開工之前通常都會有企劃書,每一個頁面都會先畫圖,功能的描述,確定好了需求沒錯,才開始要切版,前後端討端好API的格式,大家各自開工,最後再做串接。當然我不會寫到很細,因為很累
願諒我的小畫家功力
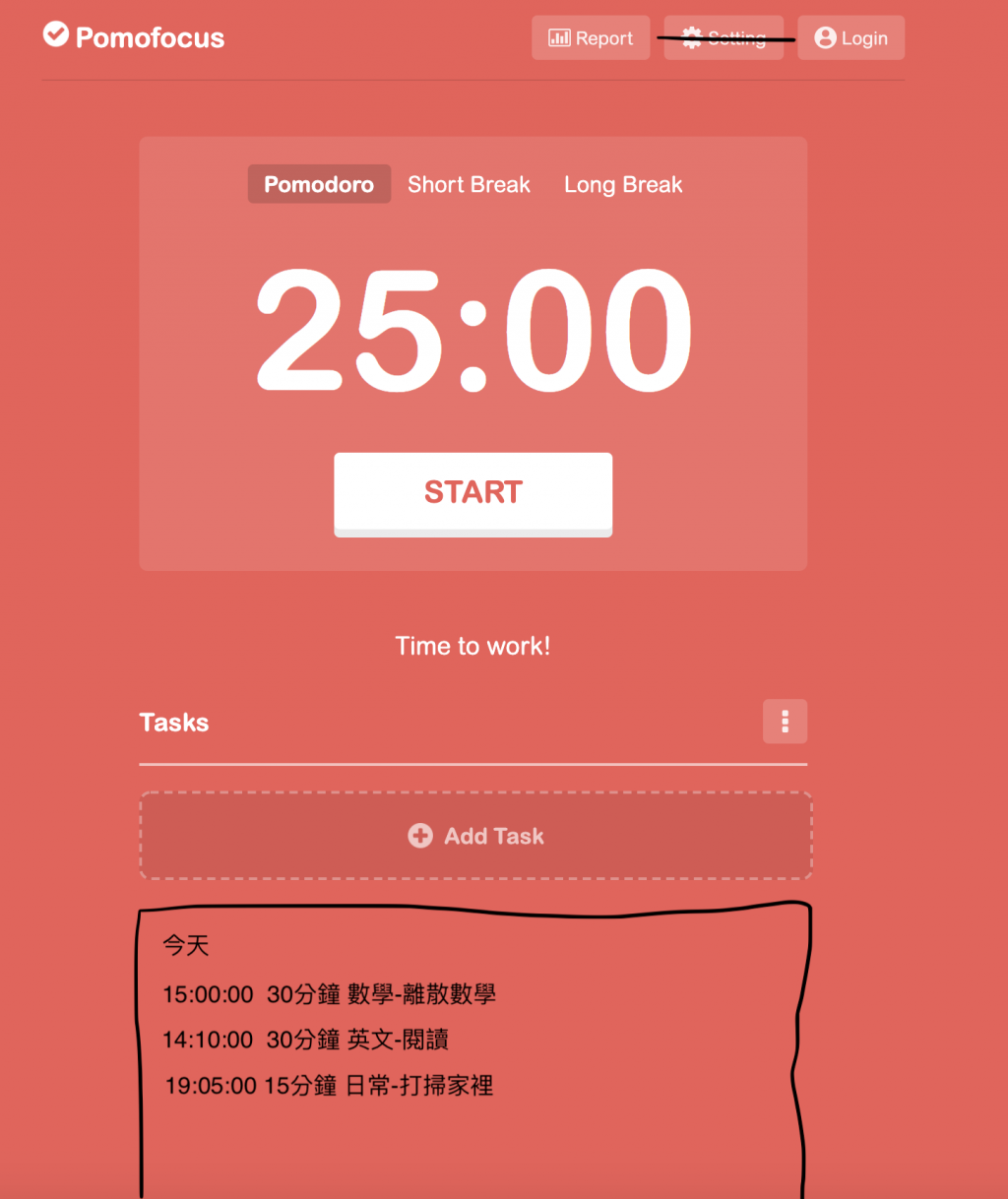
上網找到滿多免費版的蕃茄鐘,很多都做得不錯。下面這是我亂逛找到的,UIUX也做得很好(好像超越不了,但它的todo list沒有層級的概念,我希望最少有兩層,會把它改成點新增任務的時候,跳出一個下拉式選單
顏色我會想改成一個暗色系的風格(?
目前初版大概規劃是這樣,對我來說UIUX跟美感會比較苦手(淚
前後端的功能都做一做加上線,30天做多少算多少XD
有一些功能是滿想做的,例如截止日期,子任務目標執行時間
如果時間容許可能會補上(應該不會
今天就到這了~謝謝大家!
