Promise是一個等待非同步操作完成的物件,當事件完成時,會依照成功或失敗做對應處理。
解決回呼地域 (callback hell)缺點
像是傳送非同步事件時,每個事件之間都互相關聯,當第二個非同步的事件需要第一個的回傳結果時,就會被加在後面,因此會發生寫到越來越巢狀的問題。
let promise = new Promise((resolve, reject) => {
if(成功){
// 成功時
resolve(value)
}else{
// 失敗時
reject(error)
}
})
promise
.then((value) =>{
// on fulfillment(已實現時)
})
.catch((err) =>{
// on rejection(已拒絕)
})
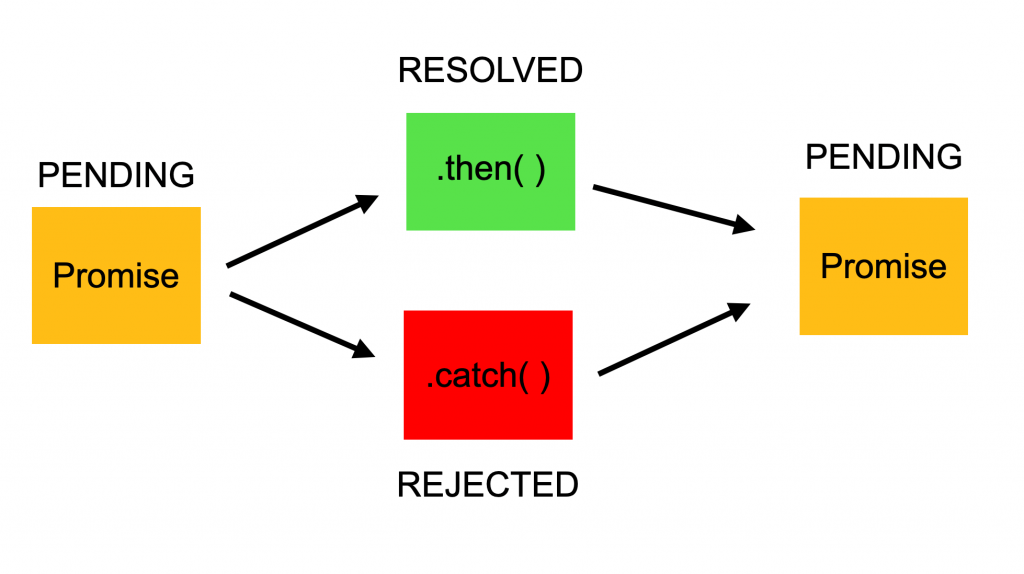
有pending(等待)、fulfilled(已實現)、rejected(已拒絕)三種狀態,當Promise 物件生成後,then()綁定fulfilled或rejected狀態,catch()綁定rejected狀態。
圖片來源:freeCodeCamp
function promiseFn (num) {
return new Promise( (resolve, reject) => {
// 執行非同步的 setTimeout
setTimeout(() => {
// 200ms 過後,Promise物件為失敗
if (num) {
resolve('成功');
} else {
reject('失敗');
}
}, 200);
});
}
//0為失敗 1為成功
promiseFn(0)
//當Promise物件狀態改變後執行這個函數
.then((res) => {
console.log(res);
})
.catch((rej) => {
console.log(rej);
})
//輸出:失敗
