有幾個基本觀念
一個本體,可能是一個UI,一個圖片,2D物件或3D物件
3D 會再有更多骨架控制的技術
2D 其實也可以做到骨架控制或更多效果
unity 有一個很強大的package : Anima2D 可以做的很多2D的骨骼和面的控制
往後的文章再介紹
有幾個基本要素
sprite
Animator
Animation
4.監聽事件(UIEventListener)
sprite
2D動畫靠著就是許多張圖片串連形成動畫效果
unity 的 sprite 是佔很重要的一個東西,動畫就是其一
如果想找現成可用的sprite
以下這個網址資源很豐富
https://opengameart.org/content/2d-complete-characters
下載自己喜歡的動畫後
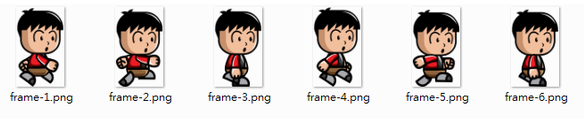
有些是一整張圖片,要去裁切,有些則已經裁切好了
這裡講的是已裁好的,所以會有多張小圖
如:
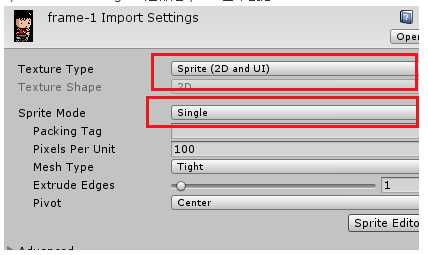
每張小張都要改變屬性,texture type >2d and ui,
sprite mode > single 這都是sprite 基本觀念
2. Animator
在要控制的物件上,選取,
界面上 windows > animation 開啓功能視窗
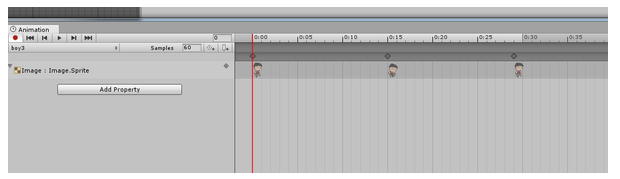
第一次還沒現任何動畫
所以要create 一個新的動畫
新的動畫裡目前影格也是空的
在把剛才的小圖片,照你想要的動畫效果拉進影格內
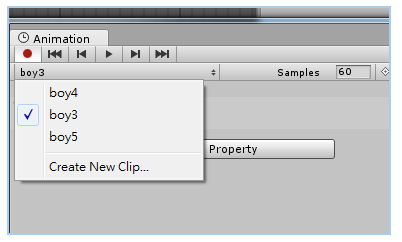
如果要產生多組動畫,供之後可以動態切換不同的動作,就再新增

public void workaa1(){
animator = GetComponent();
animator.Play ("boy5");
//切換動畫
}
4.監聽事件(UIEventListener)
當製作好相關動畫,無論是按鈕觸發或是按鈕本身的動畫,都是還是要有個觸發的點
如果是NGUI,元件上大多是加上box collider(碰撞器),才能做觸發動畫的動作
如果是UIButton元件,只要添加腳本在UI本體上,可直接觸發事件 ,如 onClick,onHover
如果要另外自己撰寫 ,則要利用 UIEventListener 這個底層來做
接著前面介紹的 animator,animation, 如果一個button,想滑鼠移動到上面時,觸發動畫,移開時,動畫停止的話
...
UIEventListener.Get(gameObject).onHover += OnHover2 ;
.....
void OnHover2(GameObject button,bool isOver)
{
Debug.Log(gameObject.name + " : Press : " + isOver);
animator = GetComponent();
if (isOver) {
animator.Play ("ac1_2"); //觸發 ac1_2 animation
} else {
animator.Play ("ac1_0"); //觸發 ac1_0 animation
}
}
特別注意,這個範例是腳本直腳掛在button上,所以 function 名稱用 OnHover2 ,不能用OnHover ,否則就和會衝突了
以上
