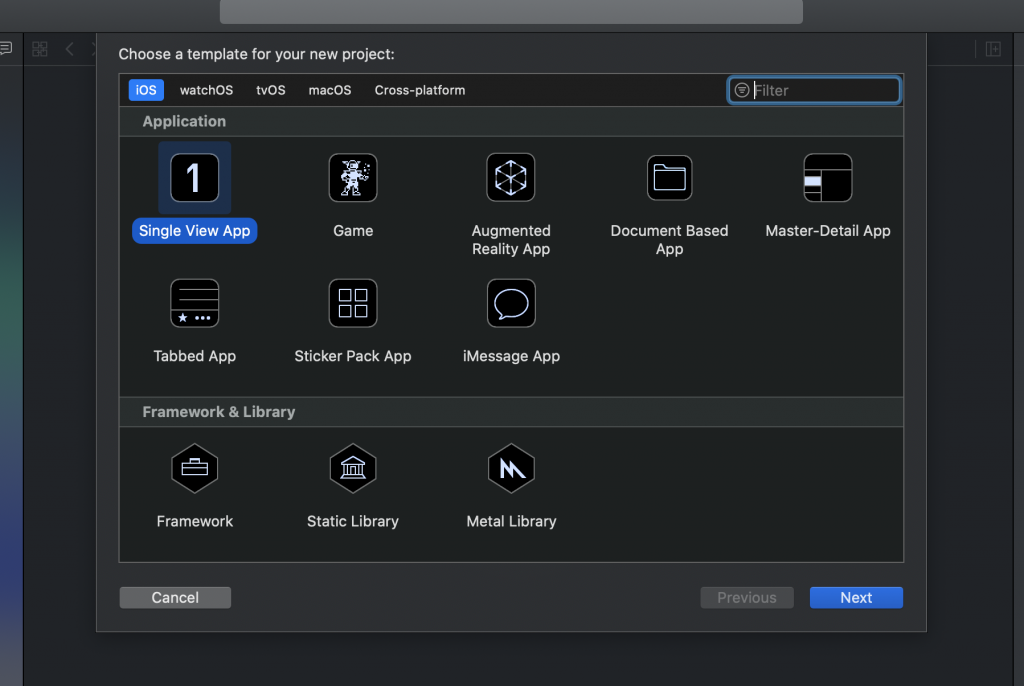
延續昨天的畫面,選擇 Create a new Xcode project
-> Single View App
-> 輸入專案名稱
-> 選擇儲存路徑
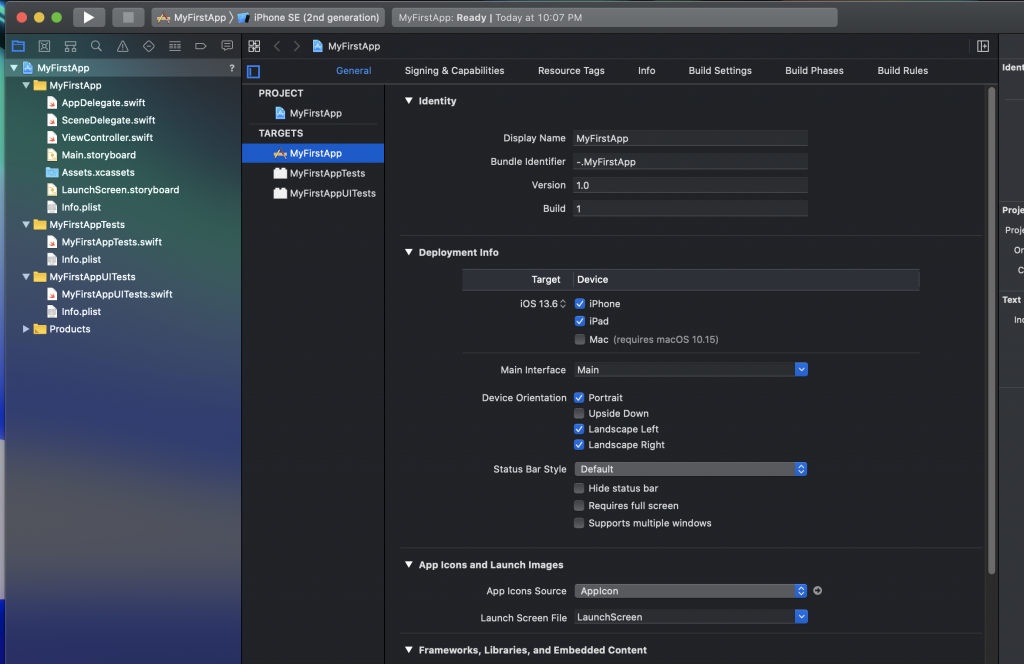
完成後會長這樣
