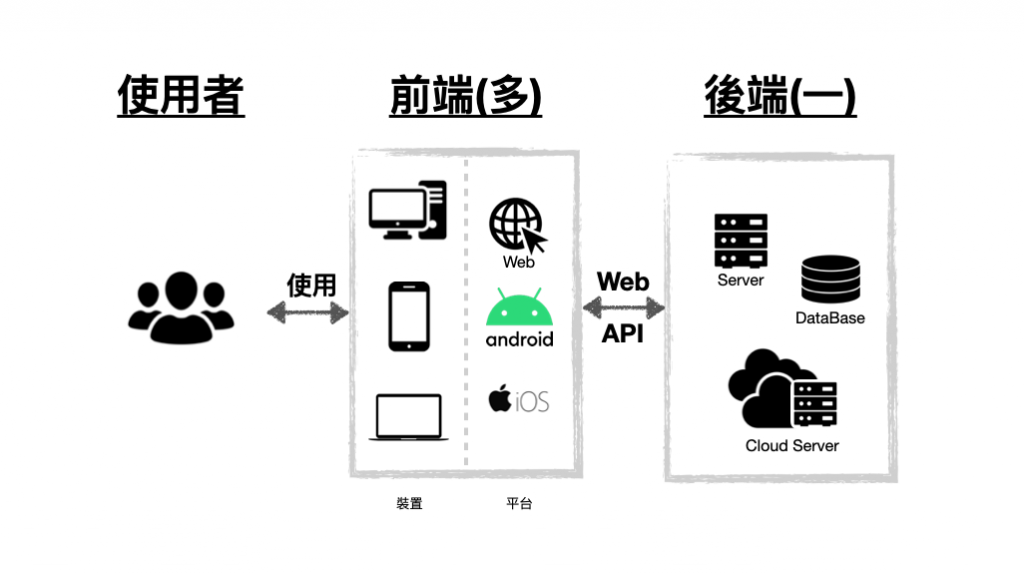
通常後端與前端的關係是一對多,後端開一個服務,就可以讓 網頁、Android、iOS,甚至 Mac 也可以使用,因為後端業務邏輯和資料不變,在多個前端的情況下,所以前後端分離是一個必然的趨勢。(後端可以透過 水平、垂直擴張,來增加運算乘載量,但總體來講還是算一個)
隨著各種網頁技術的發展(響應式網頁設計 RWD 和 React、Vue、Angular 等前端網頁框架)、還有對於使用者體驗越來越要求,網頁前端能做到的、需要做的事越來越多,甚至能夠取代部分 Android、iOS 原生的功能,也就是開發一個網頁前端,就能同時發佈到三個平台:網頁、Android、iOS,是一種很有效率的做法,實作上還是有難度,不過已經漸漸成為一種趨勢。

正如上面所提到的,前端越來越厲害、要做的事情越來越多、開發複雜度變高,再加上如果還有 Android、iOS 的需求,那麼前後端之間的關係,再也不是單純的 css、html 就能解決的了,而前後端之間的溝通,就統一透過 Web API 來傳遞資料,也就是說,只要前端能支援 Web API,那麼業務邏輯就不用重寫,不需要為了多支援一個平台而打掉重練。
只要是透過 TCP port 80/443 (http/https) 溝通的方式,就叫做 Web API,通常格式會用 XML 或 JSON,而 JSON 是目前的主流格式。對於前端來說,只要知道後端所開出的 Web API 所在就好了,例如前端可以透過 http method: GET,從 https://server-domain.com/api/resource/ 拿到資料,這樣就算是一種前後端分離。
至於要分離到什麼程度,就看你所需要打造的服務、使用的技術而定,或許只是要做給網頁的雛形 (prototype),並沒有打算擴張到其他平台、而且前後端都是我自己一個人,那麼其實也不一定要做到前後端分離,我可以從網路上抓到 web template 的 靜態檔(css, html, js, img),然後從後端把資料倒進去靜態檔就好,但是當這樣的雛形想要擴充時,可能是要多聘一個網頁前端,可能是想要多支援手機平台,到時候你就會知道為什麼需要前後端分離了 XD。
這篇從二十年前 (2000 年) 的技術當作開頭,引導到目前的主流:前後端分離,這樣的開發模式,在二十年前不需要分離,沒那麼多開發人員、也沒必要分開,但就目前的多種類且複雜的前端需求,就需要採用前後端分離的開發模式,來降低開發的複雜度。
總之,因為我上面所講的洋洋灑灑很多的原因,造就了現在你在求職網看到的現象,各種前端工程師、後端工程師、Android 工程師、iOS 工程師等等的職位,前後端分離 已經是一個理所當然的現象。
想知道更多關於實作前後端分離,可以參考 你走你的陽關道,我走我的獨木橋:前後端分離,這篇以網頁前端的角度來看待前後端分離這件事。
另外,要實作前後端分離,需要面對、解決許多問題,可以參考 Is it normal design to completely decouple backend and frontend web applications and allow them to communicate with (JSON) REST API?,如果你的前後端放在不同的網域底下,可能會遇到 CORS 跨域的網路安全問題,還有關於搜尋引擎優化 (SEO)等等的問題。
我是 RS,這是我的 不做怎麼知道系列 文章,我們 下次見。

想當初接觸到前後端分離的情況
是把後端伺服器跟資料庫放客戶家的機房
然後前端放自己公司的機器上
這樣到時候客戶不付錢或是解約,就可以直接把前端切掉不給他們用XD
而且因為資料庫在客戶的機房裡,所以也不用再派人幫他們匯出
這樣確實是個好方法呢 XD