每個程式語言都有自己的程式進入點,要如何進入JavaScript的程式碼?如何讓JS在網頁中跑起來?可以使用下面的方式:
<script></script>的標籤可將<script ></script>標籤插入在<head></head>或是<body></body>中:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert('Hello JS');
</script>
</head>
或是
<body>
<script>
alert('Hello JS');
</script>
</body>
需注意的是,因HTML檔案,通常都是由上往下逐行去執行程式碼,所以如果是將<script ></script>插入在body標籤結尾上方</body>,則能加快網頁頁面顯示的速度。
如果不希望HTML與JS參雜寫的話,可以另外開一個JS檔與給HTML檔案參考連結即可。舉例檔名為xxx.js,則在HTML<body></body>或是<head></head>中插入<script src="xxx.js"></script>,src為要參考的JS檔的位置(連結)。若一個HTML檔有使用到多個JS檔案,則全部都要載入,如下:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="xxx.js"></script>
<script src="xx1.js"></script>
<script src="xx2.js"></script>
<script src="xx3.js"></script>
</head>
或是
<body>
<script src="xxx.js"></script>
<script src="xx1.js"></script>
<script src="xx2.js"></script>
<script src="xx3.js"></script>
</body>
另起一個JS檔的好處是:
• 可將HTML與JS程式碼分開,使得HTML與JS在觀看和維護上更為容易。
• 網頁的下載速度會比較快。
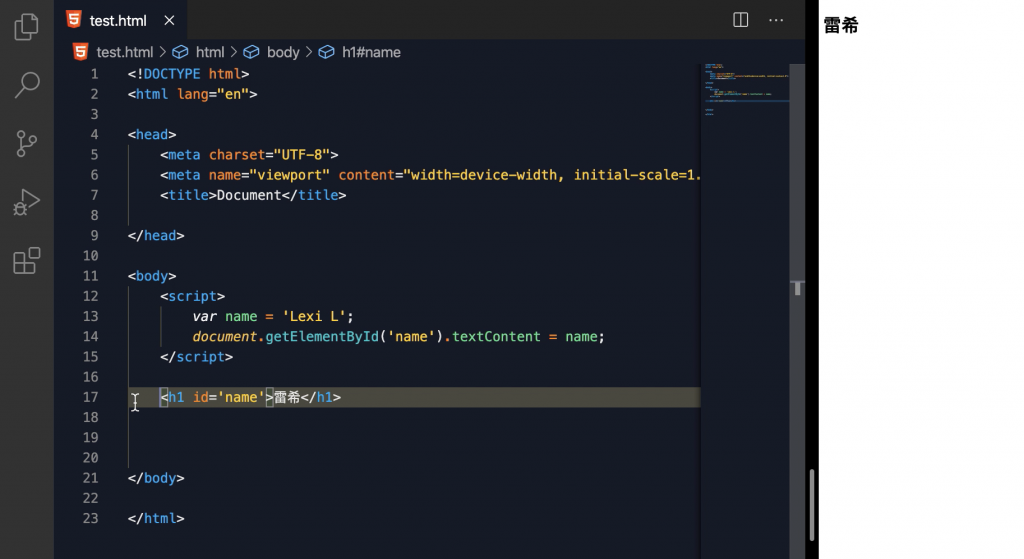
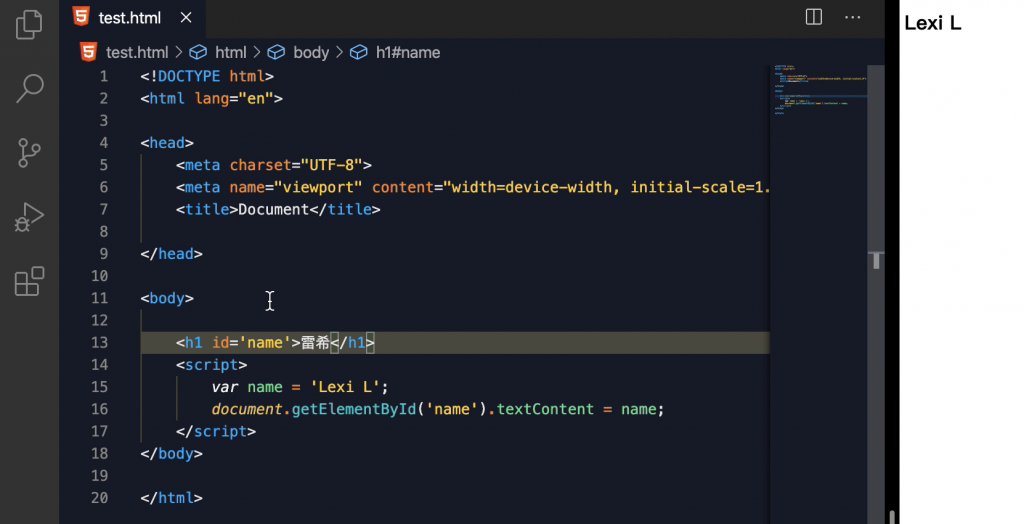
另外,不管是<script >或是<script src="">擺放的位置都需要特別注意,記得之前有看到網友發問一個問題,他想要使用JS改變HTML標籤內的內容,不過卻怎麼都無法改變,原來,只是他的順序擺放錯了,例如:欲將原<h1>的名字'蕾希'改成'Lexi L'卻一直無法顯示正確,不過將順序調換後,就成功了,因為程式碼是由上往下執行,且一樣的標籤下面的會覆蓋掉上面的,所以順序的擺放也需要留意喔。
<無法改變h1內容>
<順序調整後,成功改變h1內容>
資料參考來源:w3schools.com
