我是個劍士,在100年前敗給魔王之後,從復甦神廟醒來(如有雷同純屬巧合)。
發現深愛的國家、人民、公主,全部都在魔王的統治下深受其害。
所以我決定拿起我的寶劍,踏上拯救世界的路線。
這時才發現,我的大師之劍呢?

少了 IDE 的你,就跟那個林先生一樣,什麼事都做不了。
回歸正題,IDE(整合開發環境),是集結了編輯、開發、版控系統等等多功能,且外型炫泡,還有各種 format、自動排版、選字的功能,媽媽我從此不會再打錯字啦!
總之呢,有一個好的 IDE 可以事半功倍
網路上 IDE 百百種,這邊就不囉嗦直接推薦 - VSCode!
我們從這裡進入官方網站 ( https://code.visualstudio.com/ )

點擊Download,他就會開始下載,下載完之後安裝。
等它安裝完成之後啟動它

登登~你的炫炮 IDE 已上線
這時會發現,怎麼好多東西我都沒有。
不用擔心,接下來會一步一步教導的。
首先,在側邊攔點擊這個小標誌

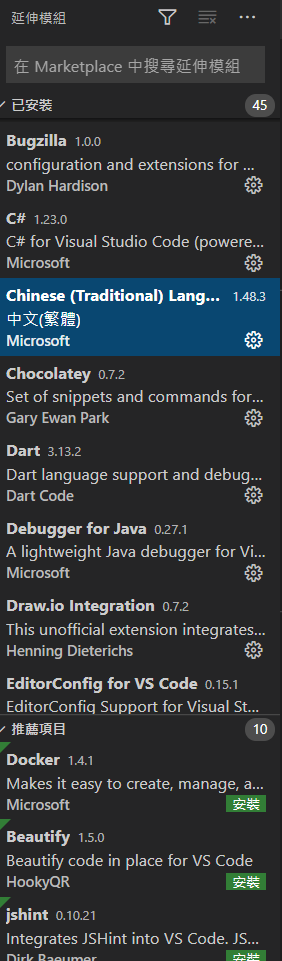
就會出現這邊旁邊這條

就可以搜尋找出要的模組啦
這邊推薦幾個好用的:

https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hant
如果你的VS code 不是中文,而且覺得還是中文友善的話,請務必要裝,寫程式開心最重要,千萬不要勉強自己。

https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
讓文字從此告別單調,還有排版功能,養眼又好用。

https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
被動式DeBug神器,會提醒一些語法錯誤,並統一語法結構。

https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
快速創造 component,好用。
其他還有很多的模組等待發掘,快去找吧!
好了,現在我們有大師之劍 IDE 了,怎麼感覺還是少了什麼。

原來是衣服阿,沒有衣服的林先生,可能在去魔王城的路上就被打死了。
少了 NPM(Node Package Manager),也就是套件管理系統,就像是沒穿衣服一樣脆弱。
所以我們馬上來裝 NPM 吧,點擊這裡進入官網下載。
https://nodejs.org/en/

建議下載 LTS 那個,比較穩啦。
趁等待下載的間隙,來稍微說明一下 NPM 可以幹嘛吧!
NPM 就是一個可以下載各種神套件的工具,這些神套件可以輕易地做到需要花很大力氣才能做到的事。
有興趣的話,可以透過這裡,看看有哪些好用的套件。
https://www.npmjs.com/
之後在做專案的時候也會稍微帶到幾個好用的套件。
下載安裝完之後,基本上 React 前置任務已經完成了大半。
剩下最後一件事情了,打開 Vs code。
點擊左下角的那個三角形

下方就會出現像是

這樣的區域,點擊 "終端機" ,英文版的是 "terminal"
就來到最有科技感的部分了,下指令囉

會出現長這樣的視窗
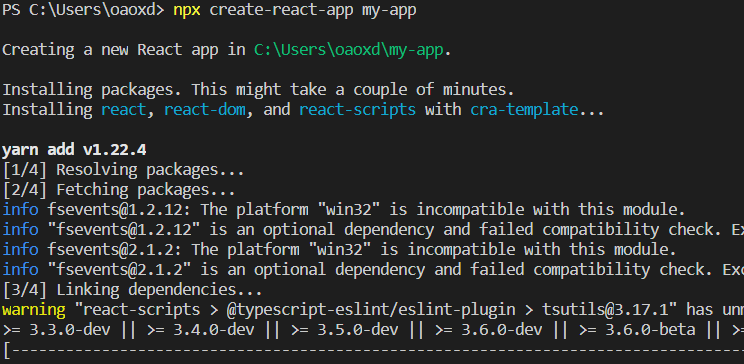
接著,對著輸入框輸入 "npx create-react-app my-app" my-app 就是你的專案名稱,想怎麼改都可以。
註:"npx" 不是打錯,它是 NPM 5.2+附帶的套件執行器。

當輸入完且執行之後,就會出現像是這樣的畫面。
等他跑完之後,恭喜, React App 建置完成了。
這時候對著終端機輸入
cd my-app
npm start
就可以啟動 React App
畫面大概長這樣

終於,帶著大寶劍和穿上裝備的林先生可以出發去拯救心愛的王國了。
但這時可能會有些疑問:
1. yarn 呢 他是什麼?
2. cd 是甚麼意思?
3. 一定要用 create-react-app 來創建嗎?
yarn 跟 npm 一樣,也是一個套件管理系統,基本上差不多,只是指令可能有些不一樣,如果不喜歡用 npm 改用 yarn 也是差不多的喔。其中的差異,可以透過這裡去深度了解。
https://stackshare.io/stackups/npm-vs-yarn
cd 是一個常用的 cmd 指令,他是用來切換目錄,用法是 cd /path,那個 /path 可以換成任何想去的目標,另外 cd .. 是往前一個父目錄 cd . 是這個目錄 。
cmd 指令可以加快我們做事的速度,有興趣的話可以透過官方文件深度了解,接下來的系列文可能也會時常用到,建議先過眼過一次。
https://docs.microsoft.com/zh-tw/windows-server/administration/windows-commands/windows-commands
會使用 create-react-app 的主要原因是方便打開資料夾就會發現,他大致上都裝好了,不用煩惱環境設置的問題,可以專注在建構程式。

這篇打得稍微有些長,原本是想分兩篇打的,但這樣有水文的疑慮,所以我還是忍痛放在一起,希望不會造成觀看上的不便QQ。
我是 Chris ,環境終於建置好了,下一篇我們可以開始建構 React 了嗎?
