什麼是變數呢?我們可以將JS變數看成是一個能個儲存一個資料值的容器,而容器中的值可以是:
Number 數字 – 25、200
String字串 – "HI"、'Hello' (字串前後必須加上單引號' '或雙引號" ")
Booleans布林 – true、false
Array陣列 - [1,2,3]、['Jason','Lily',...]
Object物件 - {name:"Rosemary",age:18,height:168}
因為變數不能有空白、「–」以及「.」,所以當我們想要變數命名可以語意化,例如像是dog name、dad age、home phone等該如何表示呢?以下為變數常用的命名方法:
蛇形命名法(snack case):以下底線_ 將兩個或多個單詞連結起來,例如像是:dogname、dadage、homephone。
駝峰命名法 (camel case):
小駝峰式命名法(lower camel case):第一個單詞全為小寫,而從第二個單詞開始,每個單詞的第一個字母大寫,例如:dogName、dadAge、homePhone。
大駝峰式命名法(upper camel case):又稱Pascal命名,每個單詞的第一個字母均使用大寫,例如:DogName、DadAge、HomePhone。
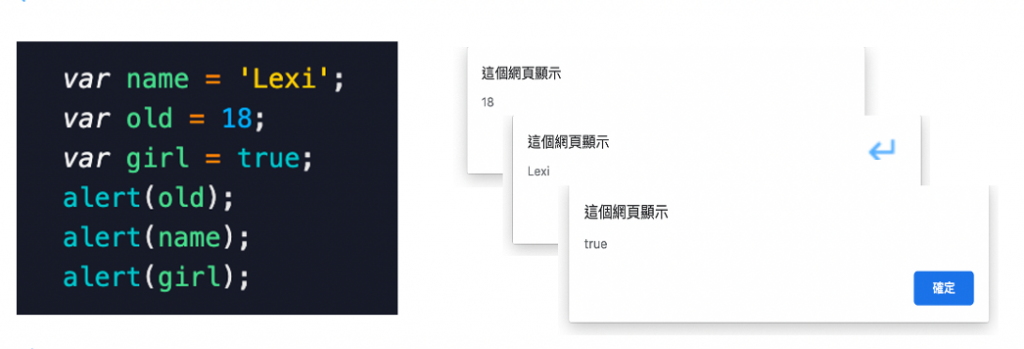
JavaScript使用var來命名(宣告)變數名稱*(不過ES6增加let和const關鍵字來宣告變數,這部分等之後再另外討論,目前都先以var來宣告)*,寫法如下:alert() -> 網頁彈跳提醒視窗

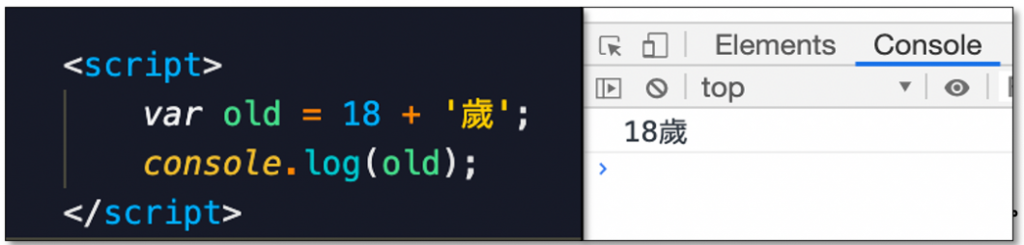
若想要輸出變數值,查看或檢查變數值內容,則可使用console.log(變數名稱); 在編輯器上輸入程式碼,儲存並重新整理頁面後就可以在Chorme Console區看到輸出的變數值囉:
如何開啟Console區塊 -> 打開Chorme頁面,將資料夾欲執行的HTML檔案直接脫拉進Chorme視窗,接著按右鍵 ->檢查 ->Console。
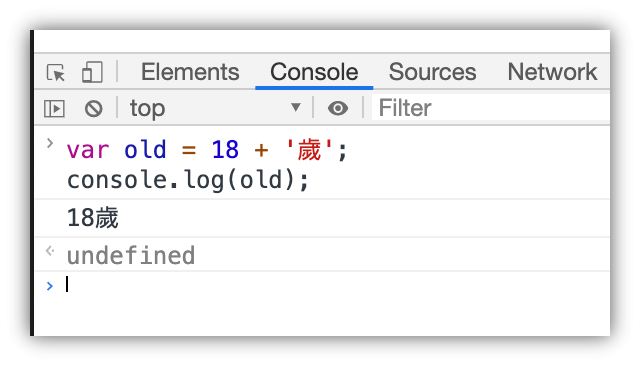
如果只是單純的想做測試,檢查程式碼或變數值是否正確,可以直接點選Chorme任意頁面上的Console區塊輸入程式碼即可測試:
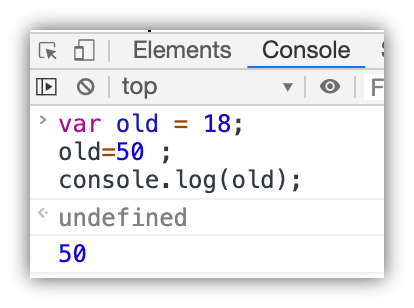
變數的值為動態的,後續可變動更改,相同的變數名稱,後面的賦予的變數值值會覆蓋掉前面賦予的變數值。例如:old變數值原本是18,不過因為後面又給了old變數值為50,所以最後輸出的結果會為50:

1.在欲輸入的html標籤中設定id名稱(id=‘xxx’):
<!--因為想用JS改變HTML中此span標籤中的內容,故給予此span標籤一個id名稱,使得JS可以參考到此標籤位置做連結並更改其內容 -->
<h1> Hi,<span id='name'></span>,早安!</h1>
此時網頁顯示內容為「Hi,,早安!」
2.用var宣告欲顯示的變數並賦予變數值:
<script>
var name = 'Lexi L';
</script>
3.在JS中使用document.getElementById(id名稱)找到要寫入位置id名稱。
4.以textContent=變數名稱,來指定要顯示的變數值:
<script>
var name = 'Lexi L';
document.getElementById('name').textContent = name;
</script>
5.儲存並重新整理後,就可以看到網頁把原本空白處,更改顯示為我指定的變數值Lexi L:
資料參考來源:Hex School、w3schools、Wikipedia
