前幾天介紹了django 的views 和models 和urls.py
今天我們就先簡單的把它組合起來,但models 先不加入這次的行列,而且假設大家setting.py都有設定好的狀況下
首先到專案的資料夾下建立Templates/index.html
在bootstrap 官網複製連結CSS 及JS檔到自己的html
再來利用官網範例的card 把,先加入一個container的容器,放card 的零件都放進去,排一個3欄的圖文框.
範例程式碼如下
<!DOCTYPE html>
<html lang="zh-hant">
<head>
<meta charset="UTF-8">
<title>loginfile</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<br/>
<div class="container">
<div class="row">
<div class="col-12 col-md-4">
<div class="card">
<img src="https://picsum.photos/200/300?random=1" class="card-img-top" alt="1">
<div class="card-body">
<h5 class="card-title">風景照1</h5>
<p class="card-text">風景優美.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card">
<img src="https://picsum.photos/200/300?random=2" class="card-img-top" alt="2">
<div class="card-body">
<h5 class="card-title">風景照2</h5>
<p class="card-text">風景優美.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-12 col-md-4">
<div class="card">
<img src="https://picsum.photos/200/300?random=3" class="card-img-top" alt="3">
<div class="card-body">
<h5 class="card-title">風景照3</h5>
<p class="card-text">風景優美</p>
<a href="#" class="btn btn-primary">Go somewhere</a></div>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"
integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV"
crossorigin="anonymous"></script>
</body>
</html>
然後 在views.py 建立功能,讓第二道urls 可以找到它
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html',locals())
第二道的urls.py 設定urlpatterns 載入views.index 的功能
from django.urls import path
from . import views
urlpatterns = [
path("",views.index,name="index")
]
第一道urls,其中todo.urls 是我們利用python manage.py startapp todo建立而成的
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path("",include("todo.urls")),
path('admin/', admin.site.urls),
]
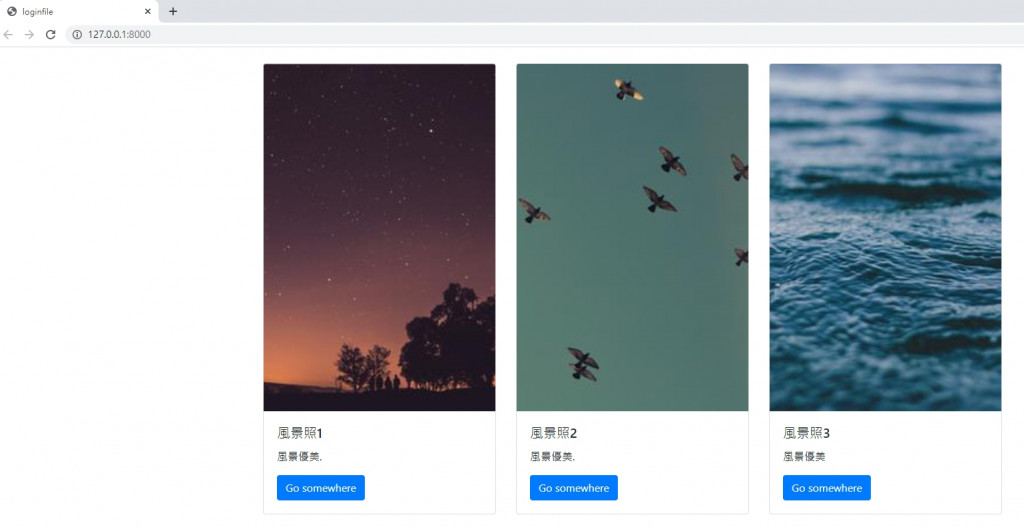
確認一切準備就緒之後,啟動我們的local server 吧python manage.py runserver
http://127.0.0.1:8000 YA 成功了!!
Day 27 就剩3天...就快看到終點了.....
