在ES6以前,要把內容從js中加到html時,使用雙引號( "" )或單引號( '' ),用加號( + )做串接橋樑,還需要留意是否要留空白。有了模板字串,可讀性跟開發效率就會提升不少。
模板字串特性:
//html想要的畫面
<ul class="menu">
<li>蘋果1顆10元</li>
<li>西瓜1顆100元</li>
<li>橘子1顆10元</li>
</ul>
//資料結構
const data = [{
name: '蘋果',
cash: 10
},{
name: '西瓜',
cash: 1000
},{
name: '小夫',
cash: 1500
}];
//JS寫法
const listString = '<ul>' +
'<li>fruit[0].name 1顆fruit[0].cash元</li>' +
'<li>fruit[1].name 1顆fruit[1].cash元</li>' +
'<li>fruit[2].name 1顆fruit[2].cash元</li>' +
'</ul>';
const listString = `<ul>
<li>${fruit[0].name} 1顆${fruit[0].cash} 元</li>
<li>${fruit[1].name} 1顆${fruit[1].cash} 元</li>
<li>${fruit[2].name} 1顆${fruit[2].cash} 元</li>
</ul>`;



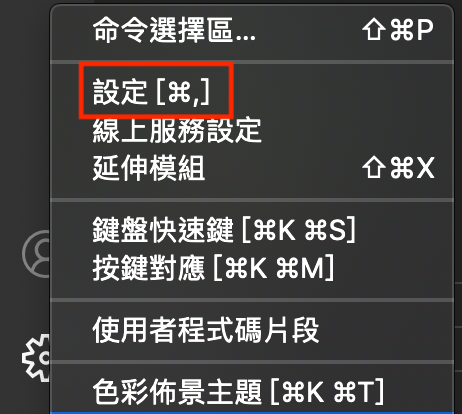
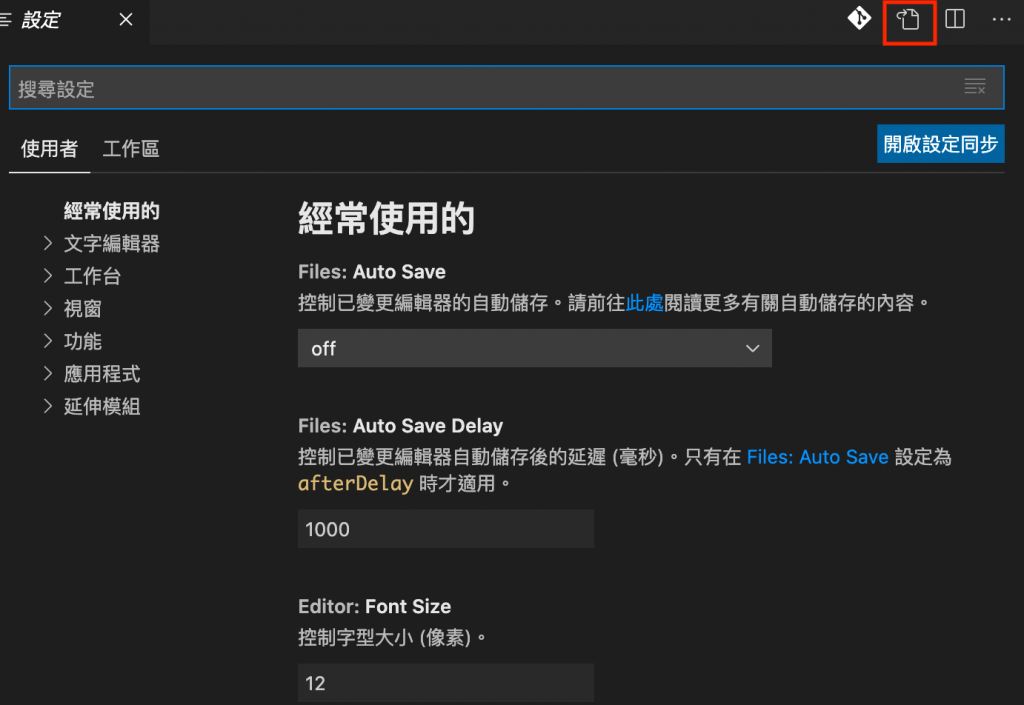
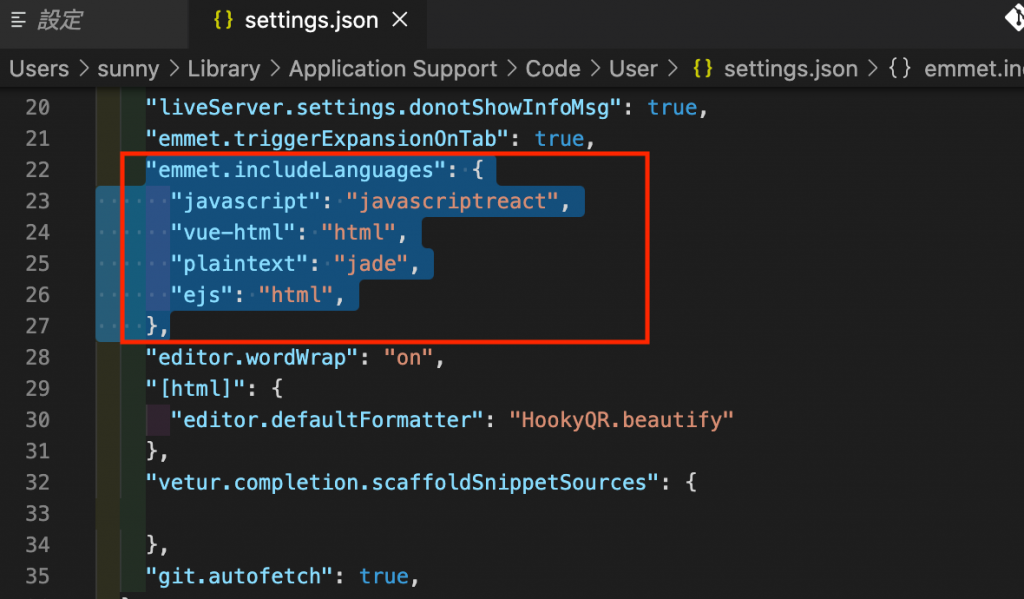
{
// emmet tab 自動展開
"emmet.triggerExpansionOnTab": true,
// template 展開
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"plaintext": "jade",
"ejs": "html",
},
}
