以下要分享一些從金魚腦切版中及自己在切版過程中學到的一些知識點。 https://ithelp.ithome.com.tw/users/20112550/ironman/2623
第一個參數 (to left)由右到左 或 (xxdeg)角度,第二個參數為顏色,固定圖片,背景位置,背景尺寸
詳情https://developer.mozilla.org/zh-CN/docs/Web/CSS/linear-gradient
background: linear-gradient(70deg, #fbd46d, #a58120) fixed center center / 100% 100%;
.banner {
height: 90vh;
width: 100%;
max-width: 1920px;
background-color: #cccccc;
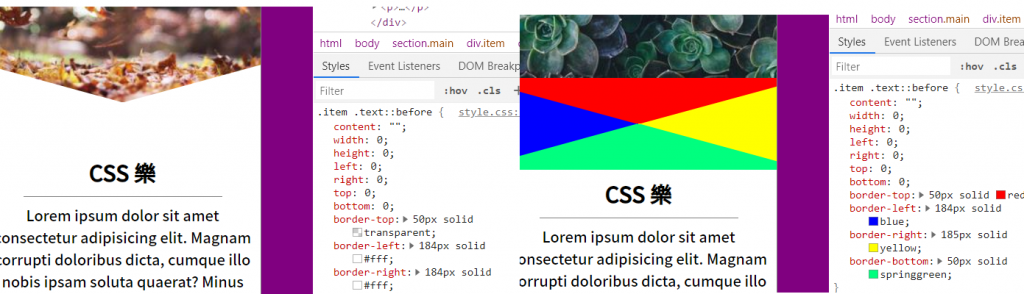
background: linear-gradient(75deg, orange 25%, yellow 50%, transparent 50%)center center / 100% 100%, url("https://picsum.photos/1200/600") right center / auto 100%;
}
增添align-items: flex-start,flex-end,center,baseline等,可避免次軸填滿,下圖的底線就不會無限延伸。
.banner-txt {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
/* 可避免次軸填滿 */
align-items: flex-start;
}

對應上下左右三角
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
border-right: 10px solid transparent;

box-sizing: border-box / content-box;
可以將寬度指定給哪一個範圍border-box:(border到border的範圍)
也就是說,即便我們加上padding,border等會增加寬度的屬性,寬高依然會固定,不會因為加上padding而增加。content-box:(內容物的範圍)
表示我們內容寬度為50%。
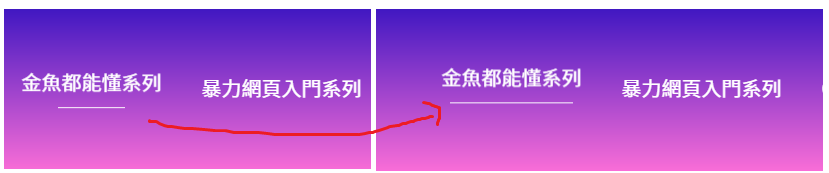
利用left,right並各賦予50%等於說我壓縮掉了寬度,而當hover進去再將left,right縮小,即可讓寬度顯示出來。
.main-header .main-nav a:after {
content: '';
position: absolute;
/* 50%壓縮等於線消失 */
left: 50%;
right: 50%;
bottom: -5px;
height: 0;
border-bottom: 1px solid #fff;
transition: .3s;
}
.main-header .main-nav a:hover:after {
/* left: 1em;
right: 1em; */
left: 10%;
right: 10%;
}

<header class="main-header">
<div class="container">
...
<nav class="main-nav">
<a href="#">金魚都能懂系列</a>
<a href="#">暴力網頁入門系列</a>
</nav>
<nav class="main-nav">
<a href="#">CSS可樂系列</a>
<a href="#">RWD原來醬子系列</a>
</nav>
</div>
</header>
假如我們想要改變的是第一個class為main-nav標籤的區塊。
:first-child 匹配的是某父元素的第一個子元素
我們這樣寫會發現沒有功能,因為.main-nav並不是 main-header的第一個子元素
.main-header .main-nav:first-child {
order: -1;
}
而這種寫法會獲取當前第一個item(上),這種會獲取item下的第一個子元素(下)。
.item:first-child {
width: 50%;
}
.item :first-child {
width: 50%;
}
:first-of-type 匹配的是某父元素下相同型別子元素中的第一個,所以此處會指向第一個.main-nav。
.main-header .main-nav:first-of-type {
order: -1;
}
『~』連接號選取器,A~B,對象A 同層後方的所有 對象B,此處就是第一個item之後所有的item。
.item:first-child~.item {
width: 25%;
}
+號為親代(兄弟)選取器,A+B 就是選取到『緊跟在對象 A 同層後方的 B』。
<h1>我是標題呵呵呵</h1>
<p>我是第一段文章啦啦啦</p>
<p>我是第二段文章哩哩哩</p>
<p>我是第三段文章嘻嘻嘻</p>
然後我希望可以把第一段段落文字設定為紅色,早期的作法大概就是給它一個class或者是id來設定,但事實上使用+親代選取器可能還更快,你只需要這樣設定CSS即可。
h1 + p{
color:#F00;}
意思就是:緊跟在標籤後方的標籤,第二個標籤並沒有「直接跟在」標籤後,所以不會套用到。
如果我想要套用在第二個標籤的話就
h1 + p + p{
color:#F00;}
設置background-position:為每一個背景圖片設置初始位置 (left,top)。
再來設置background-size 設置背景圖片大小。圖片可以保有其原有的尺寸,或者拉伸到新的尺寸。
而屬性值background-size: cover;可使背景圖放大(可用於小圖要看全景)background-size: contain;可使背景圖縮小(用於大圖要看全景),此處我們使用自定義background-size:(width,height)第一個值指定圖片的寬度,第二個值指定圖片的高度。
最後利用background-attachment: fixed;將背景固定,其預設值為scroll,圖片會跟著滾動而移動。
<div class="big">
<div class="area">
</div>
</div>
.big {
height: 100rem;
}
.area {
display: flex;
justify-content: center;
align-items: center;
height: 50rem;
margin-top: 20rem;
/* 固定背景圖片位置 */
background-position: 0px 10rem;
background-image: url('./812062.png');
background-repeat: no-repeat;
width: 100%;
/* 自定義背景圖片size */
background-size: 100% auto;
/* 將背景圖片固定 */
background-attachment: fixed;
}

vh為視窗高度。
display: block:加上他可使inline進行換行。
vertical-align: middle:由於圖片下方會產生一個多的空間,可在img標籤下加上,來修飾圖片。
flex-shrink 表示空間不夠時的壓縮比例。預設值爲 1。表示大家被壓縮的比例相同。
box-shadow: 20px 20px 30px rgba(160, 0, 0, .5); 對應(x軸,y軸,blur,顏色)。
object-fit: cover:在img標籤下加上此樣式,可使圖片與外層容器一樣大,不會因為寬高改變圖片變形。
margin: auto:會去自動分配剩餘空間。
flex-grow: 1:可在主軸上佔容器的多少部份,或說是如何分配剩餘空間,達到讓區塊滿版效果,先將寬度reset,width=0並配合flex-grow,直接使用flex-grow:1 寬度等同於外層的寬度。
outline: none:button:focus上加上他可以將輸入框的聚焦(藍色)消除。
