透過網頁表單進行 新增資料/登入/登出/使用者註冊/忘記密碼 是現在動態網頁的必備功能,身為新手的我們也勢必的需要瞭解一下
Form表單的操作,大概可以分成使用Django內建的功能,或自己寫前台後台的參數相互對應,這部份確認花了我不少時間學習,現在參考各位大神寫的
Day28 : Django auth - 登入/登出 2019鐵人賽 django
LEARN CODE WITH MIKE
Django官網,經過不停的嘗試及失敗,總算看出了點點端怩。也希望能幫到各位新手村的伙伴們!
本篇在開始之前,已經假設各位完成了資料表migrations 和建立superuser,以及ursl設定了喔
GOOGLE搜㝷Django form 會找到各種神奇的撰寫方式,為了先讓大家初步瞭解form 前後台怎麼傳遞資料的,首先複習一下html,順便刻刻樣版吧
====base.html====
<html lang="zh-hant">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8">
<!-- Bootstrap CSS -->
<link crossorigin="anonymous" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" rel="stylesheet"></link>
<title>django</title>
</head>
<body>
<div class="container">
{% block content %}
{% endblock %}
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script crossorigin="anonymous" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script crossorigin="anonymous" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script crossorigin="anonymous" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6"
src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>
跟著製作你先前用python manage.py startapp 這個指令產出的app 資料夾底下的 form.py (也有人命名用fomrs.py)
from django import forms
from .models import todo
class todoModelForm(forms.ModelForm):
class Meta:
model = todo
fields = ('username', 'password')
# 如果要顯示全部的欄位可以用fields = '__all__' 顥示全部的欄位
widgets = {
'username': forms.TextInput(attrs={'class': 'form-control'}),
'password': forms.TextInput(attrs={'class': 'form-control'})
}
labels={
'username': '使用者名稱',
'password': '使用者密碼'
}
index.html使用樣板繼承大法
{% extends 'base.html' %}
{% block content %}
<form action="" method="POST">
{% csrf_token %} #Django 的限制,利用到表單的時候必須設定,csrf 防止攻擊
<div class="form-group">
<div class="form-group col-md-6">
{{ form }}
</div>
<div class="form-group">
<input class="btn btn-success" type="submit" value="新增資料" style="font-size: 20px"/>
</div>
</div>
</form>
{% endblock %}
跟著設定你先前用python manage.py startapp 這個指令產出的app 資料夾底下的 views.py
from django.shortcuts import render,redirect
from .models import todo
from .form import todoModelForm
# Create your views here.
#首頁
def index(request):
todoFetchAll = todo.objects.all()
form = todoModelForm()
context = {
'form': form
}
if request.method == "POST":
form = todoModelForm(request.POST)
if form.is_valid():
form.save()
return redirect("/")
context = {
'todoFetchAll': todoFetchAll,
'form': form
}
return render(request, 'index.html', context)
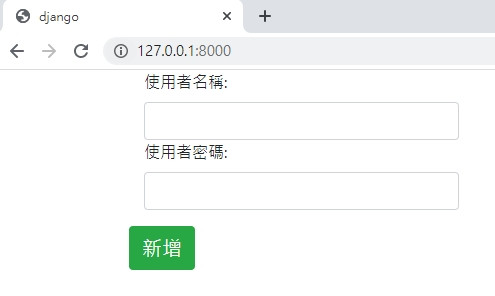
新增畫面
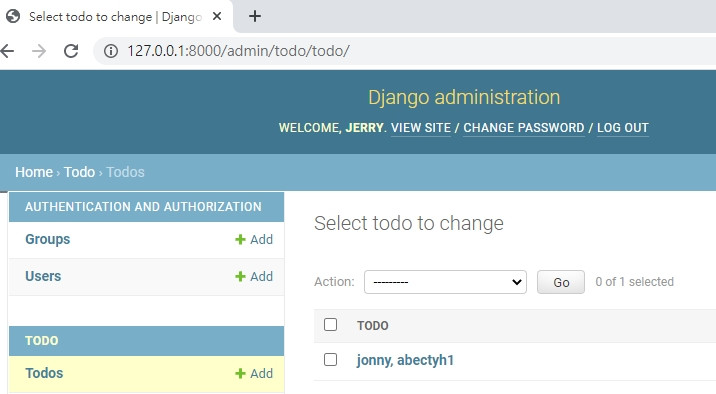
後台顯示有資料嚕!! 新增成功了
Day 29 今天就到這裡嚕
