當push到heroku,會build一個image來跑,所以先寫一個docker file
Dockerfile
FROM golang:1.15.2-alpine3.12
ADD . /go/src/app
COPY ./config.example.yaml /go/src/app/config.yaml
WORKDIR /go/src/app
ENV PORT 8080
EXPOSE 8080
RUN go build -mod=vendor -o main .
CMD ["/go/src/app/main"]
設定檔
heroku.yml
build:
docker:
web: Dockerfile
worker:
dockerfile: Dockerfile
來跑個指令設定,它才會去讀dockerfile
heroku stack:set container
比較好的做法是把前端的環境變數都抽出來,在docker file裡面跑npm install & npm run build
但這次我偷吃步,把参數寫死在code裡面,先build好在/dist,把它推到git
缺點是變數會比較死,修改就要推一次git
src/main.js
Vue.prototype.APIURL = "https://apptomatotimer.herokuapp.com"
Vue.prototype.BASE = "https://apptomatotimer.herokuapp.com"
npm run build
把前端在.gitignore的dist拿掉
原本在SetCookie secure的参數是false,為了方法測試
把它改成true,這個cookie只會在https的協議下傳送 (雖然偷我的token沒有任何意義就是
handler/auth.go
c.SetCookie(jwt.Key, jwtToken, config.Val.JWTTokenLife, "/", config.Val.Domain, true, true)
CROSS domin也拿掉
一般會開CROSS domain的都是公開給大家用的API
main.go
// r.Use(middleware.CROSS())
之前為了測試都寫localhost,上到heroku最少會有一個https的子domain,把它設定上去

