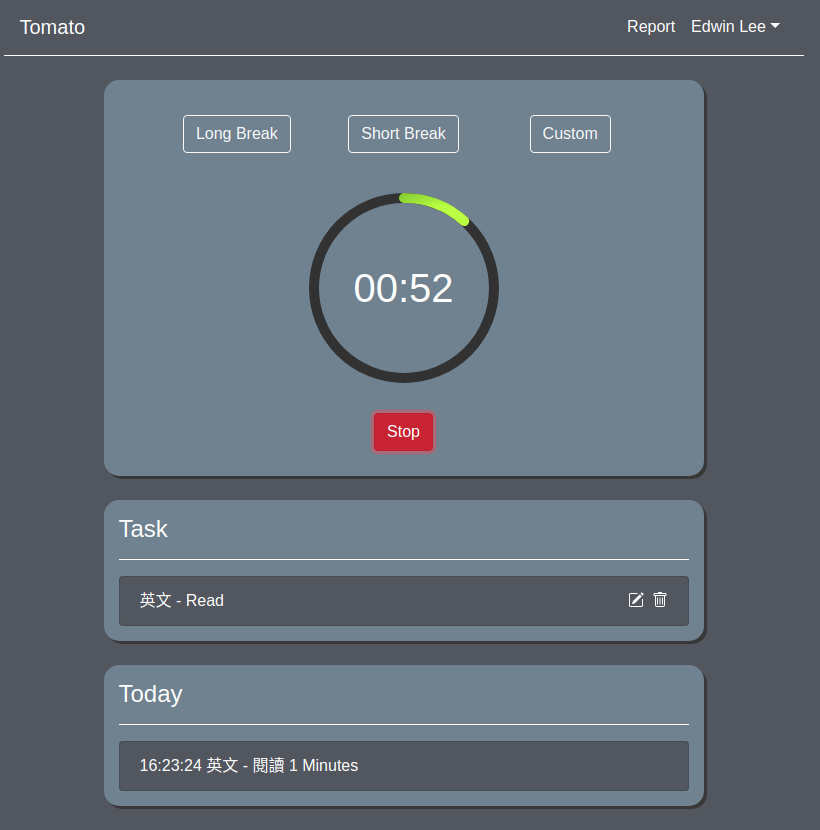
vue-radial-progress
找了幾種做法,直接用這個套件最簡單
文件裡面還有一個Live Demo可以玩
:total-steps=>總次數
:completed-steps=>已執行次數
每秒在倒數的時候把runTime++ 就可以了
src/views/Home.vue
<radial-progress-bar :diameter="200"
:completed-steps="runTime"
:total-steps="startTimeVal">
<p>{{ paddingzero(Math.floor(timeVal/60), 2) }}:{{ paddingzero(timeVal % 60, 2) }}</p>
</radial-progress-bar>
SCSS可以命名CSS的變數
先來寫一些共用的參數,例如顏色什麼的
src/assets/css/variables.scss
$pageWith: 600px;
$mainColor: #52565e;
$secondColor: #6a737b;
$fontColor: #fefefe;
把它import進來
在background-color那裡直接帶先前寫好的變數進去
src/views/App.vue
@import '@/assets/css/variables.scss';
#app {
background-color: $mainColor;
}
全部都用變數,調顏色的時候就會快很多,直接修改這支variables.scss就好
推薦一下這個配色的網站
那一個好看就套進去試試,改到順眼為止
最後配了這個暗色系
還有一些字的大小、UIUX,我都盡力調,不順或不好看也沒時間了,就先這樣吧XD
今天的commit
明天會來講heroku的東西
謝謝大家~
