原本昨天講到vuex, 今天應該帶各位實作一下vuex,但是我時在我們專案有甚麼地方可以用到vuex!XD 所以今天還是來講講firebase裡面的data結構,我們要怎麼去拿裡面的資料!
如果有做過前面我講的blog posting,我們目前在blogPost.vue裡面應該長這樣:
created() {
this.$http
.get("http://jsonplaceholder.typicode.com/posts")
.then(function(data) {
this.blogs = data.body.slice(0, 10);
});
},
但是這是去網路上找隨便一個JSON檔案拿下來,既然我們有辦法在 https://ithelp.ithome.com.tw/articles/10241469 把資料打進firebase,那我們如果想要拿取資料要怎麼辦呢?
所以我們今天的目的 => 改裝blogPost.vue,從firebase拿文章下來!!
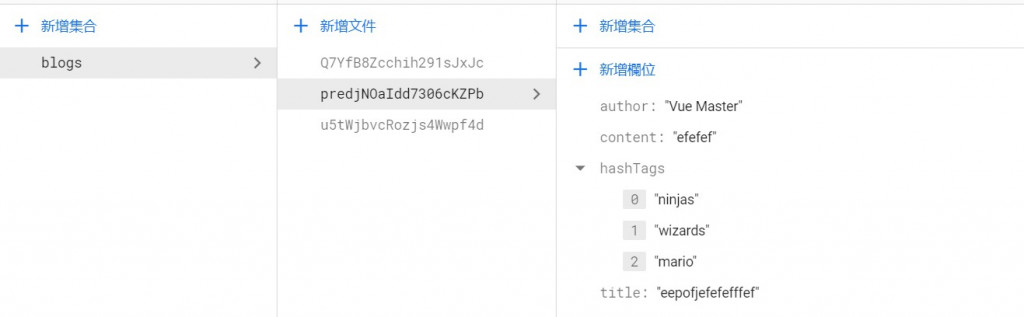
那天我們已經定義了一些關於Blog資料的結構:
每一筆資料(blog post)裡面都會有author, content, hashtags, title
我們之前已經將專案連到firebase了,在firebaseConfig.js裡面:
export const db = firebase.firestore();
我們現在就回到blogPost.vue,把db引進
import { db } from "@/config/firebaseConfig.js";
然後把created()底下的東西直接刪掉,變成這樣(保留searchMixin)~
import searchMixin from '../mixins/searchMixin';
export default {
data() {
return {
blogs: [],
search: '',
};
},
mixins: [searchMixin]
};
我們想要在這個網站一開始就拿到資料,我們可以在mounted的地方就告知要拿去db裡面的每一筆blog:
mounted() {
this.getBlogs();
},
methods: {
async getBlogs() {
let dbBlogs = await db.collection("blogs").get();
const blogs = [];
dbBlogs.forEach((doc) => {
let appData = doc.data();
appData.id = doc.id;
blogs.push({
id: appData.id,
title: appData.title,
content: appData.content,
author: appData.author,
hashTags: appData.hashTags,
});
});
this.blogs = blogs;
// console.log(this.blogs);
},
},
這裡面如果你不太理解mounted 跟 async是甚麼可以分別參考:
那我們繼續講~
我們在這邊等待firebase把所有的資料都傳下來,存到一個叫做dbBlogs的變數裡面。注意這個變數存到的東西是在blod集合裡面的所有文件,所以你在這邊是拿步道任何資料! 我們還要在下一層到達文件裡面的欄位~
\
所以我們利用了forEach(()=>)去拿取每一筆資料,所以(doc)就是代表每一個文件本身,但是這個文件變數其實還有含有不只我們要的資料,他還有一些自帶的變數! 我們如果要拿取真正的資料欄位,我們就要用
let appData = doc.data();
appData.id = doc.id;
用.data()拿到所有文件的所有資料欄位,利用id來對應key的概念~
接下來我們就可以盡情拿取appData裡面的所有欄位並且對應到自己專案裡面的變數,那我們的data(){}裡面的blogs: []裡面就會有許多的物件,每一個物件裡面又有很多attributes:
blogs: [
{id: , title: '', content: '', author: '', hashTags: []},
{...},
{...}.
]
我們可以看到在blogs裡面其實有兩筆的array,一個是他本身,一個是hashTags[]!
那我們要拿取的時候勢必就會用到兩個v-for來去跑nested loops~
<b-container>
<b-col class="m-5 text-center">
<h2>These are my blogs</h2>
</b-col>
<b-row align-h="center" class="m-5">
<b-form-input
v-model="search"
placeholder="Search Blogs"
></b-form-input>
</b-row>
<b-row align-h="center" class="m-3">
<b-card
v-for="blog in filteredBlogs"
:key="blog.id"
:title="blog.title"
img-src="https://picsum.photos/600/300/?image=25"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="m-3"
>
<b-card-text>
Content: {{ blog.content }}
</b-card-text>
<b-card-text>
Author: {{blog.author}}
</b-card-text>
<b-card-text>
HashTags:
<ul>
<li v-for="hashtag in blog.hashTags" :key="hashtag.id"> # {{ hashtag }}</li>
</ul>
</b-card-text>
<b-button href="#" variant="primary">See More</b-button>
</b-card>
</b-row>
</b-container>
我們接下來剩下的四天會講到要怎麼把東西丟到網路上,也就是deploy一個網站~ 如果還有甚麼想看的可以跟我說一聲,讓我來加碼一下XD![]()