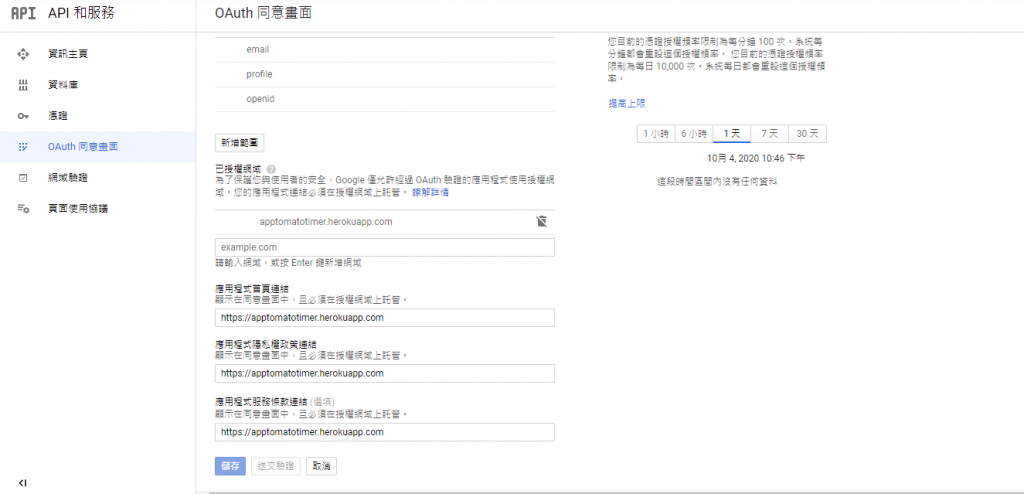
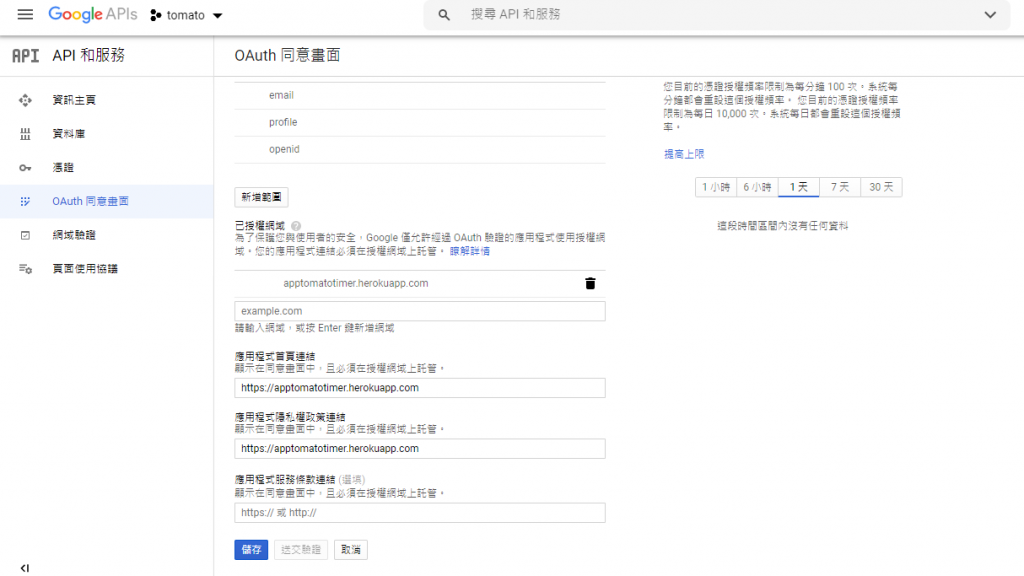
OAuth同意畫面那邊其實還有一個驗證
某一些OAuth的資料比較敏感,例如Gmail和雲端硬盤,你的網站要經過Goolgle驗證才給你取資料
但目前我只有取會員資料、也沒有流量,所以是不用驗證(Verification not required)
初始化config的時候要先跑這一個func
它會優先去讀最外層的環境變數,跟本地端的config檔做合併
config/config.go
viper.AutomaticEnv()
新增heroku git remote
git remote add heroku {Heroku git URL}
git push heroku
出現什麼問題來都看log就對了~
log有沒有寫好是一個很重要的事情,不然噴錯了你也很難找問題
heroku logs --tail
看到沒噴錯就OK!
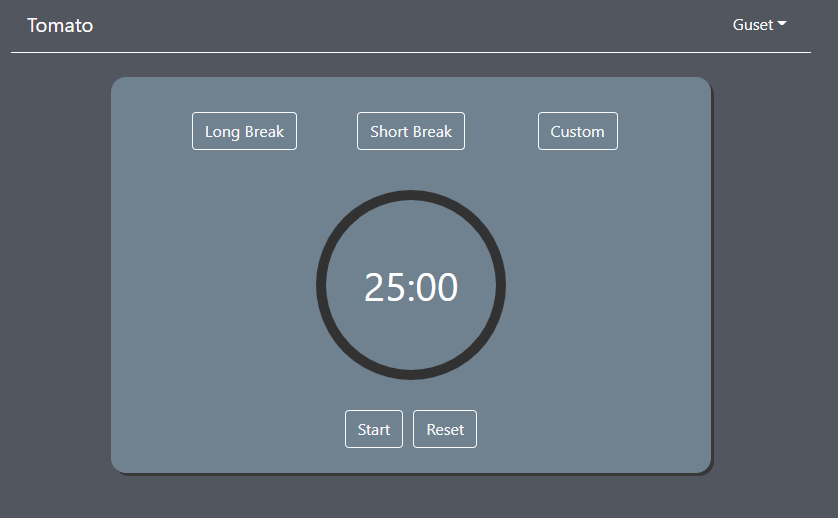
打開頁面https://apptomatotimer.herokuapp.com
用Google Chrome打開沒有問題
同時我也試了Microsoft Edge、Safari,打開是沒問題,一些地方有跑版沒時間修了XD
前端最好是每一個瀏覽器跟不同的版本都測一下 #我懶 #放棄IE使用者
如果你真的要經營的話建議你去買一個domain,可以去godaddy之類,不要一直用heroku的子domain
買完之後把domain掛進來就好
我用的是免費方案,app太久沒用會停掉,當request進來會重開,會花一些時間
還有前端js載入的問題,自己在本機開頁面都超快,但上去之後可能機器比較遠、效能開很低,第一次的載入js很慢,要花上好幾秒
有一些優化要做在前端,目前沒時間了,就先這樣吧XD
API回傳速度最快的大概要200~400ms左右,但其實以API的複雜度來說,只有我在用應該是可以跑100ms內
不過免費仔就沒什麼好抱怨XD
很多小細節,有一些可能沒講到。我自己也是小菜雞做中學
heroku學習成本已經很低了,像目前的公司是用GCP的,要教怎麼用就可以寫30天了XDD,不可能兩篇就打完
今天的commit
修了一些bug,多加了一些判斷
謝謝大家~
