函式(Functions)可用來設計一功能、任務、行為、動作等。只需定義一次,即可重複的被呼叫使用。將不同的引數帶入一樣的函式,就會產生不一樣的結果。
function 函式名稱(參數1,參數2, … ){
寫入執行程式碼
}
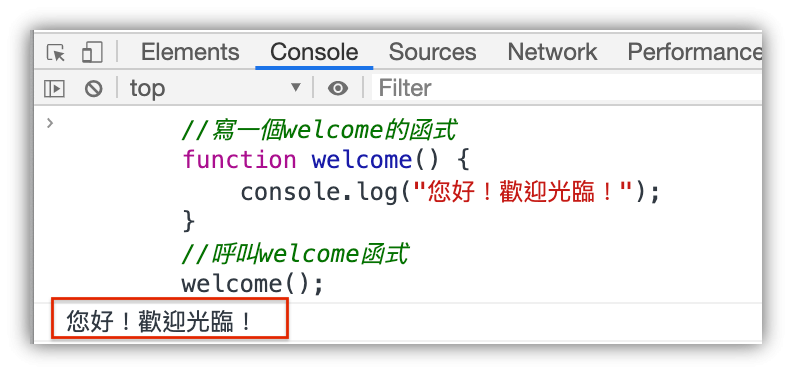
function:用來宣告和函式,其角色類似用來宣告變數的var,是宣告函數的固定寫法。函式名稱:函式名稱是自己去定義命名的,JS會用此名稱來呼叫並執行這個函數。( ):小括號中可以寫參數值,也可以不寫,依函式功能內容而定。{ }:大括號中則寫入此函式需執行的程式碼,當有JS有statement呼叫此function函式時則會開 始執行大括號中的程式碼。<範例1>
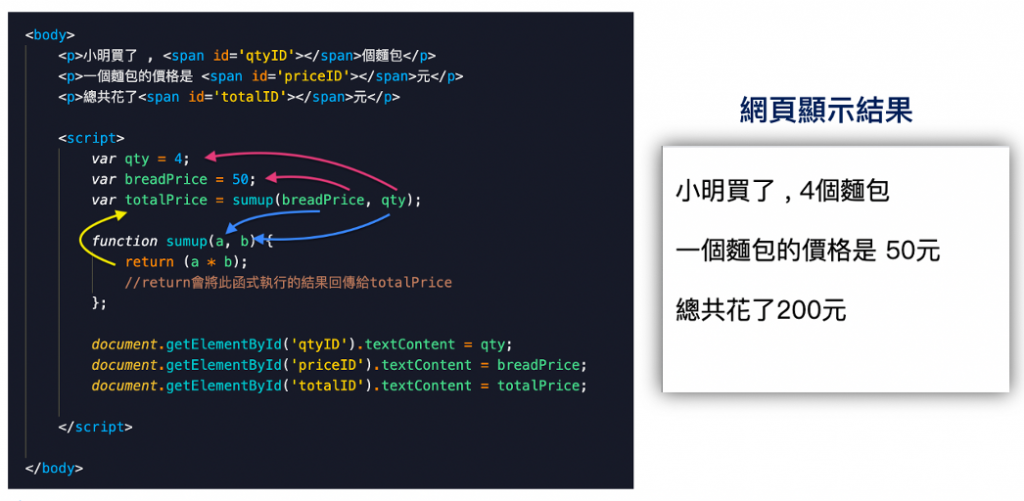
<範例2>
qty和breadPrice並賦予變數值。totalPrice變數,此變數會呼叫sumup並指定函式的參數值為變數qty值4和breadPrice值50。a = 50、b = 4,並開始執行函式中程式碼。return會計算(4*50),並將結果200回傳給此函式的呼叫者。
資料參考來源:w3scools、Hex School