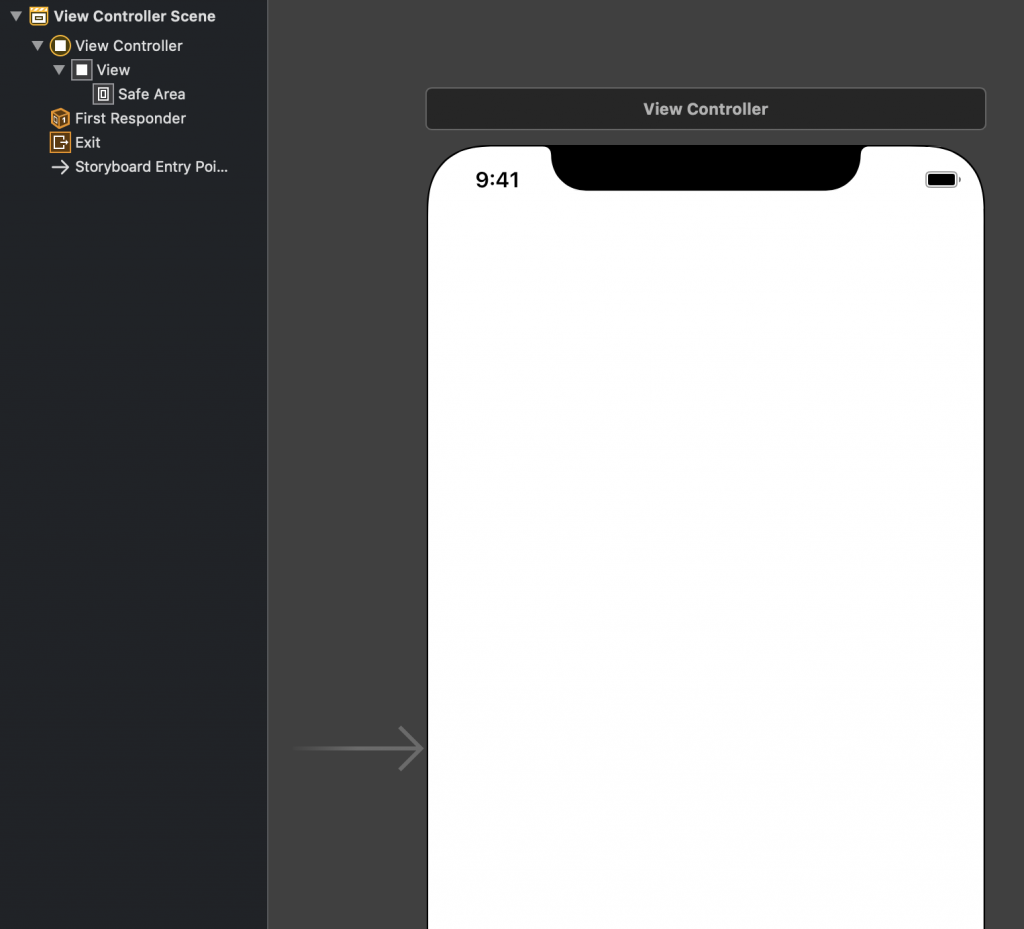
身為一個新手開發者,我們主要會在這兩個畫面活動
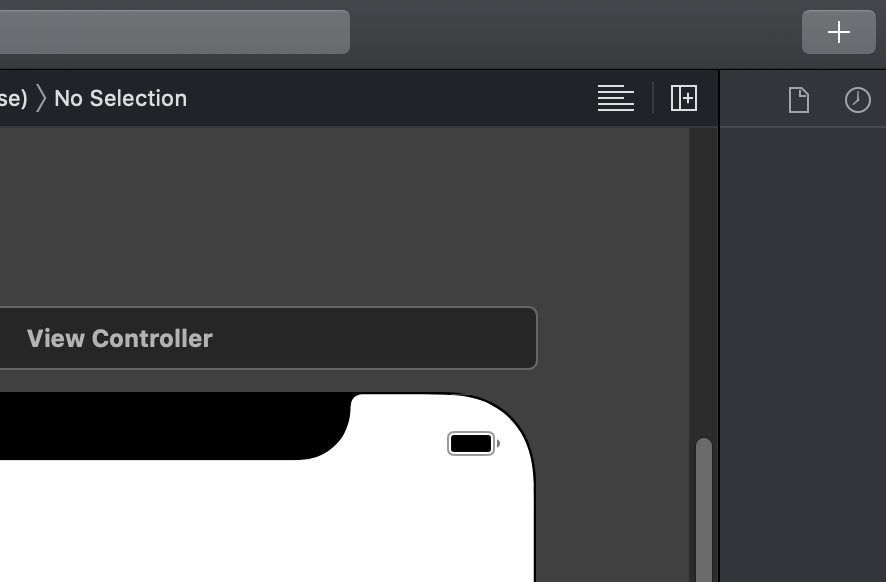
用來調整使用者介面、新增元件以及拉約束的地方
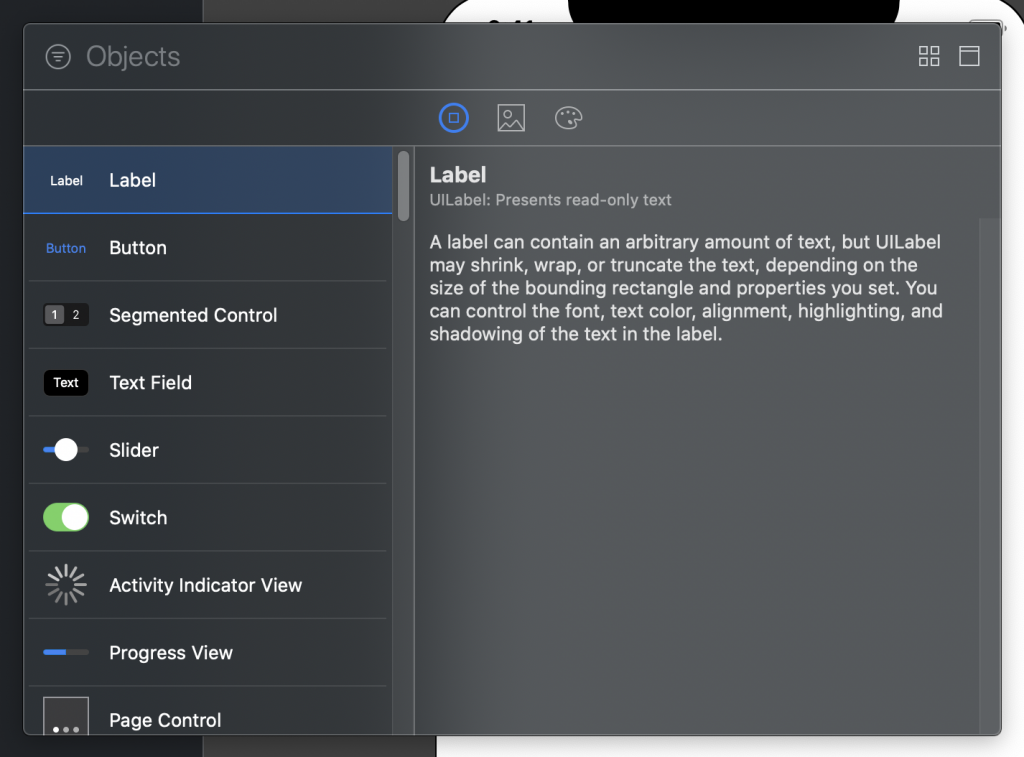
