小弟從學習Unity3D到拿來當作謀生工具,已經有7年的時間了,在這7年裡,一直有一個功能困擾著我 - 在Unity3D裡使用gif檔案格式,據我所知,直到2019/12/31為止,Unity3D都還無法支援gif的檔案格式。
但偏偏以一個互動開發軟體,使用者常常會需要的功能就是 - 讓圖檔在3D環境是能動的一方面可以吸引使用者目光,另一方面也會使整個畫面在3D物件做動態前不會如此乏味也時常會被2D美術們或主管許願說 : 能不能用gif檔在Unity3D裡呀?這樣好像很多情況都會變得很好解決耶~即便是他們已經知道不行 , 但還是會希望改版後的Unity3D能完成這件事。(迷之音 : Unity官方你們聽到了嗎)
於是乎,便自己用程式碼寫了段看似簡單,卻非常實用的功能 - 將連續圖檔變成動圖,個人從使用Unity的第三年開始用這個方式,時至今日,Unity3D改過了無數版,這方式依然適用!
Javascript
var textures : Texture[];
var changeInterval : float = 0.33;
function Update() {
if( textures.length == 0 ) // nothing if no textures
return;
// we want this texture index now
var index : int = Time.time / changeInterval;
// take a modulo with size so that animation repeats
index = index % textures.length;
// assign it
GetComponent.().material.mainTexture = textures[index];
}
在此誠心推薦給各位迷航中的莘莘學子們(雙手奉上)
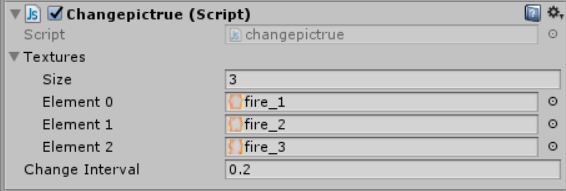
接著選擇連續圖數量跟把圖丟進Element的空位裡就大功告成啦!