今天是距離完賽倒數一天了,我們也準備要把我們之前三十天努力的心血deploy到網路上!!
我們每當做了一個網站,如果你希望大家可以使用到你的網站的話,我們就需要把這個資料夾部署到伺服器上面,並提供一個網址讓所有人都可以去造訪,vue有幾個比較推薦的免費部署方法
我這邊提到一個重點就是免費,因為其實大多數的網域都是要錢的,對於一個公司每個月花不少錢在網域上和雲端儲存上都是很正常的~ 但我們這個網站只是自己練習用,不在異流量的問題,所以可以用免費的部署方法
我們這次就選擇使用firebase hosting 吧~ 前提是你之前有跟著一起開過firebase專案,也擁有一個firebase account。那我們現在就到我們的專案去看一下:
接下來我們回到專案,在我們要使用到firebase之前,我們邀先安裝firebase cli,一個包裝包含了deploy的功能(之前應該也裝過,但在確認一次)
npm install -g firebase-tools
首先我們要先連到我們的firebase account,所以要先login
firebase login


然後就可以開起專案
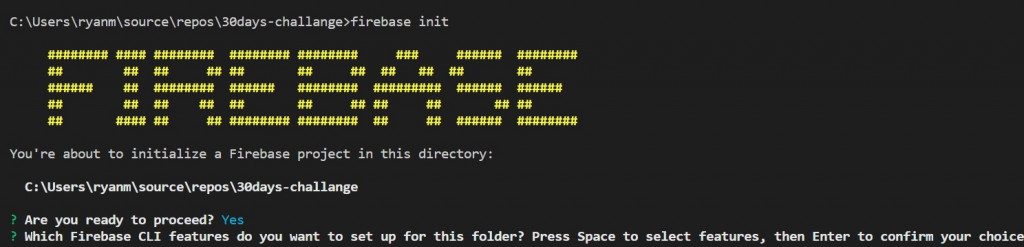
firebase init
他會問你要使用哪一個firebase project,這邊就選擇30-days-challange,然後他就會開始問你一堆問題
因為我們是vue project,之後deploy就會把東西丟到一個叫做dist的資料夾,而不是原有的public,所以我們需要更動一下位置
// firebase.json
{
"hosting": {
"public": "dist"
}
}
我們要在single-page app選擇YES,之後他就會建立一個index.html在dist裡面
// firebase.json
{
"hosting": {
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
這行指令就可以讓你順利地建立起這份專案,你會看到多了一個dist檔案夾
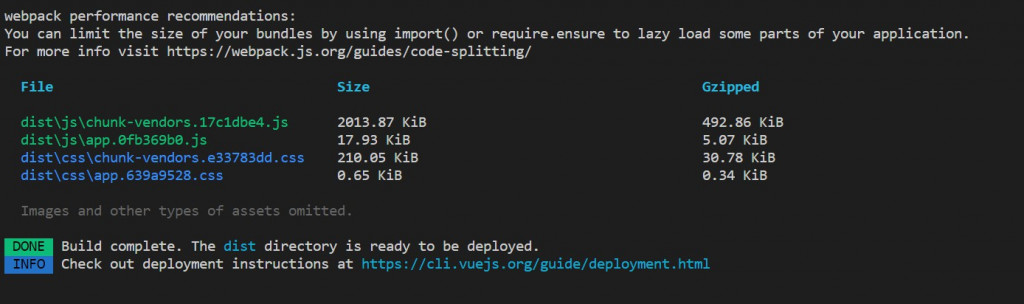
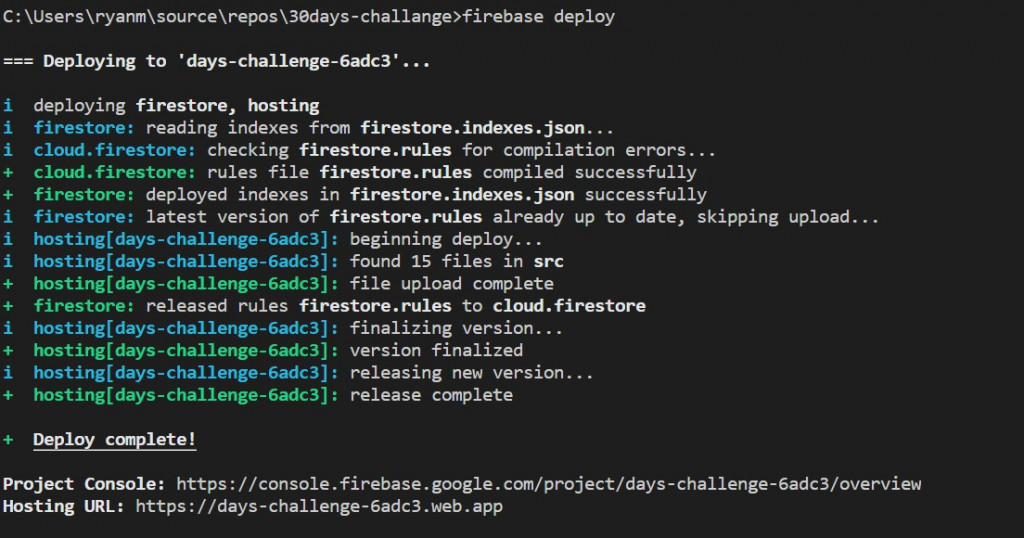
firebase deploy
輸入之後就可以順利建立成功,他也會給你一個預設的網址,輸入網址之後就會看到我們的網頁啦~
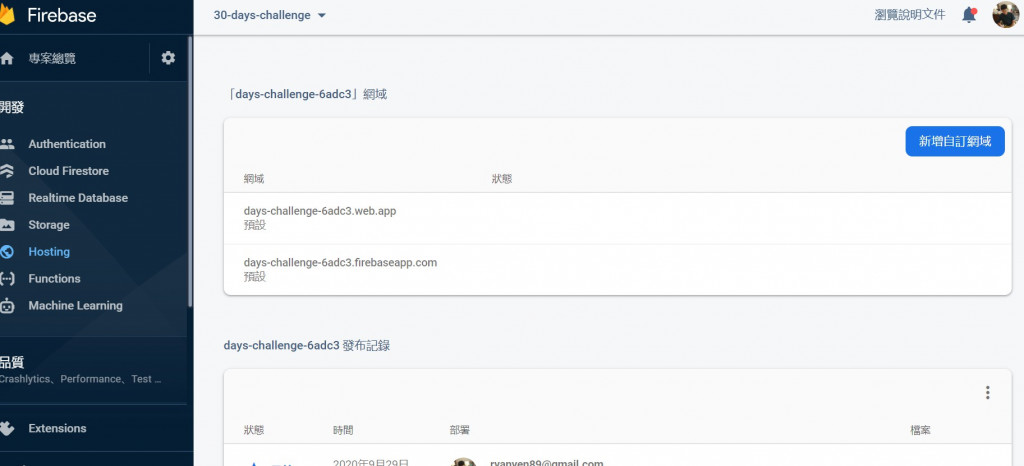
之後如果要改domain name(網址名稱)或是維護我們的網站,可以到firebase console裡面去看
那恭喜各位就成功的把網頁部署到網路上啦~ 現在終於可以跟大家說你30天學到甚麼了嗚嗚
明天會做一個最後的復習,明天見~![]()
