答案是要的
因為在MTV(Model-Templetes-Views)的架構上,網站視覺的呈現所需要的樣板是前端各種語法支撐的結果,例如HTML5/CSS/Java Script
所以,在準備好進入MTV(Model-Templetes-Views)的世界前,有個知識必須先學到,就是基本網頁編寫技巧,但今天的文章裡,不會教各位很高超的前端技巧,但身為新手的我們,至少要知道每個標籤功能及用途。
Pycharm 不得不說這個IDE真心覺得好用,你需要的開發環境都準備齊全,文字檔和HTML檔都可以在這個環境底下
一併開發,不用再換軟體,好Pycharm不用嗎?
--- 開工的分隔線---
就讓我們先建立一個templates 的目錄在專案資料夾吧
流程:
對著專案根目錄按下右鍵->建立目錄->templates
說明:
該目錄是FLASK 預設會去搜尋樣板的資料夾。
再來建立一個HTML,和建立新的python檔一樣,只是選項改成了HTML
File->New->Html file ->命名成index.html->

瞬間就把基本的標籤建立完成嚕,完全不費工夫的加快了開發的速度!!![]()
感恩JetBrain,讚嘆Pycharm!!(被拖走....)
接著,就稍微來解說一下HTML 常用的語法吧
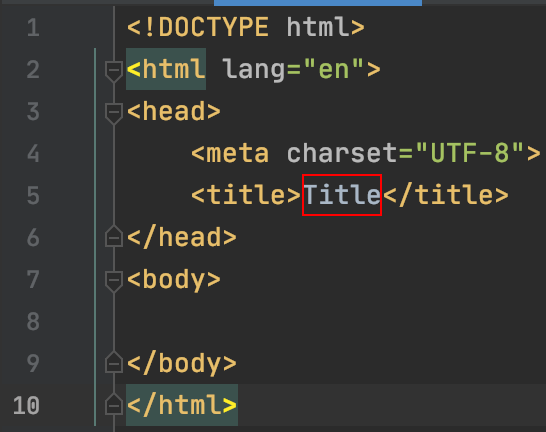
一個最基本的HTML的語法結構如下呦!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
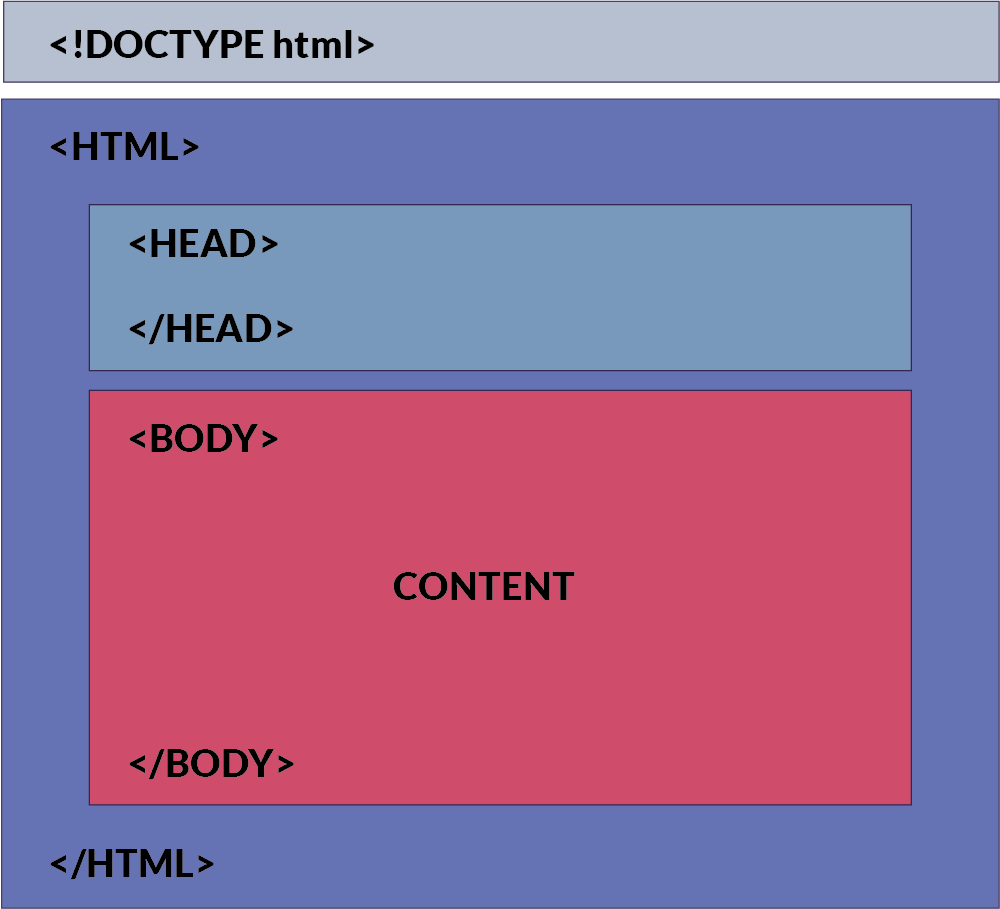
