Asynchronous JavaScript and XML(AJAX,非同步的JavaScript與XML技術)
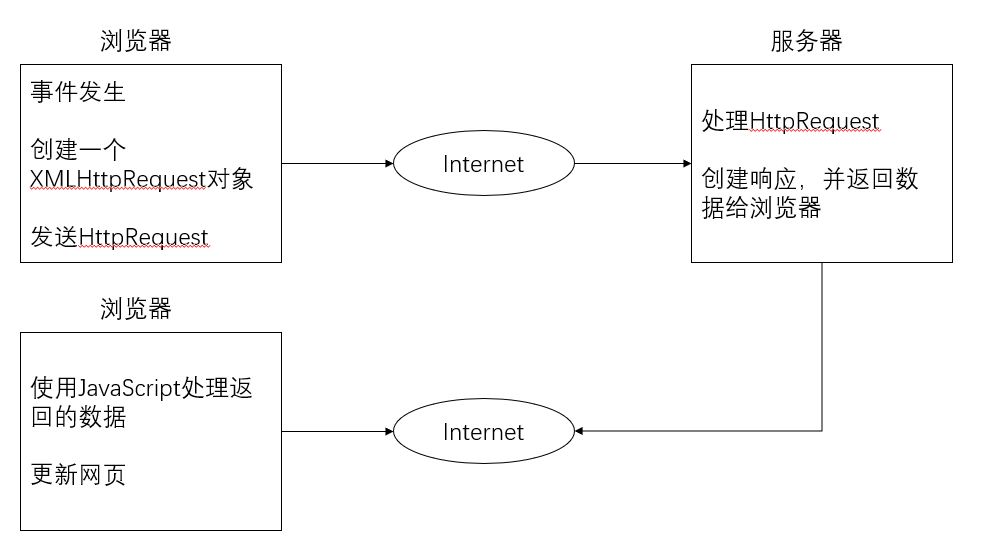
通過XMLHttpRequest對象來向服務器發異步請求,從服務器獲得數據,然後用JavaScript來操作DOM而更新頁面
圖片來源:https://www.cnblogs.com/peng19920430/p/10958765.html
創建Ajax核心對象XMLHttpRequest
//IE9及以上
var xhr = new XMLHttpRequest()
//IE9以下
var xhr = new ActiveXObject('Mricosoft.XMLHTTP')
向伺服器發送請求
.open()
請求類型,url是否以同步/非同步請求
xhr.open(method、url、async)
method:get(讀取資料)、post(傳送資料到伺服器)
url:api請求網址
async:true(非同步): 不會資料傳回來,就讓程式繼續往下跑,等到回傳才會自動回傳;false(同步): 會等資料傳回來,才讓程式繼續往下跑
.send()
請求發送到伺服器
xhr.send(string)
用來標示當前XMLHttpRequest處於麼狀態,共有5個值
0 - 以產生一個XMLHttpRequest,但還沒有連結你要的資料
1 - 你用了open(),但你還沒有把資料傳過去
2 - 偵測到你有用send
3 - loading 中
4 - 你撈到資料了,數據已經完全接受到了
HTTP狀態碼,是伺服器對瀏覽器請求的回應,分別用三個數字表示,第一個數字為狀態碼類型。共分為五種
http狀態碼詳細資訊可參考w3school :https://www.w3school.com.cn/tags/html_ref_httpmessages.asp
