是的...今個兒還是設定,而且是最後的重要設定
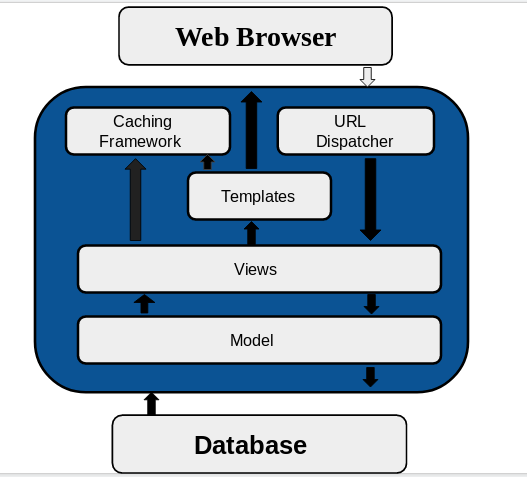
開始之前來,再複習一次Django的運作流程吧
圖片來源:Understanding Django’s Work Flow
有看到url的位置嗎?它是使用者向你設計的網站請求資料顥示的第一個關卡.
所以設定極其重要,一個設置錯誤就會讓你原本設計要給使用者看畫面找不到呦.
而它其實就是Flask @app.routes("/") 後面接的網路路徑的設定,但..它更複雜了些。
因為,你可以為個別的APP加上不同的URL,達到渲染及控制使用者登入之後顥示不同畫面的操作我猜很多人在初學的時候會被這個搞混,我就是其中一個~~
當我們透過django-admin startproject <yourporjectname> 的語法,產出一個初始的專案內容檔時就包含了urls.py,為了容易理解,這個urls.py我們姑且就叫他做第一道urls吧
在這個urls 加入include的功能,這時候當使用者對應了正確的網址之後,你的第一道urls就會協助你導向到第二道url
HOW?
假設我們要做一個todo list ,在父urls的寫法如下
請注意urlpatterns這裡包的串列都是字串型態,不能是物件,也不能是數值
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path("",include("todo.urls")),
path('admin/', admin.site.urls),
]
第二道urls的寫法如下
在你產生的app目錄下新增一個urls.py
from django.urls import path
from . import views
urlpatterns = [
path("",views.index,name="index")
]
這時候的urls就不一樣嚕,它是帶有不一樣設定的路由
這裡的寫法就是讓我們告訴Django 該去那裡使用那個views.py 以及那一個樣板html
所以我們會看到from . import views
在urlspatterns的patterns設定也就導向了views.py 的index 函式區段,確認所有的資料
都讀取到了之後,就回傳到使用者端顯示。
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, r'todo\index.html',context)
另外,特別再提出一個因應舊版寫法的re_path()功能
早期1.x版 django 支援用正則表示來寫你的url網址路徑
這個功能2.X版己經被宣告不相容,但官方為了讓升級2.X版本之後的人能繼續操作
產生了re_path這個寫法
from django.urls import include, re_path
urlpatterns = [
re_path(r'^index/$', views.index, name='index'),
re_path(r'^bio/(?P<username>\w+)/$', views.bio, name='bio'),
re_path(r'^weblog/', include('blog.urls')),
...
]
所以當大家在網路找到一些舊版的程式範例的時候,就必須改寫成上述的path格式
免得辛苦打完了範例程式卻不能動...
Day 27 明天就來組合一個簡單的Django web app 嚕
