這套件是我找到比較好上手的,資料的結構很簡單
我要用到的功能也不多,簡單夠用
看一下文件資料格式
chartData: {
columns: ['Date', 'Num'],
rows: [
{ 'Date': '1/1', 'Num': 1 },
{ 'Date': '1/2', 'Num': 2 },
{ 'Date': '1/3', 'Num': 3 }
]
}
打原本寫好的這支API
[GET] /api/report/pie
回傳值
{
"data": {
"report": [
{
"id": 5,
"name": "英文",
"total_spend_time": 60,
"tasks": [
{
"id": 6,
"name": "閱讀",
"total_spend_time": 60
},
{
"id": 7,
"name": "寫作",
"total_spend_time": 0
},
{
"id": 8,
"name": "口說",
"total_spend_time": 0
}
]
},
{
"id": 9,
"name": "日常生活",
"total_spend_time": 60,
"tasks": [
{
"id": 10,
"name": "打掃房間",
"total_spend_time": 60
}
]
}
]
},
"result": true
}
串接API
src/views/Report.vue
getReportPie() {
let self = this
this.axios.get(this.APIURL + "/api/report/pie")
.then(function (resp) {
if (resp.data.result !== true) {
self.Alert(resp.data.msg)
return
}
self.pie = resp.data.data.report
self.initPieChart()
})
.catch(function (error) {
self.Alert(error)
});
},
格式化圖表的資料
把秒轉成分鐘
initPieChart() {
this.pieData.rows = []
this.pie.forEach(g => {
this.pieData.rows.push({
"Name": g.name,
"Min": Math.floor(g.total_spend_time/60),
})
})
},
當使用者點擊群組的時候,就顯示細項的資料
pieChartEvents: {
click: function (e) {
self.changeTaskChart(e.name)
}
},
changeTaskChart(name) {
this.pie.forEach(g => {
if (g.name ==name) {
this.pieData.rows = []
g.tasks.forEach(t => {
this.pieData.rows.push({
"Name": t.name,
"Min": Math.floor(t.total_spend_time/60),
})
})
}
})
},
HTML
<b-col class="box">
<ve-pie
:data="pieData"
:settings="pieChartSettings"
:events="pieChartEvents">
</ve-pie>
<p v-on:click="initPieChart" class="back_btn">Back</p>
</b-col>
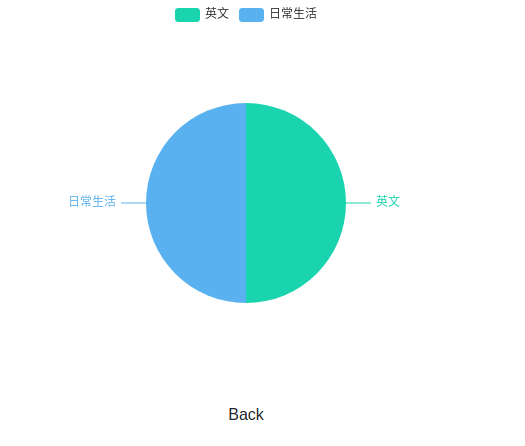
第一層:
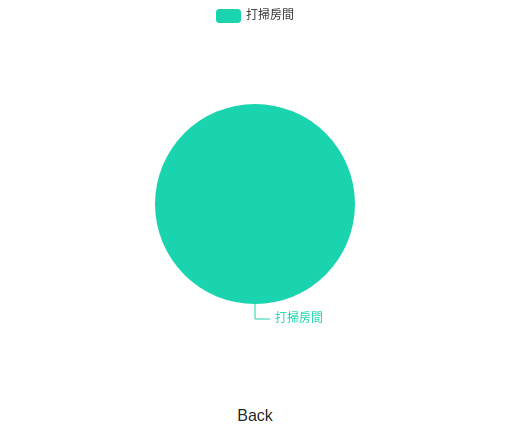
第二層:
點Back的按鈕可以回到第一層
getHeatMap() {
let self = this
this.axios.get(this.APIURL + "/api/report/group_heatmap")
.then(function (resp) {
if (resp.data.result !== true) {
self.Alert(resp.data.msg)
return
}
self.heatmap = resp.data.data.report
self.initHeatMap()
})
.catch(function (error) {
self.Alert(error)
});
},
getReportLine() {
let self = this
this.axios.get(this.APIURL + "/api/report/line")
.then(function (resp) {
if (resp.data.result !== true) {
self.Alert(resp.data.msg)
return
}
self.line = resp.data.data.report
self.initLineData()
})
.catch(function (error) {
self.Alert(error)
});
},
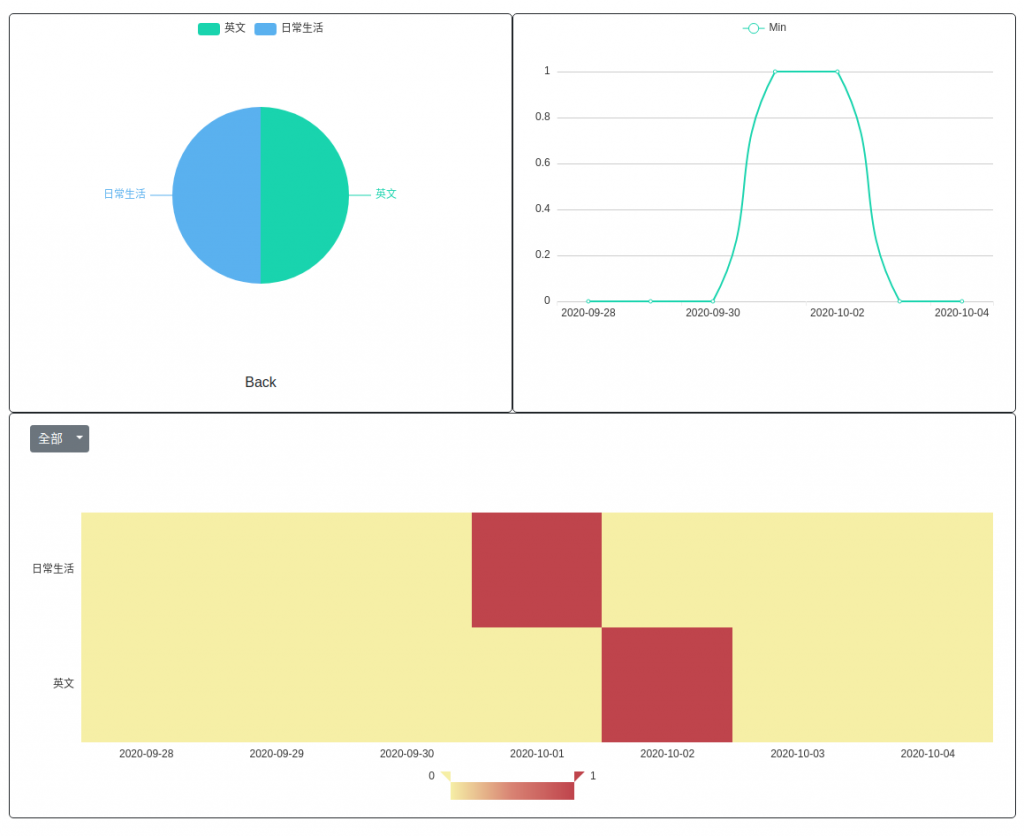
全部都接好了
今天的commit
功能全部串接上去~~~
明天會調整一下頁面的CSS
謝謝大家~
