村長 : 請輸入您的島的名稱...
: ...「前端學到暈島」
這是一座前端小島~ 島民是你、我、還要各位前端技術們 (之後會請他們自己出來介紹),一定要跟島民們相處融洽喔呵呵
先跟各位說這是一個真正從無到有的系列,前端一路走來發現缺少一些前端開發技術的中文資源,希望能藉由這個平台讓你我一起為中文社群盡一份心力!!

要來解釋前端~勢必就要講到後端跟他的差異,用最簡單的話講:
前端就是customer看的到的頁面,後端則是拿來處理customer的需求~
雖然這樣講很不專業,但是大致上就是這樣的概念,你看到的網站、圖片、連結、按鈕都是屬於前端的範疇
舉個例子
假設你現在要做一個【註冊】的功能
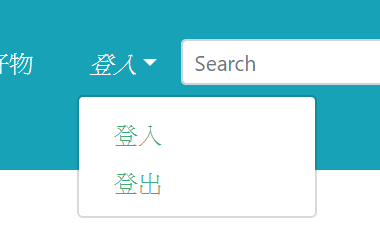
(1) 做一個 log in button 放在網站一進去的導覽列上

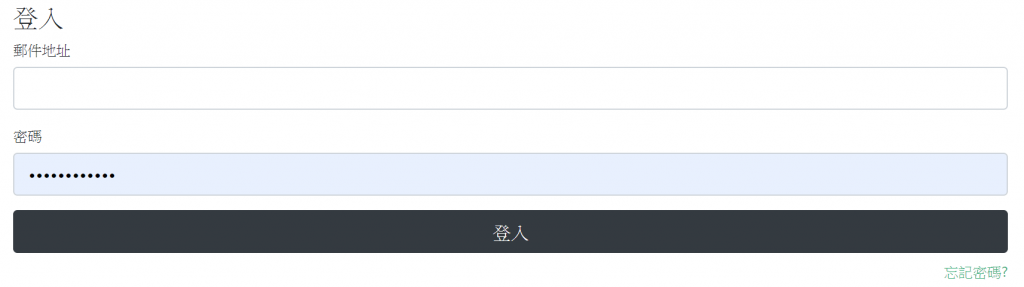
(2) 顧客在點擊按鈕之後會成功進入到登入頁

(3) 輸入完資料之後成功回到主畫面
請問 (1), (2), (3) 哪一個是前端哪一個是後端呢?
.
.
.
答案:
都是前端,但(3)有包含後端的運作
輸入完資料後,前端會把資料傳到後端,後端會進行驗證並確認之後就會告訴前端~成功囉! 可以把頁面導回主畫面了,而蒐集顧客資料以及頁面之間的轉換就是屬於前端的範疇~
我雖然說前端會需要很多工具~ 但注意了: 只是工具,而不是語言!!
其實你只要學會HTML, CSS, JavaScript 就可以了,因為像是之後會講到的框架(Vue) 都是一個規範HTML, CSS, JS怎麼寫的東西,但本質是一樣的
但他其實概念是很簡單的~ 再用白話文講一下
HTML
這個網頁會包含甚麼內容? 要顯示甚麼圖片、文字?
CSS
要怎麼讓網頁排版? 顯示不同顏色字體?
JavaScript
要怎麼讓網頁動起來? 怎麼跟顧客互動?
其實HTML, CSS根本不是程式語言,他是標記語言的範疇,就是我在哪標記,他就會在哪出現~ 這個我會在明後天示範一次給各位看,如果你是HTML/CS大師~ 那明天放假一天!!
今天大概就是先講講前端是甚麼~後端是甚麼,我介紹上有稍微提到我這次不會帶到後端,反而是用一些便利小工具帶領大家巧妙避開後端哈哈 (但是還是會提到API一下~
為了讓大家可以心裡有個底~我可以先透露一下接下來30天你會學到的工具跟技術有甚麼
當然侯有很多很多~ 也歡迎各位在底下留言妳想要學甚麼技術,我可以找幾天額外主委加碼一下。
那今天就先這樣吧,我要蓋上被子睡覺了
各位島民~明天見~
