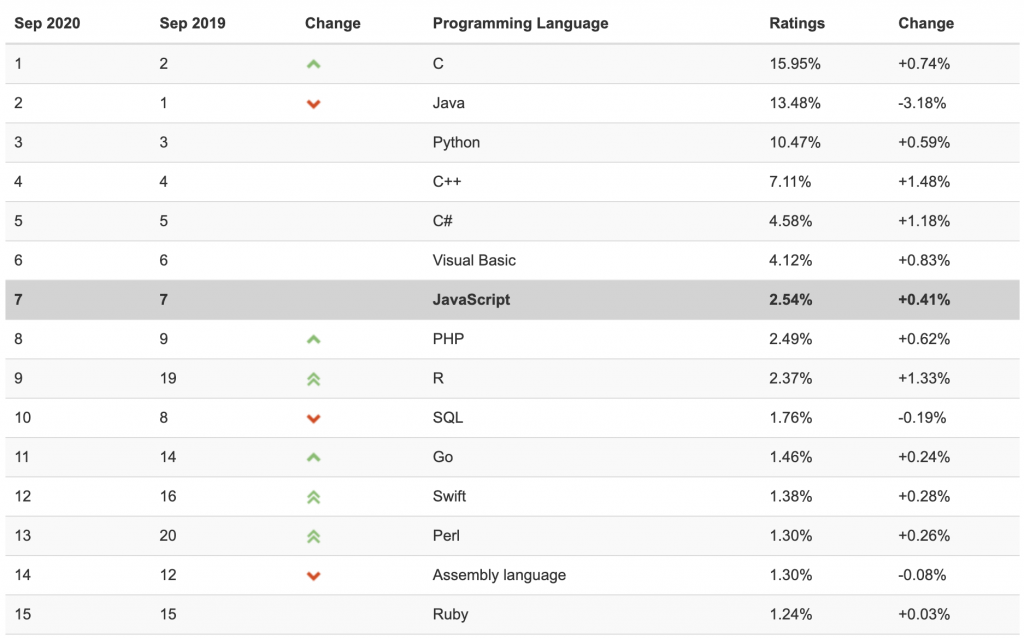
Javascript一直都是受歡迎及使用廣泛的語言,Javascriptt始終名列前矛
資料來源:2020 年 9 月 TIOBE 程式語言排行榜
Javascript會與其他應用程式搭配使用,常見的是應用在Web,與HTML、CSS搭配撰寫,透過瀏覽器讓網頁有互動效果。屬於直譯語言,不需事先編譯,直接在瀏覽器上執行。
<script> 標籤必須位於<script></script>之間,可放置網頁的<head></head>、<body></body> 中。
<!--放在head-->
<!doctype html>
<html>
<head>
<script>
程式碼
</script>
</head>
<body>
Javascript Page!
</body>
</html>
<!--放在body-->
<html>
<head></head>
<body>
<!-- 可改善顯示速度,因為腳本編譯會拖慢顯示-->
<script>
程式碼
</script>
</body>
</html>
寫在<script>標籤的src (source)屬性中
優點:
- html與js方開方便閱讀及管理
- 已緩存的JavaScript 文件可加速頁面加載
<script src="JavaScript檔案位址.js"></script>