架構圖 引用自網站http://estmary.2020.madeateps.org/html-structure/
HTML是由成對的TAG所建立的語法,如程式碼中的<html></html>
這堆成對的標籤和內容,透過瀏覽器的翻譯,讓普羅大眾的使用者們,看到自己想瞭解的內容或想購買的商品。
今天就僅用一些常用的標籤來做個示範
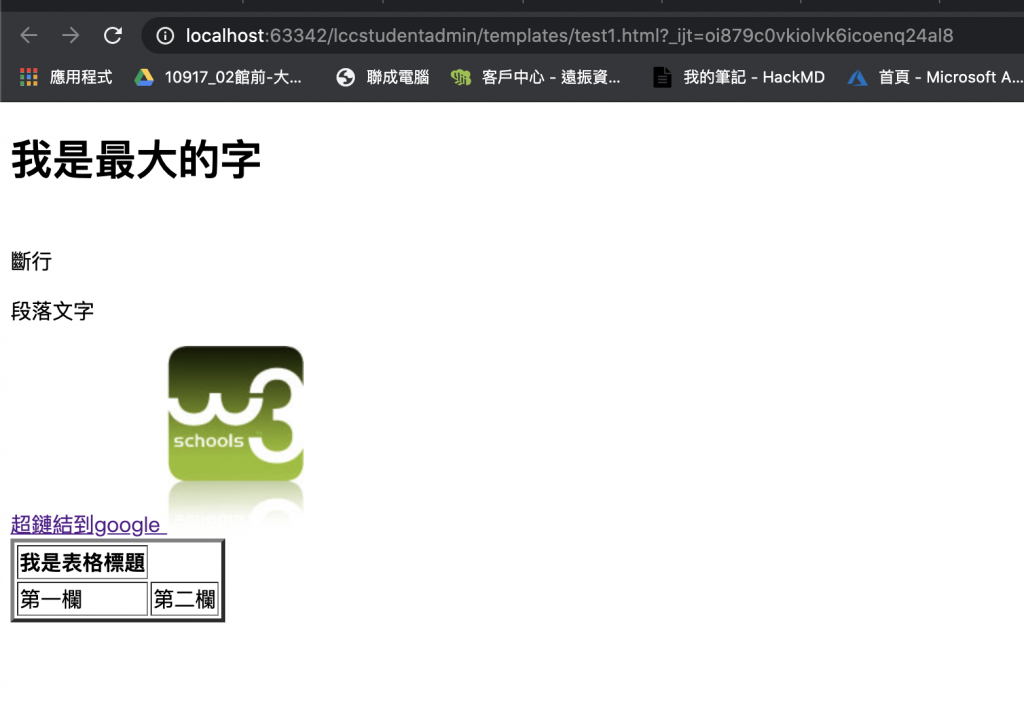
標題 h1 ~ h6 字體大小由1~6 就從最大的標題字變到最小的標題字<h1> 我是最大的字</h1><p>段落文字</p><br>斷行<a href="https://www.google.com.tw">超鏈結到google </a><img src="https://www.w3schools.com/html/w3schools.jpg">
<table border=3>
<th>我是表格標題</th>
<tr>
<td>
第一欄
</td>
<td>
第二欄
</td>
</tr>
</table>
上面這段的效果就像下圖呦
前端的語法實在是多采多姿,今天就暫時介紹到這,有興趣鑽研的朋友,網路有很多資源,請自行運用&學習呦。
所有的語法都可以在W3School找到
推薦一個線上實測網站可以讓你快速知道語法產生的效果Codepen.io
推薦這次許多新手鐵人寫的有關HTML的系列
Day3. 台北的夜
白居易 夜雨
我有所念人,隔在遠遠鄉。
我有所感事,結在深深腸。
鄉遠去不得,無日不瞻望。
腸深解不得,無夕不思量。
況此殘燈夜,獨宿在空堂。
秋天殊未曉,風雨正蒼蒼。
不學頭陀法,前心安可忘。
