在JavaScript中的變數區分為兩種範疇:全域範疇(Global scope)與區域範疇(Local scope)。
其中每一個function函式會自成一個範疇 – 區域範疇。在function函式中宣告的變數為區域變數,區域變數指的是此變數只能提供在所屬的function函式中執行,不提供給functionc函式以外呼叫使用,當function函式執行完後,記憶體只會保留其執行的結果,變數的部分則會被記憶體消除釋放掉。而一般在script中宣告(var)的變數,如果不在特定的範疇,則為全域變數,全域變數可供大家呼叫使用。
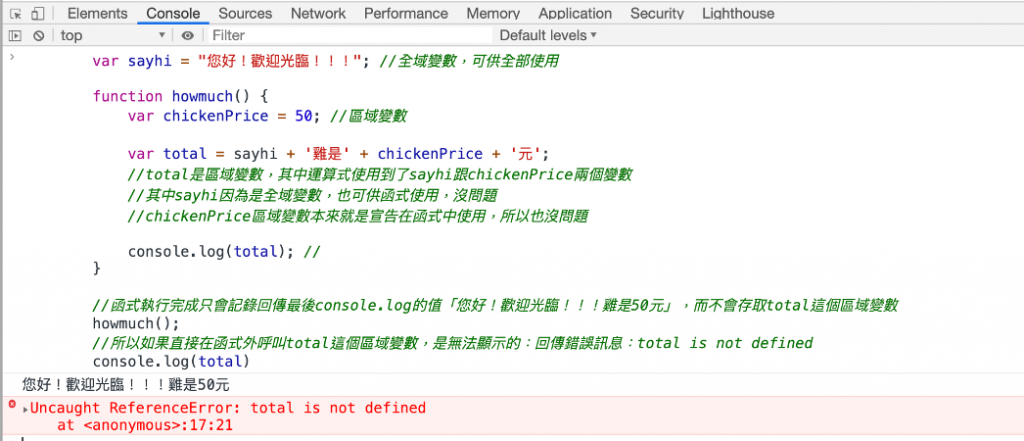
當區域變數chickenPrice被function函式以外呼叫使用,則會出現錯誤訊息「chickenPrice is not defined」:
全域變數sayhi可供function howmuch()呼叫使用:
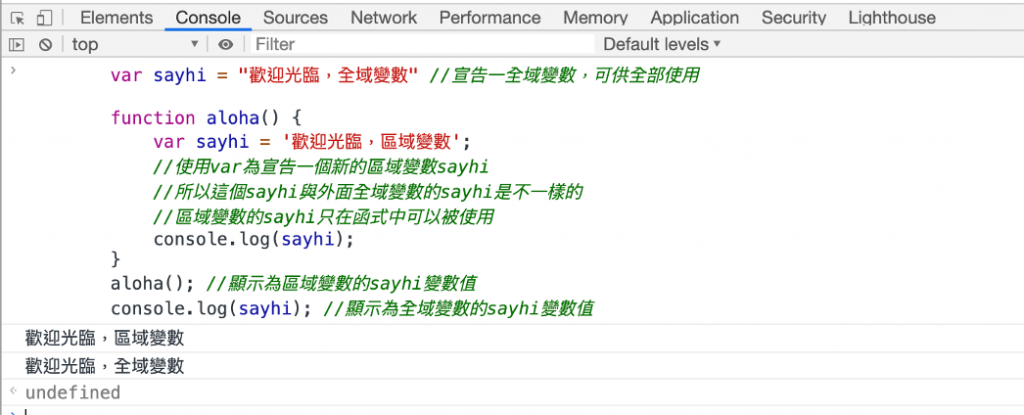
如下例,全域變數sayhi不是應該能夠被function aloha()呼叫使用嗎?那照理說sayhi變數值應該要被覆蓋指定為「歡迎光臨,區域變數」,但為什麼最後一行console.log(sayhi)的結果還是顯示sayhi一開始指定的變數值「歡迎光臨,全域變數」,而沒有被後來函式中指派的值所覆蓋?這是因為在function aloha()中使用sayhi變數時,前面加上了var,等於是重新宣告了一個sayhi的區域變數,跟外面的sayhi全域變數名稱雖然一樣,但實際上會被當作是完完全全不同的兩個變數:
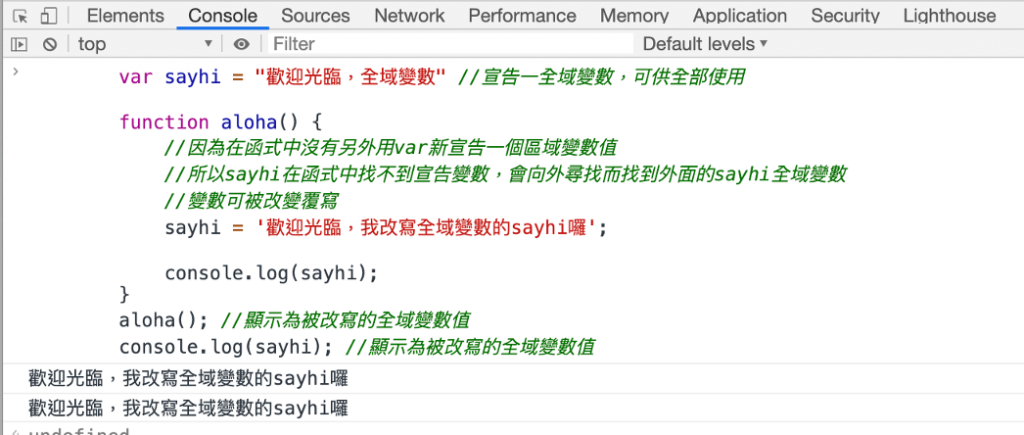
所以如果想要在function aloha()中使用全域變數sayhi,直接賦予變數值給sayhi即可,不要再var一次喔:
資料參考來源: Hex School、w3schools.com