點擊右上角的+來新增元件
這裡選擇Label
長按就能直接將元件拖曳至畫面中
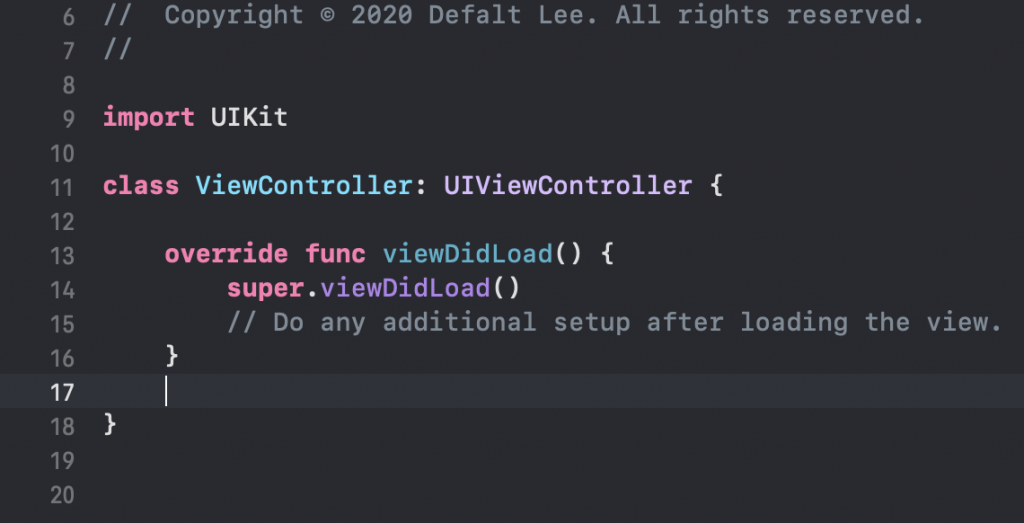
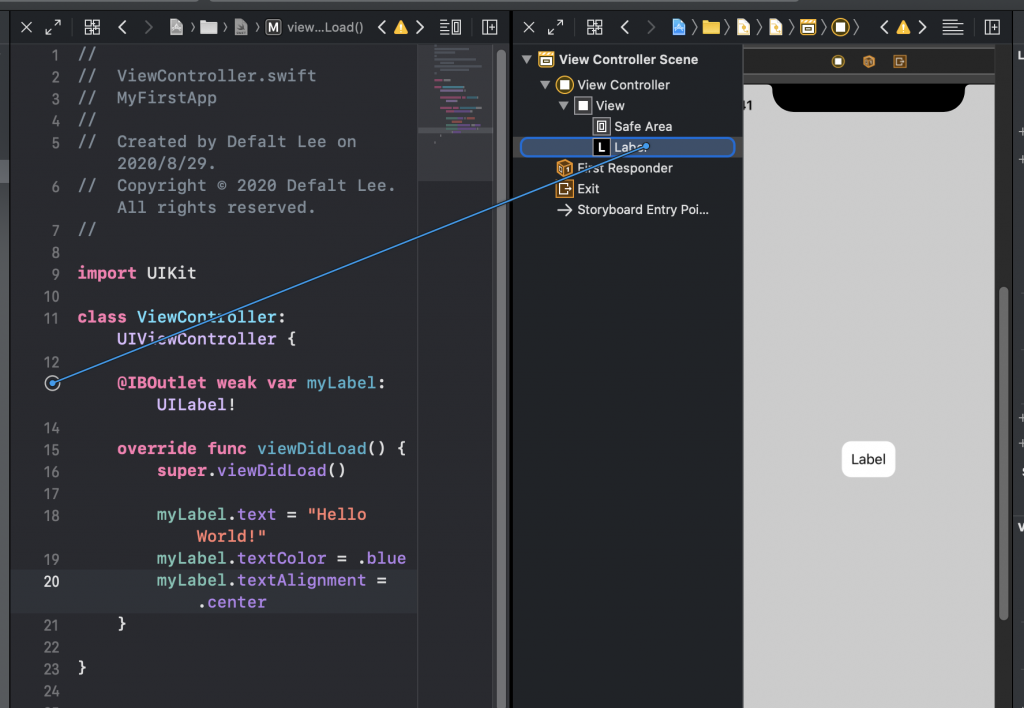
用來操控畫面的地方(打Code的地方)
