postman 不是人而是一個software,專門拿來測試API~ 我曾經在這裡【D19 - 用Vue實作網頁】請GET我然後POST我出去吧!講到API的概念,這邊就教各位要怎麼樣去查看API是否成功發送到我們要的位置!
我們先到postman官網下載下來postman~
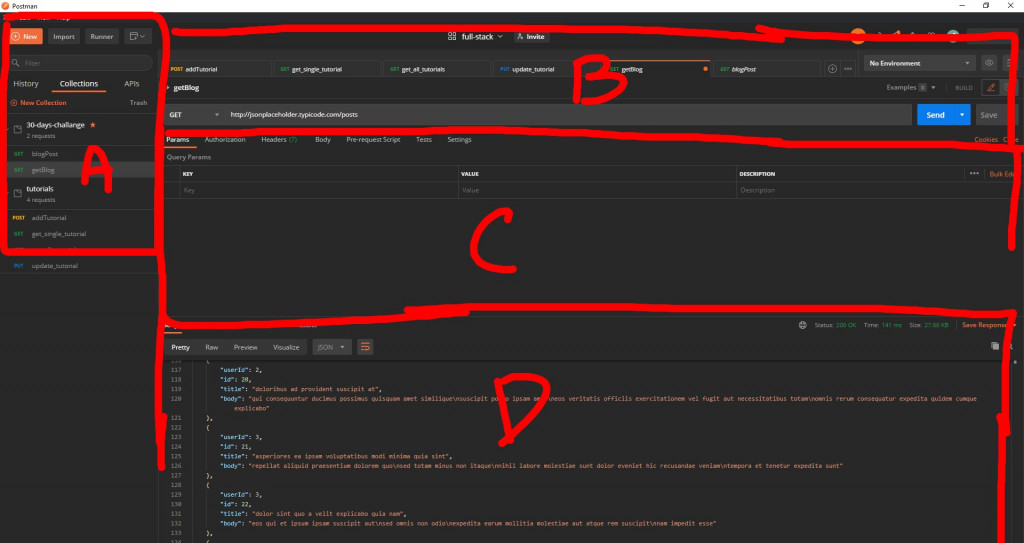
打開來之後你會看到
我們在這個地方可以新增collection, request的工具,上面也有Import,讓你用json的格式import測試資料,或著是runner: 跑遍你的collection
這邊有一個點就是collection就是folder的概念,我們可以在這裡面有效的去分層跟管理每一隻API
這裡你可以看到右上角有一個no environment,我們可以點選眼睛然後去設置一些常用的environment,例如有些API要帳號密碼(token)那這邊也可以先設定好,根據昨天Git Flow的例子我通常也會設定三個environment
網址的地方我們可以放在你看到的GET旁邊,你把GET往下拉之後會看到有很多POST/ PUT/ DELETE...還有很多這輩子不太會用到的XD,這個網址就會是你的serve跑的位置:
在我們發送API,不論是GET或是POST等等都可以搭配一些參數送出去,例如POST:
假設我們要把一個blog增加到現有的列表,我們如果是用post的方式,我們就要body這裡設定我們要送的資料名稱跟值,像是這樣: (等等會細細解釋)
這邊也可以注意到Header,每一隻API不只包含了你的資料本身,他同時也包含了所有關於這支API的資訊,而這些資訊就會放在Header裡面,例如我們如果想要接受到英文的資料,我們就可以在header設定語言
那當我們今天都設定好參數、網址、格式、內容就可以按下Send,這時候就是幾家歡喜幾家愁的時候了!!如果你的程式碼有問題,或著是server出錯等等都有可能會得到error(在右上角的位置),常見的回應有幾種
我們之前很早的時候有用一個網路上的JSON資料來當作blog post的資料來源:
http://jsonplaceholder.typicode.com/posts ,那我們今天就拿它來做測試吧!!