在 override func viewDidLoad() { 上方宣告
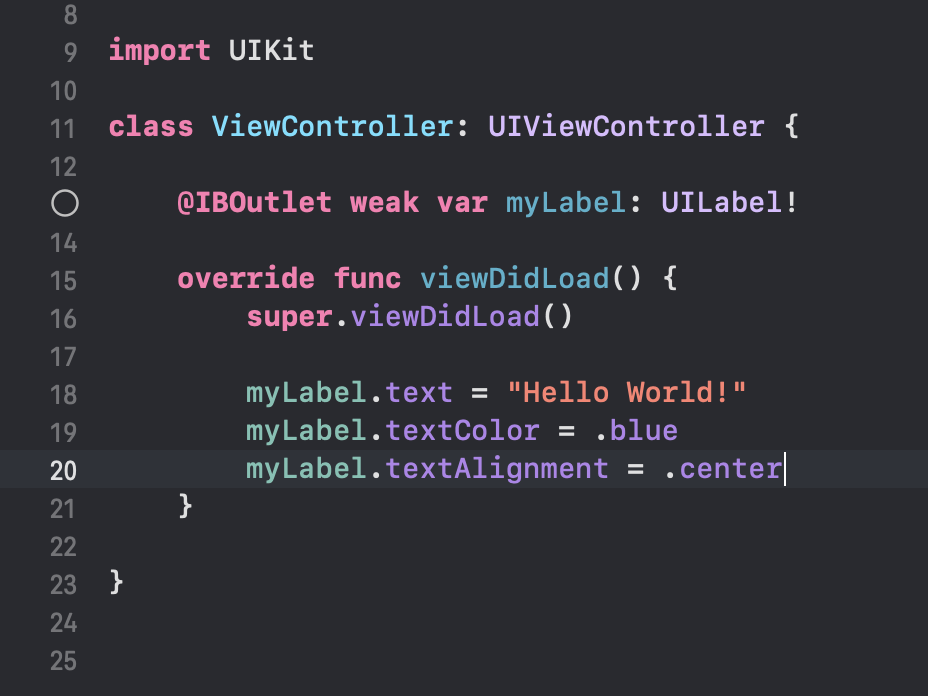
@IBOutlet weak var myLabel: UILabel!
並在 viewDidLoad 的function內輸入以下程式碼
myLabel.text = "Hello World"
myLabel.textColor = .blue
myLabel.textAligment = .center
最後會長這樣
再來點擊右上角的這個圖示來新增編輯器頁面,並將其中一個畫面選至 Main.StoryBoard
將Outlet拉至剛剛新增的Label元件
完成後按下 Command+R
然後你就成功地做出了一個菜雞APP