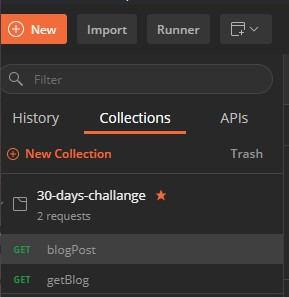
左上角有一個 New,點選之後就可以創立collection~ 創完之後點選collection然後按Add Request
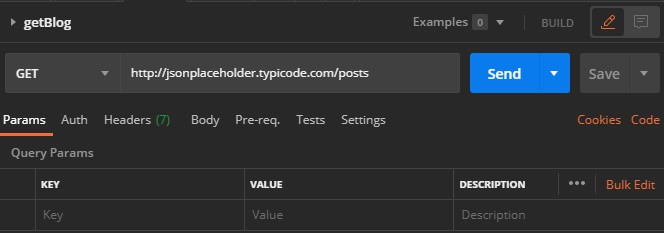
我們先到GET這支request,把上面剛剛那個網址放到網址欄 (GET右邊),因為是GET又沒有甚麼限制就不需要去動parameter了,按下Send
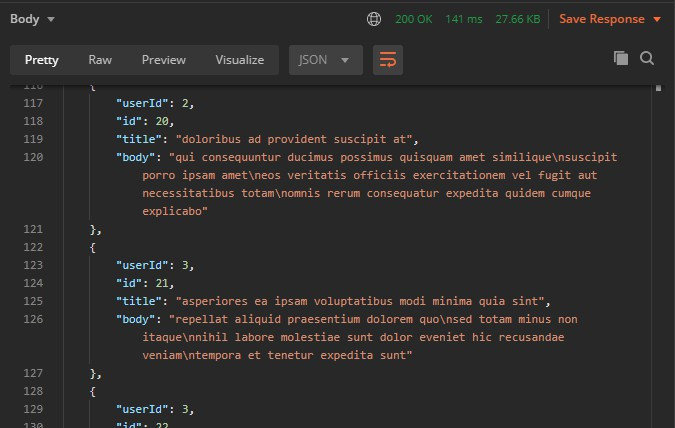
你就會得到200!!然後拿到一連串的資料,這邊資料格式通常都是以JSON格式呈現喔~
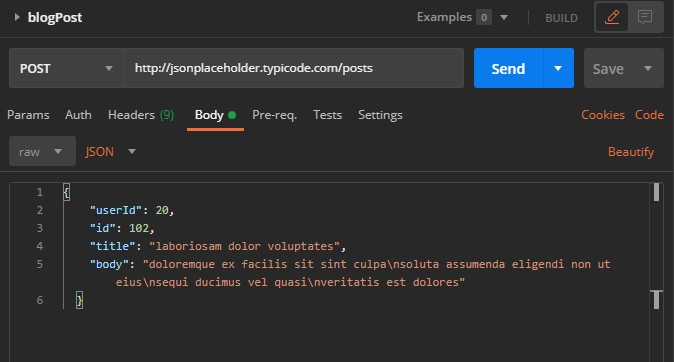
進到另外一隻新的API叫做blogPost,我們要先把GET改成POST,然後網址跟剛剛那個一樣
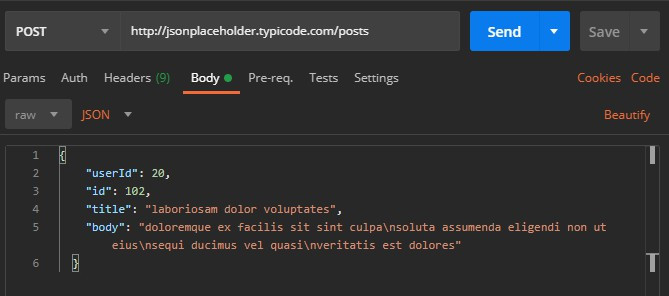
接下來我們既然是POST,勢必就要把一些資料真的夾進API裡面,所以請點選
{
"userId": 20,
"title": "laboriosam dolor voluptates",
"body": "doloremque ex facilis sit sint culpa\nsoluta assumenda eligendi non ut eius\nsequi ducimus vel quasi\nveritatis est dolores"
}
這邊的id不需要去設定,因為id是會自動生成的(他會看目前的資料數量,去給定一個特定且不重複的id,我們稱之為primary key)

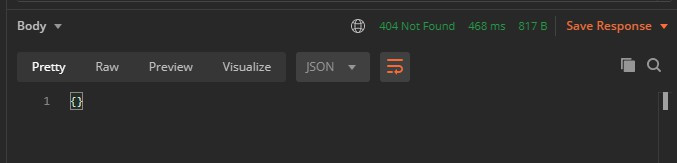
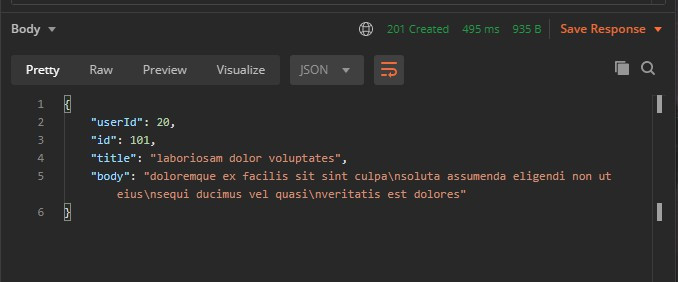
然後就可以按下Send!! 他就會給你一個201~恭喜你成功created
今天就講到這邊,由於我們這次沒有建立自己的server,在前端也比較少有到post/ get (在一開始的專案有,後來就交給firebase大大了XD),這邊都可以自己測試一下例如PUT或是DELETE等等,或甚至可以看看他的parameter要怎麼完,header要怎麼改~
